Angular의 변경 감지란 무엇입니까? 어떤 상황에서 변경 감지가 트리거됩니까?
Angular에서 변경 감지란 무엇인가요? 다음 문서에서는 변경 감지 과정을 안내하고 변경 감지가 발생하는 상황을 소개합니다. 도움이 되기를 바랍니다.

변경 감지란 무엇인가요?
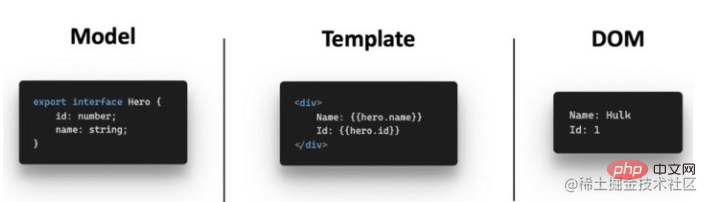
간단히 변경 감지는 Angular에서 뷰와 모델 사이에 바인딩된 값이 변경되었는지 감지하는 데 사용됩니다. 모델의 값이 변경되었음을 감지하면 뷰에 동기화됩니다. 반대로 모델의 값이 변경된 것이 감지되면 뷰의 값이 변경되면 해당 바인딩 함수가 콜백됩니다. [추천 관련 튜토리얼: "angular Tutorial"]
즉, 모델의 변경 사항을 뷰와 일관되게 유지하는 메커니즘을 변경 감지라고 합니다.

Angular에서는 개발자가 특정 DOM 업데이트에 집중할 필요 없이 비즈니스에만 집중할 수 있습니다. 왜냐하면 Angular가 우리를 위해 이 작업을 수행하기 때문입니다.
Angular를 사용하지 않고 기본 JS로 개발하는 경우 먼저 DOM을 수동으로 업데이트해야 합니다.
<html>
<div id="dataDiv"></div>
<button id="btn">updateData</button>
<canvas id="canvas"></canvas>
<script>
let value = 'initialValue';
// initial rendering
detectChange();
function renderHTML() {
document.getElementById('dataDiv').innerText = value;
}
function detectChange() {
const currentValue = document.getElementById('dataDiv').innerText;
if (currentValue !== value) {
renderHTML();
}
}
// Example 1: update data inside button click event handler
document.getElementById('btn').addEventListener('click', () => {
// update value
value = 'button update value';
// call detectChange manually
detectChange();
});
// Example 2: HTTP Request
const xhr = new XMLHttpRequest();
xhr.addEventListener('load', function() {
// get response from server
value = this.responseText;
// call detectChange manually
detectChange();
});
xhr.open('GET', serverUrl);
xhr.send();
// Example 3: setTimeout
setTimeout(() => {
// update value inside setTimeout callback
value = 'timeout update value';
// call detectChange manually
detectChange();
}, 100);
// Example 4: Promise.then
Promise.resolve('promise resolved a value').then(v => {
// update value inside Promise thenCallback
value = v;
// call detectChange manually
detectChange();
}, 100);
// Example 5: some other asynchronous APIs
document.getElementById('canvas').toBlob(blob => {
// update value when blob data is created from the canvas
value = `value updated by canvas, size is ${blob.size}`;
// call detectChange manually
detectChange();
});
</script>
</html>위의 예에서는 데이터를 업데이트한 후 DetectChange()를 호출하여 데이터가 변경되었는지 확인해야 합니다. 데이터가 변경된 경우 업데이트된 데이터를 반영하도록 HTML이 렌더링됩니다. 물론 Angular에서는 개발자가 이러한 단계에 신경 쓸 필요가 없으며 데이터만 업데이트하면 DOM이 자동으로 업데이트됩니다. 이것이 변화 감지입니다.
어떤 상황에서 변경 감지가 발생하나요?
변경 감지의 핵심은 경계 값이 가장 작은 단위로 변경되었는지 여부를 감지하는 방법입니다. 그러면 이러한 경계 값은 어떤 상황에서 발생합니까? 변화?
