HTML5의 캔버스 태그는 무엇입니까
HTML5의 캔버스 태그는 "

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5의 캔버스 태그는 "
canvas 태그는 그래픽을 그리는 데 사용됩니다. 이는 직사각형 그래픽 컨테이너일 뿐이며 스크립트(일반적으로 JavaScript)를 통해 수행되어야 합니다.
개발자는 캔버스를 사용하여 경로, 상자, 원, 문자를 그리고 다양한 방법으로 이미지를 추가할 수 있습니다.
캔버스 만들기
캔버스는
참고: 기본적으로
<canvas id="myCanvas" width="200" height="100"></canvas>
참고: 태그는 일반적으로 id 속성(종종 스크립트에서 참조됨)을 지정해야 하며, 너비 및 높이 속성은 캔버스의 크기를 정의합니다.
팁: 다음을 수행할 수 있습니다. HTML 페이지의 여러
경계를 추가하려면 스타일 속성을 사용하세요.
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>

JavaScript를 사용하여 이미지 그리기
캔버스 요소 자체에는 그리기 기능이 없습니다. 모든 그리기 작업은 JavaScript 내에서 수행되어야 합니다.
HTML 코드:
<canvas id="myCanvas" width="200" style="max-width:90%" style="border:1px solid #c3c3c3;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas>
javascript 코드:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
예제 분석:
먼저
var c=document.getElementById("myCanvas");그런 다음 컨텍스트를 만듭니다. 개체:
var ctx=c.getContext("2d");getContext(“2d”) 개체는 경로, 직사각형, 원, 문자 그리기 및 이미지 추가를 위한 여러 메서드가 포함된 내장 HTML5 개체입니다. getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);
设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
fillRect(x,y,width,height)
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas>
fillRect(x,y,width,height) 메서드는 직사각형의 현재 채우기 방법을 정의합니다. 캔버스 좌표 캔버스는 2차원 격자입니다. 캔버스 왼쪽 상단의 좌표는 (0,0)위의 fillRect 메소드에는 (0,0,150,75)의 매개변수가 있습니다.
의미: 캔버스에 왼쪽 위 모서리(0,0)부터 시작하여 150×75 직사각형을 그립니다.좌표 예시
아래 그림과 같이 캔버스의 X, Y 좌표를 사용하여 캔버스에 그림을 배치합니다. 마우스가 움직이는 직사각형 프레임에 위치 좌표가 표시됩니다.
캔버스 경로- 캔버스에 선을 그리려면 다음 두 가지 방법을 사용합니다.
- moveTo(x,y) 선의 시작 좌표 정의
 HTML 코드:
HTML 코드:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();javascript 코드:
context.arc(<i>x</i>,<i>y</i>,<i>r</i>,<i>sAngle</i>,<i>eAngle</i>,<i>counterclockwise</i>);
 캔버스에 원을 그리려면 다음 자바스크립트 메소드를 사용합니다.
캔버스에 원을 그리려면 다음 자바스크립트 메소드를 사용합니다.
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();매개변수 값:
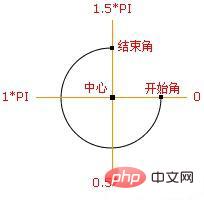
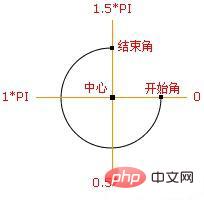
정의 및 사용법arc() 메서드는 호/곡선을 만듭니다(원 또는 부분 원을 만드는 데 사용됨). 팁: arc()를 통해 원을 만들어야 하는 경우 시작 각도를 0으로 설정하고 끝 각도를 2*Math.PI로 설정하세요.
팁: arc()를 통해 원을 만들어야 하는 경우 시작 각도를 0으로 설정하고 끝 각도를 2*Math.PI로 설정하세요.
- 팁: 캔버스에 실제 호를 그리려면 스트로크() 또는 채우기() 메서드를 사용하세요.
- 중심: arc(100,75,50,0Math.PI,1.5Math.PI)
- 시작 각도: arc(100,75,50,0,1.5*Math.PI)
(학습 영상 공유: html 영상 튜토리얼, 웹 프론트엔드)
위 내용은 HTML5의 캔버스 태그는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7879
7879
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.





