基于HTML5新特性Mutation Observer实现编辑器的撤销和回退操作_html5教程技巧
MutationObserver介绍
MutationObserver给开发者们提供了一种能在某个范围内的DOM树发生变化时作出适当反应的能力.该API设计用来替换掉在DOM3事件规范中引入的Mutation事件.
Mutation Observer(变动观察器)是监视DOM变动的接口。当DOM对象树发生任何变动时,Mutation Observer会得到通知。
Mutation Observer有以下特点:
•它等待所有脚本任务完成后,才会运行,即采用异步方式
•它把DOM变动记录封装成一个数组进行处理,而不是一条条地个别处理DOM变动。
•它即可以观察发生在DOM节点的所有变动,也可以观察某一类变动
MDN的资料: MutationObserver
MutationObserver是一个构造函数, 所以创建的时候要通过 new MutationObserver;
实例化MutationObserver的时候需要一个回调函数,该回调函数会在指定的DOM节点(目标节点)发生变化时被调用,
在调用时,观察者对象会 传给该函数 两个参数:
1:第一个参数是个包含了若干个MutationRecord对象的数组;
2:第二个参数则是这个观察者对象本身.
比如这样:
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
console.log(mutation.type);
});
});
observer的方法
实例observer有三个方法: 1: observe ;2: disconnect ; 3: takeRecords ;
observe方法
observe方法:给当前观察者对象注册需要观察的目标节点,在目标节点(还可以同时观察其后代节点)发生DOM变化时收到通知;
这个方法需要两个参数,第一个为目标节点, 第二个参数为需要监听变化的类型,是一个json对象, 实例如下:
observer.observe( document.body, {
'childList': true, //该元素的子元素新增或者删除
'subtree': true, //该元素的所有子元素新增或者删除
'attributes' : true, //监听属性变化
'characterData' : true, // 监听text或者comment变化
'attributeOldValue' : true, //属性原始值
'characterDataOldValue' : true
});
disconnect方法
disconnect方法会停止观察目标节点的属性和节点变化, 直到下次重新调用observe方法;
takeRecords
清空 观察者对象的 记录队列,并返回一个数组, 数组中包含Mutation事件对象;
MutationObserver实现一个编辑器的redo和undo再适合不过了, 因为每次指定节点内部发生的任何改变都会被记录下来, 如果使用传统的keydown或者keyup实现会有一些弊端,比如:
1:失去滚动, 导致滚动位置不准确;
2:失去焦点;
....
用了几小时的时间,写了一个通过MutationObserver实现的 undo 和 redo (撤销回退的管理)的管理插件 MutationJS , 可以作为一个单独的插件引入:(http://files.cnblogs.com/files/diligenceday/MutationJS.js):
/**
* @desc MutationJs, 使用了DOM3的新事件 MutationObserve; 通过监听指定节点元素, 监听内部dom属性或者dom节点的更改, 并执行相应的回调;
* */
window.nono = window.nono || {};
/**
* @desc
* */
nono.MutationJs = function( dom ) {
//统一兼容问题
var MutationObserver = this.MutationObserver = window.MutationObserver ||
window.WebKitMutationObserver ||
window.MozMutationObserver;
//判断浏览器是或否支持MutationObserver;
this.mutationObserverSupport = !!MutationObserver;
//默认监听子元素, 子元素的属性, 属性值的改变;
this.options = {
'childList': true,
'subtree': true,
'attributes' : true,
'characterData' : true,
'attributeOldValue' : true,
'characterDataOldValue' : true
};
//这个保存了MutationObserve的实例;
this.muta = {};
//list这个变量保存了用户的操作;
this.list = [];
//当前回退的索引
this.index = 0;
//如果没有dom的话,就默认监听body;
this.dom = dom|| document.documentElement.body || document.getElementsByTagName("body")[0];
//马上开始监听;
this.observe( );
};
$.extend(nono.MutationJs.prototype, {
//节点发生改变的回调, 要把redo和undo都保存到list中;
"callback" : function ( records , instance ) {
//要把索引后面的给清空;
this.list.splice( this.index+1 );
var _this = this;
records.map(function(record) {
var target = record.target;
console.log(record);
//删除元素或者是添加元素;
if( record.type === "childList" ) {
//如果是删除元素;
if(record.removedNodes.length !== 0) {
//获取元素的相对索引;
var indexs = _this.getIndexs(target.children , record.removedNodes );
_this.list.push({
"undo" : function() {
_this.disconnect();
_this.addChildren(target, record.removedNodes ,indexs );
_this.reObserve();
},
"redo" : function() {
_this.disconnect();
_this.removeChildren(target, record.removedNodes );
_this.reObserve();
}
});
//如果是添加元素;
};
if(record.addedNodes.length !== 0) {
//获取元素的相对索引;
var indexs = _this.getIndexs(target.children , record.addedNodes );
_this.list.push({
