HTML5_html5 튜토리얼 팁을 사용하여 오디오 및 비디오 정보 캡처 개요 및 예
오디오 및 비디오 정보를 캡처하는 것은 웹 개발에서 오랫동안 어려운 문제였습니다. 수년 동안 우리는 이러한 요구를 충족시키기 위해 브라우저 플러그인에 의존해 왔습니다.
HTML 5에는 GPS 장치에 액세스하는 Geolocation API, 가속도계 장치에 액세스하는 Orientation API, GPU 장치에 액세스하는 WebGL API, 오디오 재생 장치에 액세스하는 Web Audio API 등 하드웨어 장치에 액세스할 수 있는 많은 API가 있습니다. . 개발자가 JavaScript 스크립트 코드를 작성하여 기본 하드웨어 장치에 직접 액세스할 수 있기 때문에 이러한 API는 매우 강력합니다.
이 기사에서는 navigatior.getUserMedia() 메소드를 사용하여 웹 애플리케이션이 사용자의 카메라 및 마이크 장치에 액세스할 수 있도록 하는 새로운 API를 소개합니다.
미디어 데이터 캡처 기술 개발의 역사
지난 몇 년 동안 웹 애플리케이션에서 클라이언트 로컬 장치에 액세스해야 하는 필요성이 대두되기 시작하여 W3C 조직에서 조직을 결정했습니다. 이 요구 사항을 실현하기 위한 통합 표준을 개발하기 위한 DAP(Device APIS POLICY) 실무 그룹입니다.
2011년에 무슨 일이 일어났는지 살펴보겠습니다.
HTML 페이지 파일에서 미디어 데이터 캡처
DAP 워킹 그룹에서 개발할 첫 번째 표준은 웹의 HTML 페이지에서 미디어 데이터를 캡처하는 방법입니다. 응용 프로그램. 그들은 파일 유형()의 입력 요소를 오버로드하고 accept 속성에 새 속성 값을 추가하기로 결정했습니다.
개발자가 사용자가 카메라를 통해 사진을 찍는 기능을 구현하고 싶다면 아래와 같이 코드를 작성하면 됩니다.
비디오 데이터와 오디오 데이터를 녹음하는 코드는 유사합니다:
< input type="file" accept="audio/*;capture=microphone">
이 코드에서는 파일 컨트롤(파일 유형의 입력 요소)을 사용하세요. 사진 촬영을 완료하거나 미디어 데이터를 기록하는 기능을 제공합니다. 그러나 이러한 코드에는 일부 관련 요구 사항(예: 캡처한 비디오 데이터를 캔버스 요소에 렌더링하거나 캡처한 비디오 데이터에 WEBGL 필터를 적용하는 등)을 구현하는 기능이 아직 부족하기 때문에 개발자 애플리케이션에서 널리 사용되지 않았습니다.
지원되는 브라우저:
Android 3.0 브라우저
Android용 Chrome(0.16)
Firefox Mobile 10.0
장치 요소
파일 제어를 사용하는 경우 미디어 데이터를 캡처하고 처리합니다. 기능이 매우 제한되어 있으므로 모든 장치를 지원할 수 있는 새로운 표준이 등장했습니다. 이 표준은 장치 요소를 사용합니다.
Opera 브라우저는 장치 요소를 통해 비디오 데이터를 캡처하는 최초의 브라우저입니다. 거의 같은 날 WhatWG 조직은 navigator.getUserMedia() 메서드를 사용하여 미디어 데이터를 캡처하기로 결정했습니다. 일주일 후 Opera는 navigator.getUserMedia() 메소드를 지원하는 새로운 브라우저를 출시했습니다. 나중에 Microsoft Tools는 이 방법을 지원하는 IE 9 브라우저를 출시했습니다.
device 요소의 사용법은 다음과 같습니다.
<script> <br>function update(stream) { <br>document.querySelector('video').src = stream.url <br>} <br></script>
지원되는 브라우저:
안타깝게도 현재까지 기기 요소를 지원하는 공식 브라우저 버전은 없습니다.
