HTML5 디자인 및 수정_html5 튜토리얼 기술의 여러 페이지 예제 공유
HTML5의 새로운 의미 요소를 이해하고 익숙해지기 위한 가장 좋은 방법은 고전적인 HTML 문서를 예로 들어 HTML5의 새로운 요소로 이를 강화하는 것입니다. 다음은 변환하려는 페이지입니다. 페이지는 매우 간단하며 기사가 하나만 포함되어 있습니다.
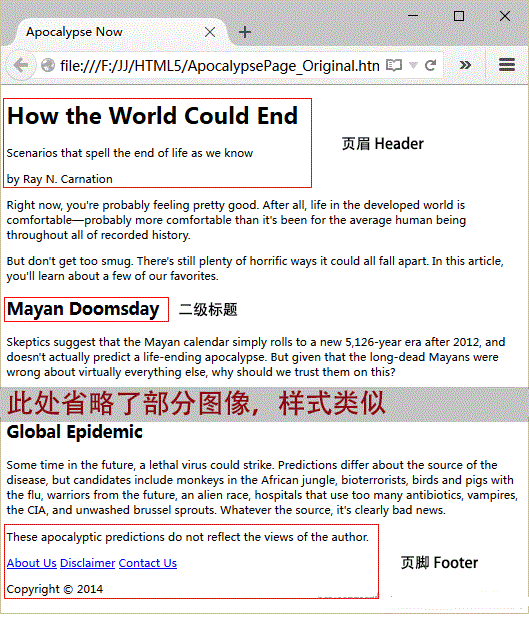
ApocalypsePage_Original.html, 이것은 매우 표준화된 형식의 페이지이며 모든 스타일은 외부 스타일 시트에서 가져옵니다.
- >
- <html lang="zh- CN">
- <머리>
- <메타 문자 집합="utf- 8">
- <제목>지금의 종말제목>
- <링크 rel="스타일시트" href="ApocalypsePage_Original.css">
- 머리>
- <몸>
- <div class="헤더" >
- <h1>세상은 어떻게 끝날 수 있는가h1>
- <p class="티저" >우리가 알고 있듯이 인생의 종말을 부르는 시나리오p>
- <p class="작성자" >by Ray N. Carnationp>
- div>
- <div class="콘텐츠" >
- <p><스팬 class="LeadIn">지금 당장span>, 아마도 기분이 꽤 좋을 것 같아요. 결국 선진국의 삶은 편하다<스팬클래스="style1">—span>아마도 기록된 모든 역사를 통해 일반 인간보다 더 편안했습니다.p>
- <p>하지만 너무 우쭐대지는 마세요. 여전히 모든 것이 무너질 수 있는 끔찍한 방법이 많이 있습니다. 이 글에서는 우리가 가장 좋아하는 몇 가지 제품에 대해 알아봅니다.p>
- <h2>마야 최후 심판의 날h2>
- <p>회의론자들은 마야 달력이 단순히 새로운 5,126년 시대로 흘러가는 것이라고 제안합니다. 2012년 이후에는 실제로 종말을 예측하지 않습니다. 하지만 오래전에 죽은 마야인들이 사실상 다른 모든 것에 대해 틀렸다는 점을 감안할 때 우리가 왜 그들을 신뢰해야 합니까?p>
- <h2>로봇 인수h2>
- <p>뱀파이어 탈취나 생사 탈취만큼 무섭지는 않습니다. 로봇의 반란은 여전히 불안한 생각입니다. 우리는 이미 기술적 장치로 인해 수적으로 열세에 있으며 심지어 빌 게이츠조차도 그의 일본인 로봇 노예가 그를 발목으로 뒤집어 놓고 (적절하게 로봇 같은 목소리로) "이제 네 아빠는 누구야?"라고 묻는 날을 두려워하고 있습니다.< /피>
- <h2>설명할 수 없는 특이점h2>
- <p>우리는 우주가 어떻게 시작되었는지 모르기 때문에 알 수 없습니다. 그냥 끝나지는 않을 것입니다. 어쩌면 오늘, 그리고 아마도 반물질이 뿜어져 나오고 약간의 굉음이 나는 것보다 더 흥미로운 것은 없을 것입니다.p >
- <h2>폭주하는 기후변화 h2>
- <p>Al Gore의 파멸에 대한 예언은 여전히 실현될 수 있습니다. 만약 그렇다면 우리는 사나운 폭풍, 만연한 식량 부족, 그리고 무자비한 에어컨 수리공과 싸워야 할 수도 있습니다.p>
- <h2>글로벌 전염병h2>
- <p>언젠가는 치명적인 바이러스가 공격할 수 있습니다. 질병의 원인에 대해서는 예측이 다르지만 후보에는 아프리카 정글의 원숭이, 생물 테러리스트, 독감에 걸린 새와 돼지, 미래에서 온 전사, 외계 종족, 너무 많은 항생제를 사용하는 병원, 뱀파이어, CIA 및 세탁하지 않은 브뤼셀 콩나물. 출처가 무엇이든 분명히 나쁜 소식입니다.p>
- div>
- <div class="바닥글" >
- <p class="면책조항" >이러한 종말론적 예측은 작성자의 견해를 반영하지 않습니다.p>
- <p>
- <a href="회사 소개. html">회사 소개a>
- <a href="면책조항. html">면책조항a>
- <a href="문의하기. html">문의하기a>
- p>
- <p>저작권 © 2014 p>
- div>
- 몸>
- html>
 ApocalypsePage_Original.css样式文件内容如下:
ApocalypsePage_Original.css样式文件内容如下:XML/HTML 코드复复内容到剪贴板
- @charset "utf-8"
- /* CSS 문서 */
- 몸{
- /*font-family 안전한 글꼴을 사용하려면 특수한 글꼴을 먼저 사용한 다음 일반의 원칙을 따르십시오.