"undo" : function() {
_this.disconnect();
_this.removeChildren(target, record.addedNodes );
_this.reObserve();
},
"redo" : function () {
_this.disconnect();
_this.addChildren(target, record.addedNodes ,indexs);
_this.reObserve();
}
});
};
//@desc characterData是什么鬼;
//ref : http://baike.baidu.com/link?url=Z3Xr2y7zIF50bjXDFpSlQ0PiaUPVZhQJO7SaMCJXWHxD6loRcf_TVx1vsG74WUSZ_0-7wq4_oq0Ci-8ghUAG8a
}else if( record.type === "characterData" ) {
var oldValue = record.oldValue;
var newValue = record.target.textContent //|| record.target.innerText, 不准备处理IE789的兼容,所以不用innerText了;
_this.list.push({
"undo" : function() {
_this.disconnect();
target.textContent = oldValue;
_this.reObserve();
},
"redo" : function () {
_this.disconnect();
target.textContent = newValue;
_this.reObserve();
}
});
//如果是属性变化的话style, dataset, attribute都是属于attributes发生改变, 可以统一处理;
}else if( record.type === "attributes" ) {
var oldValue = record.oldValue;
var newValue = record.target.getAttribute( record.attributeName );
var attributeName = record.attributeName;
_this.list.push({
"undo" : function() {
_this.disconnect();
target.setAttribute(attributeName, oldValue);
_this.reObserve();
},
"redo" : function () {
_this.disconnect();
target.setAttribute(attributeName, newValue);
_this.reObserve();
}
});
};
});
//重新设置索引;
this.index = this.list.length-1;
},
"removeChildren" : function ( target, nodes ) {
for(var i= 0, len= nodes.length; i
};
},
"addChildren" : function ( target, nodes ,indexs) {
for(var i= 0, len= nodes.length; i
target.insertBefore( nodes[i] , target.children[ indexs[i] ]) ;
}else{
target.appendChild( nodes[i] );
};
};
},
//快捷方法,用来判断child在父元素的哪个节点上;
"indexOf" : function ( target, obj ) {
return Array.prototype.indexOf.call(target, obj)
},
"getIndexs" : function (target, objs) {
var result = [];
for(var i=0; i
};
return result;
},
/**
* @desc 指定监听的对象
* */
"observe" : function( ) {
if( this.dom.nodeType !== 1) return alert("参数不对,第一个参数应该为一个dom节点");
this.muta = new this.MutationObserver( this.callback.bind(this) );
//马上开始监听;
this.muta.observe( this.dom, this.options );
},
/**
* @desc 重新开始监听;
* */
"reObserve" : function () {
this.muta.observe( this.dom, this.options );
},
/**
*@desc 不记录dom操作, 所有在这个函数内部的操作不会记录到undo和redo的列表中;
* */
"without" : function ( fn ) {
this.disconnect();
fn&fn();
this.reObserve();
},
/**
* @desc 取消监听;
* */
"disconnect" : function () {
return this.muta.disconnect();
},
/**
* @desc 保存Mutation操作到list;
* */
"save" : function ( obj ) {
if(!obj.undo)return alert("传进来的第一个参数必须有undo方法才行");
if(!obj.redo)return alert("传进来的第一个参数必须有redo方法才行");
this.list.push(obj);
},
/**
* @desc ;
* */
"reset" : function () {
//清空数组;
this.list = [];
this.index = 0;
},
/**
* @desc 把指定index后面的操作删除;
* */
"splice" : function ( index ) {
this.list.splice( index );
},
/**
* @desc 往回走, 取消回退
* */
"undo" : function () {
if( this.canUndo() ) {
this.list[this.index].undo();
this.index--;
};
},
/**
* @desc 往前走, 重新操作
* */
"redo" : function () {
if( this.canRedo() ) {
this.index++;
this.list[this.index].redo();
};
},
/**
* @desc 判断是否可以撤销操作
* */
"canUndo" : function () {
return this.index !== -1;
},
/**
* @desc 判断是否可以重新操作;
* */
"canRedo" : function () {
return this.list.length-1 !== this.index;
}
});
MutationJS如何使用
那么这个MutationJS如何使用呢?