WEBRTC
최근 WebRTC(Web Real Time Communication: 웹 실시간 통신) API의 등장으로 미디어 데이터 캡처 기술이 큰 발전을 이루었습니다. Google, Opera, Mozilla 및 기타 회사는 브라우저에 이를 구현하기 위해 열심히 노력하고 있습니다.
WebRTC API는 클라이언트의 로컬 카메라 또는 마이크 장치에 액세스하는 기능을 제공하는 getUserMedia 메소드와 밀접하게 관련된 API입니다.
지원 브라우저:
현재까지 Chrome 18 버전의 브라우저에서는 chrome://flags 페이지에서 WebRTC를 설정한 후 사용할 수 있습니다. Chrome 21 버전의 브라우저에서는 이 API를 사용하고 있습니다. 기본적으로 더 이상 설정이 필요하지 않습니다. WebRTC API는 Opera 12 및 Firefox 17 이상의 브라우저에서 기본적으로 지원됩니다.
getUserMedia 메소드 사용
getUserMedia 메소드를 사용하면 플러그인에 의존하지 않고 클라이언트의 로컬 카메라 장치 및 마이크 장치에 직접 액세스할 수 있습니다.
브라우저 지원 감지
아래 방법을 사용하여 브라우저가 getUserMedia 메소드를 지원하는지 감지할 수 있습니다.
function hasGetUserMedia() {
/ /참고: Opera 브라우저에서는 접두사
return이 사용되지 않습니다!!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia || navigator.msGetUserMedia)
}
if (hasGetUserMedia()) {
alert('귀하의 브라우저는 getUserMedia 메소드를 지원합니다.');
}
else {
alert('귀하의 브라우저는 getUserMedia 메소드를 지원하지 않습니다.');
}
기기 접근 권한 받기
클라이언트 카메라 기기와 마이크 기기에 접근하기 위해서는 먼저 권한을 받아야 합니다. getUserMedia 메소드의 첫 번째 매개변수는 미디어 유형을 지정하는 객체입니다. 예를 들어 카메라 장치에 접근하려면 첫 번째 매개변수가 {video:true}여야 합니다. 카메라 장치와 마이크 장치에 동시에 접근하려면 {video:true,audio: true} 매개변수는 다음과 같습니다.
<script> <br>var onFailSoHard = function() { <br>alert('장치 액세스 거부됨'); 🎜>}; <br>//공급업체 접두어 사용 안 함 <br>navigator.getUserMedia({video: true, audio: true}, function(localMediaStream) { <br>var video = document.getElementById('video') ; <br>video.src = window.URL.createObjectURL( localMediaStream); <br>//참고: getUserMedia 메소드를 사용할 때 onloadedmetadata 이벤트는 Chrome 브라우저에서 트리거되지 않습니다. <br>video.onloadedmetadata = function( e) { <br>//다음 코드는 생략됩니다<br>} ; <br>}, onFailSoHard) <br></script>
이 코드에서는 autoplay 속성이 video 요소에도 사용됩니다. 이 속성을 사용하지 않으면 video 요소가 획득된 첫 번째 프레임에 유지됩니다.
참고: Chrome 브라우저에서 {audio:true}만 사용하면 Opera 브라우저에서도 오디오 요소를 사용할 수 없습니다.
여러 브라우저에서 getUserMedia 메소드를 동시에 지원하려면 아래 코드를 사용하세요.
navigator.getUserMedia = navigator.getUserMedia || |
navigator.msGetUserMedia;
var video = document.getElementById('video');
if (navigator.getUserMedia)({audio: true, video: true}, function (stream) {
video.src = window.URL.createObjectURL(stream);
}, onFailSoHard)
}
else {
alert('Your 브라우저는 getUserMedia 메소드를 지원하지 않습니다.')
}
보안
일부 브라우저에서는 getUserMedia 메소드가 호출되면 사용자에게 카메라 또는 마이크에 대한 액세스를 허용할지 거부할지 묻는 프롬프트 창이 표시됩니다.
