React는 양방향 데이터 흐름인가요?
React는 양방향 데이터 흐름이 아니라 단방향 데이터 흐름입니다. 단방향 데이터 흐름은 노드에서 데이터가 변경된 후 한 방향의 다른 노드에만 영향을 미친다는 것을 의미합니다. React의 성능은 데이터가 주로 props를 통해 상위 노드에서 하위 노드로 전달된다는 것입니다. 상위 변경의 특정 소품이 변경되면 React는 모든 하위 노드를 다시 렌더링합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
React는 양방향 데이터 흐름인가요?
React는 양방향 데이터 흐름이 아니고, React는 단방향 데이터 흐름입니다.
vue와 ng는 모두 양방향 데이터 흐름이고 VM은 양방향입니다. 방법 데이터 바인딩. React는 단방향 데이터 흐름이며 모델 계층의 데이터가 뷰 계층으로 흐릅니다.
단방향 데이터 흐름이란 무엇을 의미하나요?
단방향 데이터 흐름은 특정 노드에서 데이터가 수정된 후 한 방향의 다른 노드에만 영향을 미친다는 것을 의미합니다.

단방향 데이터 흐름은 데이터가 한 방향으로만 수정될 수 있다는 의미입니다. 아래 그림과 같이 이렇게 이해해 보겠습니다. 상위 구성 요소 아래에는 두 개의 하위 구성 요소 1과 2가 있습니다. 상위 구성 요소는 하위 구성 요소에 데이터를 전달할 수 있습니다. 모든 하위 구성 요소가 상위 구성 요소의 이름을 얻은 경우 하위 구성 요소 1에서 이름이 수정된 후 하위 구성 요소 2와 상위 구성 요소의 값은 변경되지 않습니다. 이는 Vue의 메커니즘이 일대일이기 때문입니다. 데이터 흐름 방식에서는 하위 구성 요소가 상위 구성 요소의 상태를 직접 변경할 수 없습니다. 그러나 반면에 상위 구성 요소의 이름이 수정되면 물론 두 하위 구성 요소의 이름도 변경됩니다.
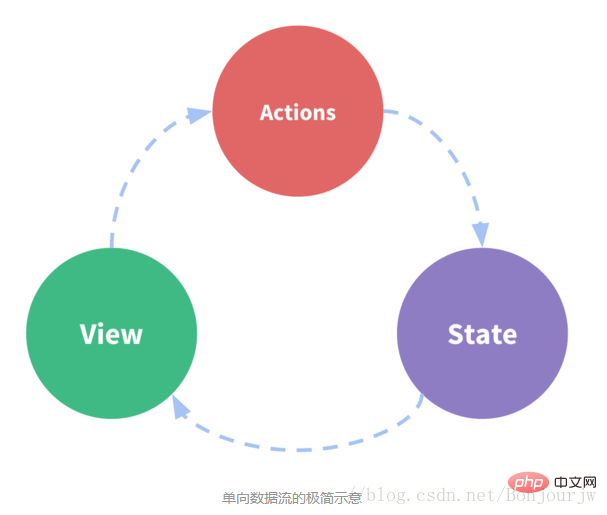
단순한 단방향 데이터 흐름은 사용자가 뷰에 액세스하고, 뷰가 사용자 상호 작용을 위해 작업을 실행하고, 그에 따라 상태가 작업에서 업데이트됨을 의미합니다. 상태가 업데이트되면 페이지 업데이트 보기 프로세스가 트리거됩니다. 이런 방식으로 데이터는 항상 한 방향으로 명확하게 흐르므로 유지 관리가 쉽고 예측이 가능합니다.
React는 위에서 아래로 데이터 흐름, 즉 단방향 데이터 흐름을 따릅니다.
React는 단방향 데이터 흐름이며, 데이터는 주로 상위 노드에서 하위 노드로(props를 통해) 전달됩니다. 최상위(상위) prop 중 하나가 변경되면 React는 모든 하위 노드를 다시 렌더링합니다.
단방향 데이터 흐름은 '단방향 바인딩'이 아니며, 단방향 데이터 흐름도 바인딩과 '관계가 없습니다'. React의 경우 단방향 데이터 흐름(위에서 아래로)과 단일 데이터 소스의 두 가지 원칙은 React의 한 구성 요소에 있는 다른 구성 요소의 상태를 업데이트해야 하는 필요성을 제한합니다(Vue의 병렬 구성 요소 매개 변수 전달과 유사하거나 하위 구성 요소가 전달됨). 매개변수를 상위 구성요소에 적용), 상태 승격이 필요합니다. 즉, 상태를 가장 가까운 상위 구성 요소로 승격시키는 것입니다. 하위 구성 요소의 상태가 변경되어 상위 구성 요소의 상태가 변경되면 다른 구성 요소의 표시에 영향을 줍니다(다른 구성 요소에 전달된 상태가 변경되었기 때문입니다. 이는 $emit( ) Vue 하위 구성 요소의 방법은 매우 유사합니다.
추천 학습: "react 비디오 튜토리얼"
위 내용은 React는 양방향 데이터 흐름인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법 인터넷의 급속한 발전으로 인해 점점 더 많은 회사와 조직에서 일상적인 작업을 처리하기 위해 효율적이고 유연하며 관리하기 쉬운 백엔드 관리 시스템이 필요합니다. 현재 가장 인기 있는 JavaScript 라이브러리 중 하나인 React는 사용자 인터페이스를 구축하는 간결하고 효율적이며 유지 관리 가능한 방법을 제공합니다. 이 기사에서는 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 React 프로젝트를 생성하세요
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 반응에는 어떤 클로저가 있습니까?
Oct 27, 2023 pm 03:11 PM
반응에는 어떤 클로저가 있습니까?
Oct 27, 2023 pm 03:11 PM
React에는 이벤트 처리 함수, useEffect 및 useCallback, 고차 구성요소 등과 같은 클로저가 있습니다. 자세한 소개: 1. 이벤트 처리 함수 클로저: React에서 컴포넌트에 이벤트 처리 함수를 정의하면 함수가 클로저를 형성하고 컴포넌트 범위 내의 상태와 속성에 액세스할 수 있습니다. 이러한 방식으로 구성 요소의 상태와 속성을 이벤트 처리 함수에서 사용하여 대화형 논리를 구현할 수 있습니다. 2. useEffect 및 useCallback 등의 클로저.






