HTML5 Canvas API를 사용하여 그래픽을 작동하는 방법을 설명하는 예rotation_html5 튜토리얼 기술
저는 웹 개발자로서 HTML5 Canvas 요소를 사용해 작업해 왔습니다. 이미지 렌더링은 매우 중요하고 일반적으로 사용되는 큰 부분입니다. 따라서 오늘의 튜토리얼은 캔버스 이미지 표시 및 이미지 회전 방법에 관한 것입니다.
일반적으로 캔버스를 회전하는 방법에는 중심 회전과 기준점 회전 두 가지가 있습니다. 회전 기능을 능숙하게 활용하면 개발 작업에 큰 도움이 됩니다.
객체의 중심 회전에 대하여
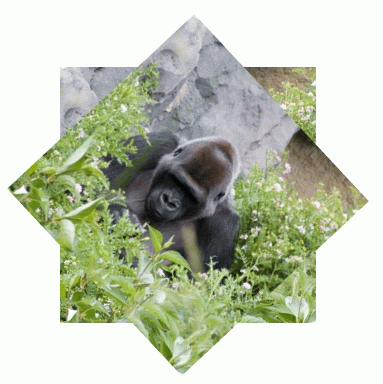
첫 번째 회전 유형으로 객체의 중심을 중심으로 회전하는 것을 살펴보겠습니다. 가장 간단한 회전 유형인 캔버스 요소를 사용하여 구현되었습니다. 우리는 실험의 재료로 고릴라 사진을 사용했습니다.
기본 아이디어는 중심점을 중심으로 캔버스를 회전하고 캔버스를 회전한 다음 캔버스를 원래 위치로 되돌려야 한다는 것입니다. 그래픽 엔진에 대한 경험이 있다면 이 내용이 익숙할 것입니다. 코드는 아마도 다음과 같을 것입니다: (효과를 보려면 클릭하세요)
- 함수 onload() {
- var canvas = document.getElementById('c1');
- var ctx1 = canvas.getContext('2d')
- var image1 = new Image() image1.onload =
- 함수() {
- // 중심을 중심으로 정기적인 순환
- var xpos = canvas.width/2; var
- ypos = canvas.height/2; ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2) ctx1.save()
- ctx1.translate(xpos, ypos)
- ctx1.rotate(47 * Math.PI / 180);
- //47도 회전
- ctx1.translate(-xpos, -ypos) ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2)
- ctx1.restore()
- }
- image1.src =
- 'image.png'
- }
-