사진 찍기
Canvas API에서는 ctx.drawImage(video,0,0) 메소드를 사용하여 video 요소의 특정 프레임을 canvas 요소로 출력할 수 있습니다. 물론, 사용자의 카메라에서 캡쳐된 이미지 정보를 video 요소로 출력하였기 때문에, 물론 video 요소를 통해 이미지 정보를 canvas 요소로 출력할 수도 있습니다. 즉, 실시간 사진 촬영을 구현하는 것입니다. 함수 코드는 다음과 같습니다.
<동영상 자동 재생>< ;/video> ;
CSS 필터 적용 지금까지 CSS 필터는 Chrome 18 이상의 브라우저에서 사용할 수 있습니다.
CSS 필터를 사용하면 비디오 요소에 캡처된 비디오에 다양한 이미지 필터 효과를 추가할 수 있습니다.
script>
var idx = 0;
varfilters = ['회색조', '세피아', '흐림', '밝기', '대비', '색상 회전',
'색상 회전2 ', 'hue-rotate3', 'saturate', 'invert', ''];
functionchangeFilter(e) {
var el =
el.className = ''; 🎜>var effect =filters[idx %filters.length]; // 필터를 반복합니다.
if (효과) {
el.classList.add(효과)
}
document.getElementById('video').addEventListener('click',changeFilter, false)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Win11에서 오디오 밸런스를 조정하는 방법은 무엇입니까? (Win11은 볼륨의 왼쪽 및 오른쪽 채널을 조정합니다)
Feb 11, 2024 pm 05:57 PM
Win11에서 오디오 밸런스를 조정하는 방법은 무엇입니까? (Win11은 볼륨의 왼쪽 및 오른쪽 채널을 조정합니다)
Feb 11, 2024 pm 05:57 PM
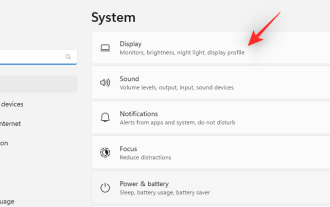
Win11 컴퓨터에서 음악을 듣거나 영화를 볼 때 스피커나 헤드폰의 소리가 불균형한 경우 사용자는 필요에 따라 밸런스 수준을 수동으로 조정할 수 있습니다. 그럼 어떻게 조정해야 할까요? 이 문제에 대응하여 편집자는 모든 사람에게 도움이 되기를 바라며 자세한 작업 튜토리얼을 가져왔습니다. Windows 11에서 왼쪽 및 오른쪽 오디오 채널의 균형을 맞추는 방법은 무엇입니까? 방법 1: 설정 앱을 사용하여 키를 탭하고 설정을 클릭합니다. Windows에서는 시스템을 클릭하고 사운드를 선택합니다. 추가 사운드 설정을 선택하세요. 스피커/헤드폰을 클릭하고 속성을 선택합니다. 수준 탭으로 이동하여 잔액을 클릭합니다. "왼쪽"을 확인하고
 Bose Soundbar Ultra 출시 경험: 홈시어터를 상자에서 꺼내자마자 바로 사용할 수 있나요?
Feb 06, 2024 pm 05:30 PM
Bose Soundbar Ultra 출시 경험: 홈시어터를 상자에서 꺼내자마자 바로 사용할 수 있나요?
Feb 06, 2024 pm 05:30 PM
제가 기억하는 한, 저는 집에 대형 플로어 스탠딩 스피커 한 쌍을 가지고 있었습니다. 저는 TV가 완전한 사운드 시스템을 갖추고 있어야만 TV라고 부를 수 있다고 항상 믿어왔습니다. 하지만 처음 일을 시작했을 때는 전문적인 홈 오디오를 구입할 여유가 없었습니다. 제품 포지셔닝을 문의하고 이해한 결과 사운드바 카테고리가 음질, 크기 및 가격 측면에서 나에게 매우 적합하다는 것을 알았습니다. 그래서 사운드바로 가기로 결정했습니다. 신중한 선택 끝에 2024년 초 보스가 출시한 파노라믹 사운드바 제품, 보스 홈 엔터테인먼트 스피커 울트라를 선택했습니다. (사진 출처: Lei Technology 촬영) 일반적으로 "원래의" Dolby Atmos 효과를 경험하려면 측정되고 보정된 서라운드 사운드 + 천장을 집에 설치해야 합니다.