- 먼저 원하는 글꼴을 제공한 다음 더 안전한 글꼴을 제공하세요.
- 드디어 산세리프체로 끝납니다*/
- 글꼴 계열: "Lucida sans Unicode", "Lucida Grande", Geneva, sans-serif
- max-width: 800px; /*최대 너비는 800픽셀을 초과하지 않습니다*/
- }
- /*페이지 상단 제목 영역 스타일*/
- .헤더 {
- background-color: #7695FE /*모든 색상 값을 사용할 수 있습니다*/
- 테두리: 얇은 #336699 /*일체형 테두리 속성*/
- padding: 10px; /* 10픽셀 패딩, 테두리와 내용 사이의 거리*/
- margin: 10px; /* 10픽셀 여백, 테두리와 주변 요소 사이의 거리*/
- text-align: center; /*헤더 텍스트가 가운데 정렬됨*/
- }
- /*헤더 제목<h1>스타일*/
- .헤더 h1{
- 여백: 0px
- 색상: 흰색
- 글꼴 크기: xx-large; /*픽셀 또는 em 단위로 정밀한 제어가 가능합니다*/
- }
- /*헤더 자막 스타일*/
- .헤더 .티저{
- 여백: 0px
- 글꼴 두께: 굵게
- }
- /*헤더의 시그니처 라인 스타일*/
- .헤더 .Byline{
- 글꼴 스타일: 기울임꼴
- 글꼴 크기: 작음
- 여백: 0px
- }
- .내용{
- 글꼴 크기: 중간
- 글꼴 계열: Cambria, Cochin, Georgia, "Times New Roman", Times, serif
- /*왼쪽 및 오른쪽 최대 패딩*/
- 패딩 상단: 20px
- 오른쪽 패딩: 50px
- 패딩 하단: 5px
- 왼쪽 여백: 50px
- line-height: 120%; /*인접한 두 텍스트 줄 사이의 거리*/
- }
- .Content .LeadIn{
- 글꼴 두께: 굵게
- 글꼴 크기: 대형
- 글꼴 변형: 작은 대문자
- }
- .컨텐트 .h2{
- 색상: #24486C
- 여백-하단: 2px
- 글꼴 크기: 중간
- }
- .콘텐츠 p{
- 여백 상단: 0px
- }
- .바닥글{
- 텍스트 정렬: 가운데
- 글꼴 크기: x-작은
- }
- .바닥글 .면책조항{
- 글꼴 스타일: 기울임꼴
- }
- .바닥글 p{
- 여백: 3px
- }
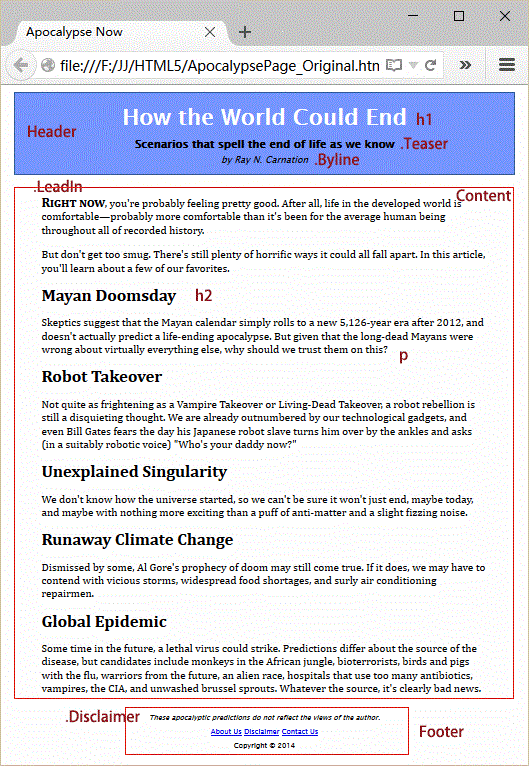
이렇게 해서 우리의 스타일 시트가 휘어졌습니다. 이제 어떤 결과가 나올지 볼까요? 아래와 같이: 
HTML5를 사용하여 페이지 구성
HTML5에서 이러한 상황을 개선하려면
ApocalypsePage_Revised.html에서 Header 및 Footer와

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