//这个是实例化一个MutationJS对象, 如果不传参数默认监听body元素的变动;
mu = new nono.MutationJs();
//可以传一个指定元素,比如这样;
mu = new nono.MutationJS( document.getElementById("div0") );
//那么所有该元素下的元素变动都会被插件记录下来;
Mutation的实例mu有几个方法:
1:mu.undo() 操作回退;
2:mu.redo() 撤销回退;
3:mu.canUndo() 是否可以操作回退, 返回值为true或者false;
4:mu.canRedo() 是否可以撤销回退, 返回值为true或者false;
5:mu.reset() 清空所有的undo列表, 释放空间;
6:mu.without() 传一个为函数的参数, 所有在该函数内部的dom操作, mu不做记录;
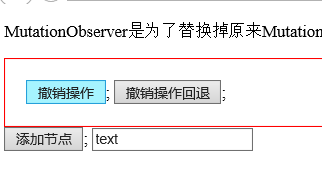
MutationJS实现了一个简易的 undoManager 提供参考,在火狐和chrome,谷歌浏览器,IE11上面运行完全正常:
MutationObserver是为了替换掉原来Mutation Events的一系列事件, 浏览器会监听指定Element下所有元素的新增,删除,替换等;
;
;
;
<script><br /> window.onload = function () {<br /> window.mu = new nono.MutationJs();<br /> //取消监听<br /> mu.disconnect();<br /> //重新监听<br /> mu.reObserve();<br /> document.getElementById("b0").addEventListener("click", function ( ev ) {<br /> div = document.createElement("div");<br /> div.innerHTML = document.getElementById("value").value;<br /> document.getElementById("div").appendChild( div );<br /> });<br /> document.getElementById("prev").addEventListener("click", function ( ev ) {<br /> mu.undo();<br /> });<br /> document.getElementById("next").addEventListener("click", function ( ev ) {<br /> mu.redo();<br /> });<br /> };<br /></script>
DEMO在IE下的截图:

MutatoinObserver的浏览器兼容性:
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support |
18
26 |
14(14) | 11 | 15 | 6.0WebKit |

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows 11에서 너무 긴 파일 이름이나 확장자를 수정하는 방법은 무엇입니까?
Apr 22, 2023 pm 04:37 PM
Windows 11에서 너무 긴 파일 이름이나 확장자를 수정하는 방법은 무엇입니까?
Apr 22, 2023 pm 04:37 PM
파일을 전송하는 동안 문제가 발생하여 그렇게 할 수 없었던 적이 있습니까? 최근 많은 Windows 사용자들이 파일을 폴더에 복사하고 붙여넣는 동안 "대상 폴더의 파일 이름이 너무 깁니다"라는 오류가 발생하는 문제에 직면했다고 보고했습니다. 또한 일부 다른 Windows 사용자는 파일을 열 때 "파일 이름이나 확장자가 너무 길어" 파일을 열 수 없다는 불만을 표시했습니다. 이는 파일을 다른 폴더로 전송할 수 없도록 하여 사용자를 실망시킵니다. 문제를 분석하는 동안 문제를 완화하고 사용자가 파일을 쉽게 전송할 수 있도록 하는 일련의 솔루션을 생각해 냈습니다. 비슷한 상황에 처한 경우 자세한 내용은 이 게시물을 참조하세요. 출처: https
 15가지 Python 편집기/IDE에 대한 자세한 가이드, 항상 귀하에게 적합한 것이 있습니다!