![Windows 11에서 오디오 밸런스[왼쪽 및 오른쪽 채널]를 조정하는 방법](https://img.php.cn/upload/article/000/000/164/169641822765817.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11에서 오디오 밸런스[왼쪽 및 오른쪽 채널]를 조정하는 방법
Oct 04, 2023 pm 07:17 PM
Windows 11에서 오디오 밸런스[왼쪽 및 오른쪽 채널]를 조정하는 방법
Oct 04, 2023 pm 07:17 PM
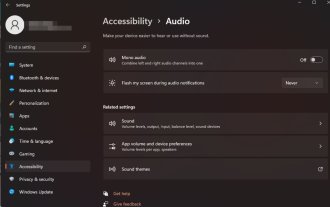
Windows 컴퓨터에서 음악을 듣거나 영화를 보면 한쪽에서 다른 쪽보다 소리가 더 크다는 것을 알 수 있습니다. 이는 오디오 장치의 기본 설정일 수 있습니다. 다행히도 시스템의 오디오 밸런스를 조정하는 것은 매우 쉽습니다. 이 문서에서는 이를 수행하는 단계를 설명합니다. Windows 11에서 헤드폰 한쪽이 더 조용해지는 이유는 무엇입니까? 대부분의 경우 헤드폰이 단단히 연결되지 않았거나 연결이 느슨하여 문제가 발생할 수 있습니다. 또한 헤드폰 잭이 손상되었거나 사운드 카드에 문제가 있거나 오디오 장치에 간섭이 발생하는 경우 사운드에 차이가 있음을 알 수 있습니다. 또 다른 이유는 내부 배선 때문일 수 있습니다. 전선이 느슨해지거나 서로 연결이 끊어져 헤드셋의 여러 부분 간 통신에 문제가 발생할 수 있습니다. Windows 11에서 왼쪽 및 오른쪽 오디오 채널의 균형을 맞추는 방법
 Windows 11에서 사운드 설정을 재설정하는 7가지 방법
Nov 08, 2023 pm 05:17 PM
Windows 11에서 사운드 설정을 재설정하는 7가지 방법
Nov 08, 2023 pm 05:17 PM
Windows는 컴퓨터의 사운드를 관리할 수 있지만 오디오 문제나 결함이 발생할 경우 개입하여 사운드 설정을 재설정할 수 있습니다. 그러나 Microsoft가 Windows 11에서 적용한 미학적 변화로 인해 이러한 설정에 초점을 맞추는 것이 더욱 어려워졌습니다. 이제 Windows 11에서 이러한 설정을 찾아 관리하는 방법이나 문제가 발생할 경우 재설정하는 방법을 살펴보겠습니다. Windows 11 in 7에서 사운드 설정을 재설정하는 쉬운 방법 다음은 직면한 문제에 따라 Windows 11에서 사운드 설정을 재설정하는 7가지 방법입니다. 시작하자. 방법 1: 앱 소리 및 볼륨 설정 재설정 키보드의 버튼을 눌러 설정 앱을 엽니다. 지금 클릭하세요
 Windows 11에서 모노 오디오를 빠르게 활성화 또는 비활성화하는 방법
Sep 22, 2023 pm 06:29 PM
Windows 11에서 모노 오디오를 빠르게 활성화 또는 비활성화하는 방법
Sep 22, 2023 pm 06:29 PM
스피커 중 하나가 고장나서 더 이상 작동하지 않으면 음질이 저하됩니다. 바로 교체하는 것은 선택 사항이 아닐 수 있지만 표준화된 사운드 출력을 위해 모노 오디오 설정을 활성화할 수 있습니다. 그러나 기본적으로 비활성화되어 있으므로 Windows 컴퓨터에서 왼쪽 및 오른쪽 채널을 하나로 병합하는 방법은 다음과 같습니다. 모노 오디오를 켜거나 끄는 것이 더 낫습니까? 상황에 따라 다릅니다. 배경 소음이 많거나 피사체가 많이 움직이는 경우 모노 사운드가 프로젝트에 가장 적합한 선택일 수 있습니다. 그러나 사운드에 대한 더 많은 제어나 모든 작은 사운드가 중요한 몰입형 경험을 원한다면 스테레오 모드가 더 나은 선택이 될 것입니다. 모노 오디오의 장점은 무엇입니까? 오디오를 듣는 데에는 많은 집중이 필요하지 않습니다. 더 많이 들리네요
