es6 내보내기를 사용하는 방법
es6에서는 내보내기를 사용하여 JavaScript 모듈의 함수, 기본 값 및 개체를 내보내고 다른 프로그램에서 import 문을 통해 사용할 수 있도록 내보낸 내용이 파일 개체에 추가된다는 점을 간단히 이해할 수 있습니다. 딥 카피로. 기본값 내보내기 기능은 파일 객체의 기본 속성에 값을 추가하는 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
export는 JavaScript 모듈, 즉 모듈을 내보내는 데 사용됩니다.
내보내기 명령은 모듈의 외부 인터페이스를 지정하는 데 사용됩니다.
독립적인 JS 파일은 모듈입니다.
js 파일은 모듈로 이해될 수 있습니다. 이 모듈은 다른 모듈에서 가져올 수 있습니다. 소개의 결과는 이 모듈을 실행한 후 유지됩니다. 그러면 문제가 발생합니다. 파일 모듈이 도입된 후에는 모든 것이 자체 범위에 있습니다. 도입 동작을 적극적으로 시작하는 파일은 도입된 개체를 얻었지만 도메인의 기능에 액세스할 수 없으므로 내보내기가 제공됩니다. 모듈이 외부 세계에 무엇을 노출하는지 결정합니다.
모듈 내부의 변수/함수/클래스를 외부에서 읽을 수 있도록 하려면 내보내기 키워드를 사용하여 변수/함수/클래스를 출력해야 합니다.
내보내기 기능은 다른 프로그램이 import 문을 통해 사용할 수 있도록 모듈에서 함수, 개체 또는 기본 값을 내보내는 것입니다.
파일을 가져올 때 파일 개체는 기본값입니다. 빈 개체. 파일에 액세스할 수 없음을 의미합니다. 내보내기를 사용하여 이 객체에 콘텐츠를 추가하세요
사용법:
module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}main.js에 도입됨
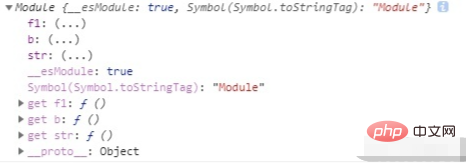
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
이 파일에서는 함수, 변수 및 객체를 노출합니다. 따라서 import를 사용하여 가져온 파일 객체는 더 이상 빈 객체가 아니라 내보내기 내용을 포함하는 객체입니다. 따라서 m1인 m1.js 파일 객체를 인쇄합니다.

그래서 우리는 내보내기로 내보낸 콘텐츠는 파일 개체에 추가되며, 이는 간단히 전체 복사본으로 이해될 수 있습니다.
export default
많은 초보자들이 내보내기가 있는데 왜 내보내기 기본값이 필요한가요? 인터넷에서 제공되는 대답은 종종 파일의 기본 내보내기 인터페이스라는 것입니다. 그렇다면 파일의 기본 내보내기 인터페이스는 무엇입니까?
사실 이 문제는 매우 간단합니다. 가져오기를 먼저 제쳐두고 가져오기 구문을 고려하지 않고 내보내기 기본값이 수행하는 작업만 고려하겠습니다.
modify module1.js:
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
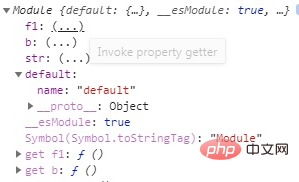
}main.js는 변경되지 않은 상태로 유지됩니다. 다시 실행하고 인쇄된 파일 개체를 계속 확인하세요.

이를 발견하셨나요? 내보내기 기본값의 기능은 기본 속성을 파일 객체. , 기본 속성의 값도 객체이며 내보내기 기본값으로 내보낸 내용과 정확히 동일합니다.
파일 내보내기 개요
여기서는 js 파일을 모듈로 가져와서 객체로 노출한다는 것(즉, 가져온 후에는 객체로 동작할 수 있음)으로 이해합니다.
내보내기 기능은 이 파일 개체에 속성을 추가하는 것입니다. 내보낸 모든 항목은 파일 개체에 추가됩니다.
기본값 내보내기 기능은 파일 개체의 기본 속성에 값을 추가하는 것입니다.
3가지 노출 노출
1. 별도 노출
//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}2. 통합 노출
//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}참고: 일반 가져오기 메소드 호출 시 기본 속성을 추가해야 합니다.
【 관련 추천:javascript 비디오 튜토리얼
,프로그래밍 비디오】
위 내용은 es6 내보내기를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가