Aug 09, 2023 pm 05:44 PM
15가지 Python 편집기/IDE에 대한 자세한 가이드, 항상 귀하에게 적합한 것이 있습니다!
Aug 09, 2023 pm 05:44 PM
통합 개발 환경(IDE)을 사용하는 것보다 Python 코드를 작성하는 더 좋은 방법은 없습니다. 작업을 더욱 단순하고 논리적으로 만들 수 있을 뿐만 아니라 프로그래밍 경험과 효율성도 향상시킬 수 있습니다. 모두가 이것을 알고 있습니다. 문제는 수많은 옵션 중에서 최고의 Python 개발 환경을 선택하는 방법입니다.
 Windows 11, 10에서 Windows Defender 스마트 화면을 끄는 방법은 무엇입니까?
Apr 26, 2023 am 11:46 AM
Windows 11, 10에서 Windows Defender 스마트 화면을 끄는 방법은 무엇입니까?
Apr 26, 2023 am 11:46 AM
최근 많은 Windows 사용자들은 Windows Defender SmartScreen이 사용자에게 Microsoft Windows에서 인식되지 않는 응용 프로그램을 시작하지 말라고 경고하고 매번 "어쨌든 실행" 옵션을 클릭해야 했을 때 짜증이 났다고 보고했습니다. Windows 사용자는 이를 방지하거나 비활성화하기 위해 현재 무엇을 할 수 있는지 확신하지 못합니다. 문제를 조사한 결과 설정 응용 프로그램이나 로컬 그룹 정책 편집기를 통해 또는 레지스트리 파일을 조정하여 시스템의 Windows Defender 기능을 비활성화할 수 있음을 발견했습니다. 이렇게 하면 사용자는 더 이상 수비수 SmartScreen을 마주할 필요가 없습니다. 시스템에서도 다음과 같은 문제가 발생하는 경우
 C 언어 프로그래밍을 위한 필수 소프트웨어: 초보자에게 추천하는 좋은 도우미 5가지
Feb 20, 2024 pm 08:18 PM
C 언어 프로그래밍을 위한 필수 소프트웨어: 초보자에게 추천하는 좋은 도우미 5가지
Feb 20, 2024 pm 08:18 PM
C 언어는 프로그래밍의 기초이자 중요한 언어입니다. 초보자에게는 적절한 프로그래밍 소프트웨어를 선택하는 것이 매우 중요합니다. 시중에는 다양한 C 프로그래밍 소프트웨어 옵션이 있지만 초보자에게는 자신에게 적합한 것을 선택하는 것이 다소 혼란스러울 수 있습니다. 이 기사에서는 초보자가 빠르게 시작하고 프로그래밍 기술을 향상하는 데 도움이 되는 다섯 가지 C 언어 프로그래밍 소프트웨어를 추천합니다. Dev-C++Dev-C++는 특히 초보자에게 적합한 무료 오픈 소스 통합 개발 환경(IDE)입니다. 간단하고 사용하기 쉬운 통합 편집기,
 ClipChamp 사용 방법: 무료 Windows 11 비디오 편집기
Apr 20, 2023 am 11:55 AM
ClipChamp 사용 방법: 무료 Windows 11 비디오 편집기
Apr 20, 2023 am 11:55 AM
Windows 7의 Windows MovieMaker를 기억하시나요? Windows MovieMaker를 중단한 이후 Microsoft는 실제 영화 제작자를 출시하지 않았습니다. 반면에 그들은 작고 가벼운 내장 비디오 편집기를 사용하여 사진 앱을 개편하려고 했습니다. 오랜 시간이 흐른 후 Microsoft는 모든 Windows 11 장치를 위한 더 나은 비디오 프로세서인 Clipchamp를 출시했습니다. 이 기사에서는 Windows 11 기기의 Clipchamp 앱에서 모든 항목을 가져오는 방법에 대해 자세히 살펴보겠습니다. Clipchamp 사용 방법 – 자세한 튜토리얼 이용 가능