 Realtek HD 오디오 관리자에서 마이크를 설정하는 방법
Jan 02, 2024 am 09:33 AM
Realtek HD 오디오 관리자에서 마이크를 설정하는 방법
Jan 02, 2024 am 09:33 AM
win10 시스템은 다양한 설정과 조정이 가능한 시스템입니다. 오늘은 에디터가 리얼텍 고화질 오디오 매니저에서 마이크 설정 방법에 대한 솔루션을 가져왔습니다! 관심 있으신 분들은 오셔서 구경해보세요. Realtek HD 오디오 관리자에서 마이크를 설정하는 방법: 1. 바탕 화면 왼쪽 하단에 있는 숨겨진 아이콘 표시에서 "realtek HD 오디오 관리자" 아이콘을 찾습니다. 2. 인터페이스로 들어가려면 클릭하세요. 가장 먼저 보이는 것은 "스피커 페이지"입니다. 이 인터페이스에서는 스피커 구성을 통해 스피커 사운드를 조정할 수 있습니다. 3. 다음은 음향 효과입니다. 원하는 음향 효과 환경과 "이퀄라이저, 팝, 록, 클럽" 등을 선택할 수 있습니다. 4. 다음은 실내음질보정입니다. 실내공간보정은 "
 Windows 11 오디오 향상 기능을 활성화하는 방법
Jan 26, 2024 am 10:54 AM
Windows 11 오디오 향상 기능을 활성화하는 방법
Jan 26, 2024 am 10:54 AM
일부 친구들은 컴퓨터의 사운드를 최대로 높여도 볼륨이 여전히 너무 낮다고 보고했습니다. 이때 시스템의 향상된 오디오 기능을 켜야 합니다. , 편집자가 자세한 소개를 해줄 것입니다. 도움이 필요한 친구들은 Win11에서 향상된 오디오를 켜는 방법을 살펴볼 수 있습니다. 여는 방법: 1. 왼쪽 하단에 있는 작업 표시줄에서 시작을 마우스 오른쪽 버튼으로 클릭하고 옵션 목록에서 "설정"을 선택합니다. 2. 새 인터페이스로 들어간 후 "시스템"에서 "사운드" 옵션을 클릭합니다. 3. 그런 다음 "고급"에서 "모든 사운드 장치"를 클릭하십시오. 4. 그런 다음 "출력 장치"에서 "헤드폰" 또는 "스피커"를 선택합니다. 5. 마지막으로 "향상된 오디오"를 찾아 오른쪽에 있는 스위치 버튼을 켭니다.
 Python을 사용하여 다양한 오디오 및 비디오 파일의 메타데이터에 액세스
Sep 05, 2023 am 11:41 AM
Python을 사용하여 다양한 오디오 및 비디오 파일의 메타데이터에 액세스
Sep 05, 2023 am 11:41 AM
Python의 Mutagen 및 eyeD3 모듈을 사용하여 오디오 파일의 메타데이터에 액세스할 수 있습니다. 비디오 메타데이터의 경우 Python에서 영화와 OpenCV 라이브러리를 사용할 수 있습니다. 메타데이터는 오디오, 비디오 데이터 등 다른 데이터에 대한 정보를 제공하는 데이터입니다. 오디오 및 비디오 파일의 메타데이터에는 파일 형식, 파일 해상도, 파일 크기, 지속 시간, 비트 전송률 등이 포함됩니다. 이 메타데이터에 액세스함으로써 미디어를 보다 효율적으로 관리하고 메타데이터를 분석하여 유용한 정보를 얻을 수 있습니다. 이 기사에서는 오디오 및 비디오 파일의 메타데이터에 액세스하기 위해 Python에서 제공하는 일부 라이브러리 또는 모듈을 살펴보겠습니다. 오디오 메타데이터에 액세스 오디오 파일 메타데이터에 액세스하기 위한 일부 라이브러리는 다음과 같습니다.