일일 개발을 기반으로 여러 시나리오를 살펴보겠습니다.
시나리오 1
구성 요소 초기화:
Angular 애플리케이션을 시작할 때 Angular는 부트스트랩 구성 요소를 로드하고 ApplicationRef.tick()을 트리거하여 변경 감지 및 뷰 렌더링을 호출합니다.
시나리오 2
DOM 및 BOM 이벤트:
DOM events 또는 BOM events리스너는 아래 예와 같이 Angular 구성 요소의 데이터를 업데이트할 수 있으며 변경 감지를 트리거할 수도 있습니다.
@Component({
selector: "counter",
template: `
Count:{{ count }}
<br />
<button (click)="add()">Add</button>
`,
})
export class CounterComponent {
count = 0;
constructor() {}
add() {
this.count = this.count + 1;
}
}뷰의 보간 표현식을 통해 카운터에 count 속성을 바인딩했습니다. 버튼을 클릭하면 count 속성의 값이 변경되어 바인딩된 값이 변경됩니다.
시나리오 3
HTTP 데이터 요청:
@Component({
selector: "todos",
template: ` <li *ngFor="let item of todos">{{ item.titme }}</li> `,
})
export class TodosComponent implements OnInit {
public todos: TodoItem[] = [];
constructor(private http: HttpClient) {}
ngOnInit() {
this.http.get<TodoItem[]>("/api/todos").subscribe((todos: TodoItem[]) => {
this.todos = todos;
});
}
}요청이 결과를 반환하면 뷰에 바인딩된 할 일의 값은 다음과 같습니다. 변경되었습니다.
시나리오 4
기타 매크로 작업 및 마이크로 작업:
예: setTimeout() 또는 setInterval(). setTimeout() MacroTask 콜백 함수에서 데이터를 업데이트할 수도 있습니다.
@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
setTimeout(() => {
// user does not need to trigger change detection manually
this.data = 'value updated';
});
}
}실제 개발에서는 특정 함수에서 타이머를 호출하여 바인딩된 값을 변경할 수 있습니다.
또 다른 예는 Promise.then()입니다. 다른 비동기 API(예: fetch)는 Promise 개체를 반환하므로 then() 콜백 함수도 데이터를 업데이트할 수 있습니다.
@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
Promise.resolve(1).then(v => {
// user does not need to trigger change detection manually
this.data = v;
});
}
}Scene 5
기타 비동기 작업:
addEventListener(), setTimeout() 및 Promise.then() 외에도 데이터를 비동기적으로 업데이트할 수 있는 다른 작업이 있습니다. 예를 들어 WebSocket.onmessage() 및 Canvas.toBlob() 입니다.
위 상황에는 한 가지 공통점이 있다는 것을 어렵지 않게 발견할 수 있습니다. 즉, 바인딩 값을 변경시키는 이벤트는 모두 비동기 이벤트라는 것입니다. 비동기 작업이 발생하는 한 Angular는 상태가 변경되었을 수 있다고 생각한 다음 변경 감지를 수행합니다.
Thinking: 또 어떤 비동기 이벤트가 있나요?
여기에는 애플리케이션이 데이터를 변경할 수 있는 가장 일반적인 시나리오가 포함됩니다. Angular는 데이터가 변경되었을 수 있음을 감지할 때마다 변경 감지를 수행하고, 변경 감지의 결과는 이 새로운 데이터를 기반으로 DOM이 업데이트된다는 것입니다. Angular는 다양한 방식으로 변경 사항을 감지합니다. 구성 요소 초기화를 위해 Angular는 명시적인 변경 감지를 호출합니다. 비동기 작업의 경우 Angular는 Zone을 사용하여 데이터가 수정되었을 수 있는 변경 사항을 감지하고 자동으로 변경 감지를 실행합니다.
그러면 이러한 비동기 이벤트를 구독하는 방법은 무엇입니까? 다음 글도 기대해주세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 Angular의 변경 감지란 무엇입니까? 어떤 상황에서 변경 감지가 트리거됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.