 Windows 11/10 로그인 옵션이 비활성화되는 문제 수정
May 07, 2023 pm 01:10 PM
Windows 11/10 로그인 옵션이 비활성화되는 문제 수정
May 07, 2023 pm 01:10 PM
많은 Windows 사용자가 로그인 시도 실패 또는 다중 시스템 종료로 인해 Windows 11/10 시스템에 로그인할 수 없는 문제를 경험했습니다. 사용자는 이에 대해 할 수 있는 일이 없기 때문에 좌절감을 느낍니다. 사용자는 시스템에 로그인할 때 PIN 코드를 잊어버릴 수도 있고, 소프트웨어를 사용하거나 설치할 때 지연이 발생할 수도 있으며, 시스템이 여러 번 강제로 종료될 수도 있습니다. 따라서 우리는 소비자가 이 문제를 해결하는 데 의심할 여지 없이 도움이 될 최고의 솔루션 목록을 작성했습니다. 자세히 알아보려면 이 기사를 계속 읽어보세요. 참고: 이 작업을 수행하기 전에 시스템 관리자 자격 증명과 PIN을 재설정할 수 있는 Microsoft 계정 암호가 있는지 확인하십시오. 그렇지 않은 경우 한 시간 정도 기다렸다가 올바른 PIN을 사용해 보십시오.
 Windows 11 및 10에서 Clipchamp 동영상 편집기를 사용하는 방법
Apr 17, 2023 pm 07:55 PM
Windows 11 및 10에서 Clipchamp 동영상 편집기를 사용하는 방법
Apr 17, 2023 pm 07:55 PM
Windows에서 Clipchamp 설치 및 사용 방법 Windows에는 Clipchamp 앱이 아직 사전 설치되어 있지 않지만 향후 계획입니다. 동시에 먼저 Clipchamp를 다운로드하고 설치해야 합니다. Windows 11 및 Windows 10에서 Clipchamp를 설치하고 사용하려면: Microsoft Store에서 Clipchamp를 다운로드하고 설치하세요. 설치가 완료되면 시작 메뉴에서 Clipchamp를 검색하여 실행하세요. Clipchamp 창에서 Microsoft 또는 Google 계정으로 로그인하거나 개인 이메일을 사용해야 합니다
 모든 단어 편집기에서 사용할 수 있는 10가지 취소선 단축키
Apr 16, 2023 pm 05:25 PM
모든 단어 편집기에서 사용할 수 있는 10가지 취소선 단축키
Apr 16, 2023 pm 05:25 PM
워드 프로세서라고도 알려진 워드 편집기는 문서를 작성, 인쇄 및 편집할 수 있는 장치 또는 소프트웨어로 정의할 수 있습니다. 내용을 입력하고, 화면이나 인쇄 자료에 표시하고, 전자적으로 저장하고, 취소선에 대한 키보드 단축키를 포함하여 다양한 키보드 단축키, 문자 및 명령을 사용하여 키보드에서 내용을 수정할 수 있습니다. 컴퓨터는 다양한 문제를 해결하는 데 도움을 주기 위해 만들어졌습니다. 그러나 워드 프로세싱은 그들이 도움을 주는 가장 인기 있는 기능입니다. 기술 발전 덕분에 모바일 장치 및 컴퓨터에 설치된 소프트웨어 애플리케이션이나 다양한 공급자가 제공하는 클라우드 서비스로 텍스트 편집기에 액세스할 수 있습니다. 워드 프로세서는 1960년대 초 전자 타자기와 유사한 독립형 기계로 처음 소개되었습니다. 타자기보다 낫습니다.






