자바스크립트에서 상수 풀과 힙의 차이점은 무엇입니까
JavaScript에서 상수 풀과 힙의 차이점: 1. 상수 풀은 상수와 기본 데이터 유형을 저장하는 데 사용되는 반면, 힙은 복잡한 데이터 유형을 저장하는 데 사용됩니다. 2. 상수 풀의 시스템 효율성이 더 높습니다. 힙은 공간과 주소를 할당해야 하고 주소는 스택에 저장되어야 하므로 효율성은 스택(상수 풀)보다 낮습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트의 메모리는 스택 메모리, 힙 메모리, 상수 풀로 구분됩니다. 상수 풀은 일반적으로 스택으로 요약됩니다
스택 메모리: 기본 데이터 유형을 저장하는 데 사용됩니다.
상수 풀: 사용됩니다. 상수를 저장하기 위한 기본 데이터형 (보통 스택 메모리로 분류됨)
힙 메모리 : 복잡한 데이터형을 저장하는데 사용
변수가 기본 데이터형을 저장할 때 변수의 값이 스택 메모리에 저장됨
변수가 복합 데이터형을 저장할 때, 변수 값은 js에서 할당한 메모리 주소인데, 이는 힙 메모리의 복합 데이터형을 가리킨다.
스택 메모리(상수 풀)의 특성상 시스템 효율성이 떨어진다. 더 높습니다. 힙 메모리는 공간과 주소를 할당하고, 주소를 스택에 저장해야 하므로 스택에 비해 효율성이 떨어집니다.
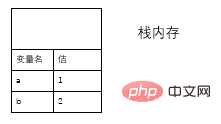
스택 메모리
기본 숫자형은 차지하는 공간이 적고, 크기가 고정되어 있고, 자주 사용되기 때문에 스택 메모리에 저장됩니다
기본 데이터형 중 하나인 숫자를 예로 들어보겠습니다. :
기본 데이터형 변수를 선언하면 변수명과 특정 값이 스택 메모리에 저장됩니다

console.log(a)를 사용하면 해당 값이 출력됩니다
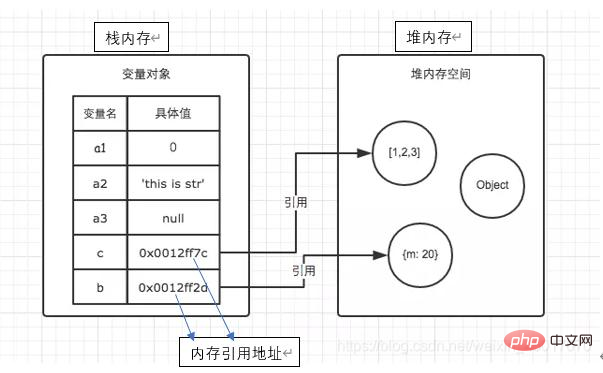
힙 메모리
복합 데이터 유형은 공간을 많이 차지하고 크기가 고정되어 있지 않기 때문에 스택에 저장하면 성능에 영향을 미치므로 힙 메모리에 저장됩니다

복합 데이터 유형을 저장하기 위해 변수를 선언할 때 데이터 유형은 스택 메모리에 저장됩니다. 변수 이름과 특정 값을 생성합니다. 이 특정 값은 JS에서 할당한 메모리 참조 주소입니다. 이 주소는 우리가 생성하여 힙 메모리에 저장된 복잡한 데이터 유형을 가리킵니다. 변수를 호출하면 파서는 변수에 해당하는 참조 주소를 기반으로 해당 개체를 참조합니다.
변수 복사
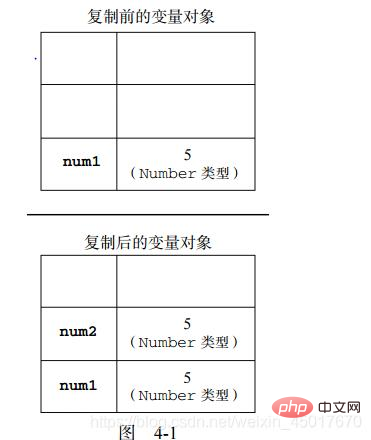
기본 데이터 유형 복사:
var num1=5; var num2=num1;
위 코드에서 num1과 num2는 실제로 두 개의 서로 다른 변수이며, 해당 작업은 js에서 서로 관련되지 않습니다. 이러한 유형의 변수 복사는 실제로 변수의 복사본을 생성합니다(예: num2=1)
그림과 같이

복잡한 데이터 유형 복사:
var person={name:'李华'}; //创建一个对象
var per=person ; //进行对象的复制기본 데이터 유형 변수 복사와의 차이점은 복잡한 데이터 유형 개체를 복사할 때 본질은 변수의 메모리 참조 주소를 복사하는 것입니다. 따라서 사람과 참조 주소는 둘 다 동일한 개체를 참조합니다. , 그들은 모두 메모리에서 작동하고 있습니다.
는 그림에 표시됩니다:
함수 매개변수 전달은 실제로 일종의 변수 복사입니다.
var x=1;
function fun (x){
var y=x+1;
}[관련 권장사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트에서 상수 풀과 힙의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 자바 힙과 스택의 차이점은 무엇입니까
Dec 25, 2023 pm 05:29 PM
자바 힙과 스택의 차이점은 무엇입니까
Dec 25, 2023 pm 05:29 PM
Java 힙과 스택의 차이점: 1. 메모리 할당 및 관리 2. 스토리지 콘텐츠 3. 스레드 실행 및 수명 주기 자세한 소개: 1. 메모리 할당 및 관리 Java 힙은 주로 객체 인스턴스를 저장하는 데 사용되는 메모리 영역입니다. Java에서는 객체가 생성되면 해당 메모리를 할당합니다. 힙의 크기는 런타임에 동적으로 조정되거나 JVM 매개변수 등을 통해 구성될 수 있습니다.







