2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]
이 기사는 개발자가 개발 효율성과 미적 측면을 향상하는 데 도움이 될 수 있는 2022년 최신의 가장 포괄적이고 실용적인 VSCode 플러그인 중 일부를 편집한 것입니다.
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/62307e3c0deca184.jpg)
【추천 학습: "vscode 입문 튜토리얼"】
1. 테마 및 아이콘
GitHub 테마
두 개의 스킨, 흑백
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/32610d99c93df923316c9eb7d6754549-0.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/f318f8b10904f1d339dfb84420751209-1.png)
재료 Theme
다양한 테마 스킨이 통합되어 있어 Material Icon Theme
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/ee46542bc6f6badb9908ad829602e954-2.png)
Material Icon Theme
플랫 테마 아이콘 라이브러리
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-3.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-4.png)
vscode- 아이콘
VSCode 공식 아이콘 라이브러리
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-5.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-6.gif)
2. 기능 강화
설정 동기화
모든 설정과 플러그인을 동기화
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/a6270527beec986b1aad77b99214b1dd-7.png)
와카타임
프로그래밍 시간 및 행동 추적 통계
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/243f70db4df7f5846597367a738a4678-8.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/243f70db4df7f5846597367a738a4678-9.png)
Polacode
코드 스크린샷
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/f2a9a9b96cc49e37e44920e701540f87-10.png)
Visual Studio Code용 중국어(간체) 언어 팩
中文언어 팩
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/f2a9a9b96cc49e37e44920e701540f87-11.png)
3. Git 통합 플러그인
GitHub 풀 요청
Visual Studio Code
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/94be5c408b3fc5c70ee24c6c484fa1c0-12.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/94be5c408b3fc5c70ee24c6c484fa1c0-13.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-14.gif)
Git Graph에서 GitHub 풀 요청 및 문제 보기 및 관리
Git 그래픽 간소화된 표시 및 운영![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-15.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-16.gif)
CodeStream: GitHub, GitLab, Bitbucket PR 및 코드 검토
팀 협업 개발, 검토, 토론![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/e079966b95fb897d3be0ac516bb6aff1-17.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/e079966b95fb897d3be0ac516bb6aff1-18.gif)
IV.
VS Code용 Oracle 개발자 도구
Oracle 데이터베이스 지원![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/2b7d85ea351038bff9bcdcf1229becdd-19.png)
SQL Server(mssql)
Microsoft SQL Server 데이터베이스 지원![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/2b7d85ea351038bff9bcdcf1229becdd-20.png)
내 SQL
MySQL/ MariaDB, Microsoft SQL Server, PostgreSQL, Redis 및 ElasticSearch를 지원합니다![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/297e23c80db0949aadcf115c0312a8e0-21.png)
VS Code용 MongoDB
MongoDB 데이터베이스 지원
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/297e23c80db0949aadcf115c0312a8e0-22.png)
5. 프로그래밍 미화
Bracket 쌍 Colorizer
일치하는 괄호에 색상을 지정하면 구성을 사용자 정의할 수 있습니다
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-23.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-24.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-25.png)
하이라이트 매칭 태그
일치하는 열기 및/또는 닫기 태그 강조 표시
공식적으로 지원되는 태그: HTML 및 JSX. 다른 스타일(XML, Vue, Angular, PHP)도 사용할 수 있지만 올바른 사용은 보장되지 않습니다.
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-26.gif)
상태 표시줄에 표시된 경로 표시![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/65f83dcfe608562103e9832f8c391029-27.png)
마크다운 미리보기 강화
VSCode에서 마크다운 쓰기, 미리보기 지원
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/65f83dcfe608562103e9832f8c391029-28.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/25dc87f461285d22b41c1355371793fa-29.png)
Image P 리뷰
미리보기 사진
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-30.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-31.png)
6. 개발 효율성
VS Code용 EditorConfig
균일한 코드 스타일
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-32.png)
change-case
이름 지정 스타일 변경
