자바스크립트에서 클래스를 수정하는 방법
JavaScript에서는 전환() 메서드와 함께 classList 속성을 사용하여 클래스를 수정할 수 있습니다. classList 속성은 요소의 클래스 이름을 반환하는 데 사용됩니다. 요소입니다. 구문은 "element.classList.toggle(클래스 이름)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript에서 클래스를 수정하는 방법
classList 속성은 해당 요소의 클래스 이름을 DOMTokenList 객체로 반환합니다.
이 속성은 요소의 CSS 클래스를 추가, 제거 및 전환하는 데 사용됩니다.
classList 속성은 읽기 전용이지만 add() 및 제거() 메서드를 사용하여 수정할 수 있습니다.
구문은 다음과 같습니다.
element.classList
add(class1, class2, ...) 요소에 하나 이상의 클래스 이름을 추가합니다.
지정된 클래스 이름이 이미 존재하는 경우 추가되지 않습니다.
contains(class)는 지정된 클래스 이름이 존재하는지 확인하는 부울 값을 반환합니다.
가능한 값:
true - 요소 패키지에 이미 클래스 이름이 포함되어 있습니다.
false - 클래스 이름이 요소에 없습니다.
item(index)은 요소의 인덱스 값에 해당하는 클래스 이름을 반환합니다. 인덱스 값은 0부터 시작합니다.
인덱스 값이 범위를 벗어나면 null을 반환합니다.
remove(class1, class2, ...)는 요소에서 하나 이상의 클래스 이름을 제거합니다.
참고: 존재하지 않는 클래스 이름을 제거해도 오류가 보고되지 않습니다.
toggle(class, true|false) 요소의 클래스 이름을 전환합니다.
첫 번째 매개변수는 요소에서 제거할 클래스 이름이며 false를 반환합니다.
클래스 이름이 존재하지 않으면 클래스 이름이 요소에 추가되고 true가 반환됩니다.
두 번째 매개변수는 선택적 매개변수로, 클래스 이름 존재 여부에 관계없이 요소에 클래스를 강제로 추가하거나 제거하도록 설정하는 데 사용되는 부울 값입니다. 예:
클래스 제거: element.classList.toggle("classToRemove", false);
클래스 추가: element.classList.toggle("classToAdd", true);
예는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.mystyle {
width: 300px;
height: 50px;
background-color: coral;
color: white;
font-size: 25px;
}
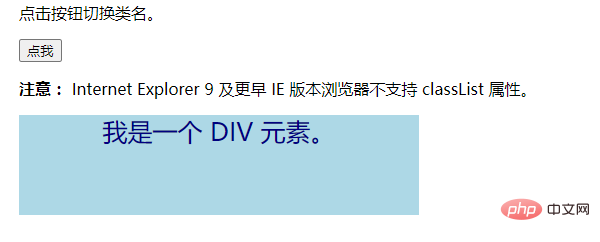
.newClassName {
width: 400px;
height: 100px;
background-color: lightblue;
text-align: center;
font-size: 25px;
color: navy;
margin-bottom: 10px;
}
</style>
</head>
<body>
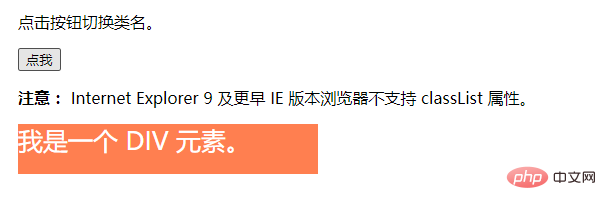
<p>点击按钮切换类名。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV" class="mystyle">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
document.getElementById("myDIV").classList.toggle("newClassName");
}
</script>
</body>
</html>

위 내용은 자바스크립트에서 클래스를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.