댓글은 이미 매우 상세하지만 한 가지 언급하고 싶은 점은 .save() 및 .restore()입니다. 그 목적은 캔버스를 회전 전의 상태로 저장하고 회전 후에 복원하는 것입니다. 다른 렌더링과의 충돌을 효과적으로 피하는 것이 매우 중요합니다. 대부분 이러한 이유로 인해 원활하게 회전할 수 없습니다.
특정 지점을 중심으로 회전
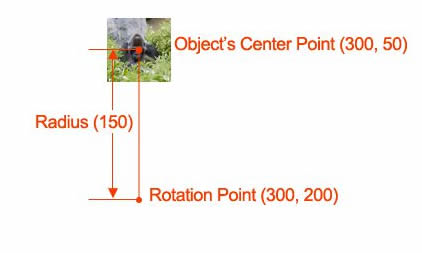
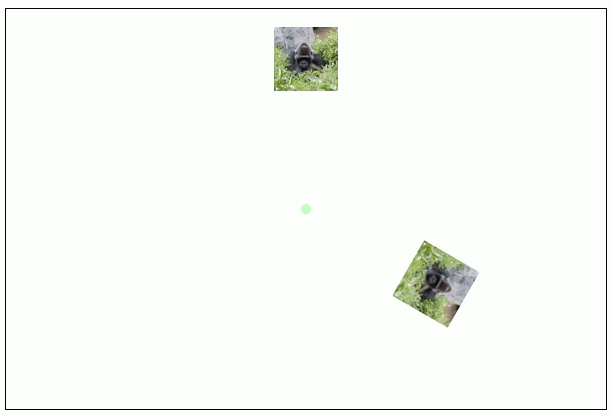
두 번째 유형은 공간의 특정 지점을 중심으로 이미지를 회전시키는 방식으로 더욱 복잡해집니다. 그런데 왜 이러는 걸까요? 대부분의 경우 다른 개체를 참조하여 개체를 회전해야 하며 중심을 중심으로 한 번 회전하는 것만으로는 요구 사항을 충족할 수 없습니다. 그리고 후자가 더 일반적으로 사용됩니다. 예를 들어 웹 게임에서는 회전이 자주 사용됩니다.
JavaScript 코드클립보드에 콘텐츠 복사- 함수 onload() {
- var canvas2 = document.getElementById('c2');
- var ctx2 = canvas2.getContext('2d');
- //점 을 기준으로 정기적으로 회전
- var image2 = new Image();
- image2.onload = 함수() {
- //점을 기준으로 정기적인 회전
- var angle = 120 * Math.PI / 180; // 회전 각도(라디안)
- var rx = 300, ry = 200; // 회전 x 및 y
- var px = 300, py = 50; // 개체는 x와 y를 중심으로 합니다.
- var 반경 = ry - py; // y 위치 또는 반경의 차이
- var dx = rx radius * Math.sin(angle); // 무승부 x
- var dy = ry - radius * Math.cos(angle); //무승부
- ctx2.drawImage(image2, 300 - image2.width / 2, 50 - image2.height / 2);
- ctx2.beginPath();
- ctx2.arc(300,200,5,0,Math.PI*2,false);
- ctx2.closePath();
- ctx2.fillStyle = 'rgba(0,255,0,0.25)';
- ctx2.fill();
- ctx2.save();
- ctx2.translate(dx, dy);
- ctx2.rotate(angle);
- ctx2.translate(-dx, -dy);
- ctx2.drawImage(image2, dx - image2.width / 2, dy - image2.height / 2);
- ctx2.restore();
- }
- image2.src = 'smallimage.png';
- }

코드는 간단하며, 한 점을 기준으로 사진을 120도 회전시켜 사진을 더욱 생생하게 만들어주는 기능입니다.
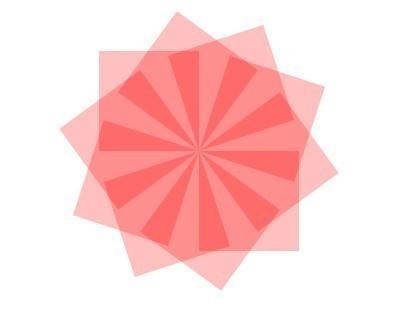
마법의 로고 그리기
두니앙에서 본 로고입니다. 아주 단순한 직사각형을 교묘하게 활용하여 회전변환을 통해 아주 아름다운 로고로 변신시켰습니다. . 이 로고는 정말 마술적이지 않나요? 어린이 신발은 두뇌를 사용하여 그것을 실현하려고 노력합니다. 아래에 이를 구현하는 데 사용한 코드를 제공하세요.JavaScript 코드클립보드에 콘텐츠 복사- "zh">
- "UTF-8">
-
绘制魔性Logo - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <스크립트>
- window.onload = 함수(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- (var i=1; i<=10; i ){
- context.save();
- context.translate(400,300);
- context.rotate(36 * i * Math.PI / 180);
- context.fillStyle = "rgba(255,0,0,0.25)";
- context.fillRect(0, -200, 200, 200);
- context.restore();
- }
- };
运行结果:

是不是不常的酷?点)为圆心进行旋转。
아니요? 대가족이 캔버스에 있는 것이 좋습니다.洞够大,没有什么是不可以实现的。所以,扬起咱们的艺术가족의旗帜,加快步伐,继续前进!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.