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-33.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-34.gif)
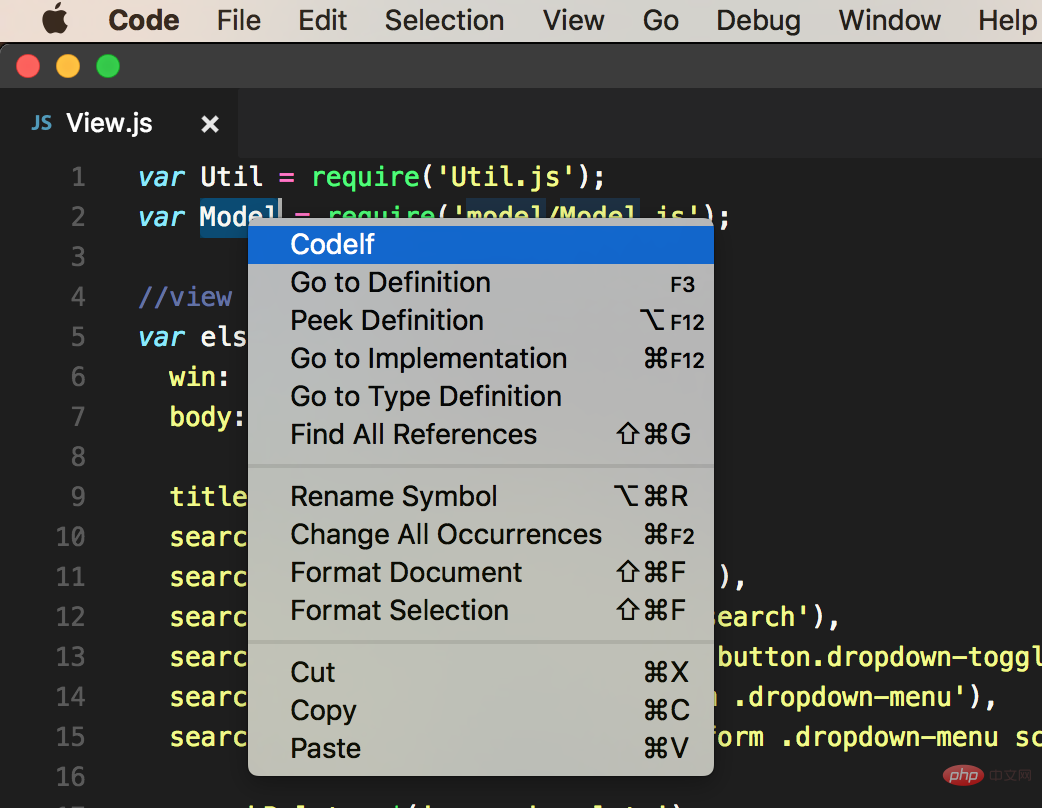
Codelf
변수 이름 지정을 위한 아티팩트
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-35.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-36.png)

Prettier - 코드 포맷터
자동으로 코드 형식 지정
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/4c12b9a4041c1c0eab6ed880316a0e5c-38.png)
vscode-json
작업 Beautify json
단축키
-
cmd+alt+v, 확인cmd+alt+v,验证 -
cmd+alt+b,格式化 -
cmd+alt+u,压缩 -
cmd+alt+',加转义字符 -
cmd+alt+;cmd+alt+b, 형식![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](/static/imghw/default1.png)
cmd+alt+u code>, <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/500e1db693a1b1a6fb2371b32531c092-40.gif" class="lazy" alt="2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]">
cmd+alt+' 압축, 이스케이프 문자 추가 cmd+alt+;, 이스케이프 문자 제거
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/500e1db693a1b1a6fb2371b32531c092-41.png)
Regex Previewer![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/50b414f527ce275f3aa5116e13abe2a8-42.gif) ㅋㅋㅋ
ㅋㅋㅋ
자동 닫기 태그
HTML/XML 닫기 태그 자동 추가
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/50b414f527ce275f3aa5116e13abe2a8-43.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/7a3086d18b204a78cfff501c2761a700-44.gif) Path Intellisense
Path Intellisense
스마트 경로 팁 npm Intellisense Turbo 콘솔 로그 .log 정보, js 디버깅에 필요한 단축키
CSS Peek 8. 줄 정렬 데이터 미리보기 데이터 파일 미리보기 9. Xiuxian 플러그인LeetCode 질문 양치 도구 VSC Netease Music NetEase 클라우드 음악(프로그래머 버전) daily anime Chasing Fan Artifact![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/42cb1d126c5128c32fb7e591e3e0b11a-47.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-48.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-49.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-50.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-51.gif)
ctrl + alt + l 변수를 선택한 후 이 단축키를 사용하여 console.log를 생성합니다ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + dalt + Shift + c 모든 console.log에 주석을 달기![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-52.png)
alt + Shift + u 모든 console.log![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-53.gif)
활성화alt + Shift + d 모든 console.log![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/7c73e43ed823c74b9d2fab9398ac89ad-54.gif)
css-auto-prefix![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/7c73e43ed823c74b9d2fab9398ac89ad-55.png) 삭제
삭제 ![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/115833153580a11cde436d17e735d31c-56.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/115833153580a11cde436d17e735d31c-57.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-58.gif) CSS 정의 보기
CSS 정의 보기![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-59.png) 현재 텍스트 정렬
현재 텍스트 정렬 ![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-60.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/7359910800535b17a77540ca1a7b1bf5-61.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/7359910800535b17a77540ca1a7b1bf5-62.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5fc1c3d2cee3d5c8071d4ec3a246e0f4-63.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5fc1c3d2cee3d5c8071d4ec3a246e0f4-64.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/32484c4efc3cae132590176e49f8f5e4-65.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/3076a1ca7f53fad0e65d4060b10c12b9-66.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/3076a1ca7f53fad0e65d4060b10c12b9-67.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/b513bd852f598724334e76a5afefd6ec-68.png)
위 내용은 2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VS 코드 터미널 명령에 대한 원인 및 솔루션을 사용할 수 없습니다 : 필요한 도구가 설치되지 않았습니다 (Wind (다시 설치 또는 업데이트) 터미널 구성이 호환되지 않습니다 (다른 터미널 유형 또는 명령 시도) 특정 환경 변수가 누락되었습니다 (필요한 환경 변수 설정)




![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/500e1db693a1b1a6fb2371b32531c092-39.png)


