리팩토링을 쉽게 해주는 VSCode 플러그인 5개(공유)
이 기사에서는 리팩토링을 쉽게 해주는 5개의 VSCode 플러그인을 공유합니다. 이 플러그인은 사용자가 코드를 정리하고 복잡성을 줄이며 기능을 개선하고 개발 효율성을 향상시킬 수 있습니다.

코드를 정리하고, 복잡성을 줄이고, 기능을 개선하는 방법을 찾고 있다면 이러한 리팩토링 확장 프로그램을 사용하여 더 빠르게 작업을 진행할 수 있습니다. [추천 학습: "vscode tutorial"]
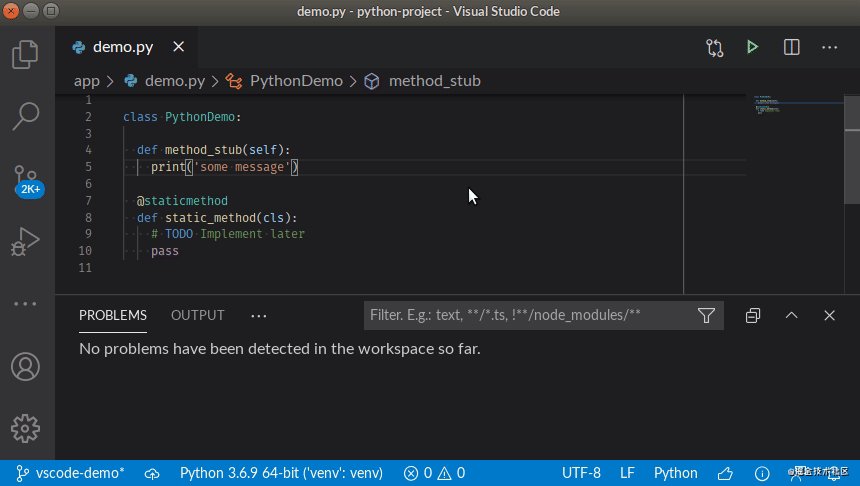
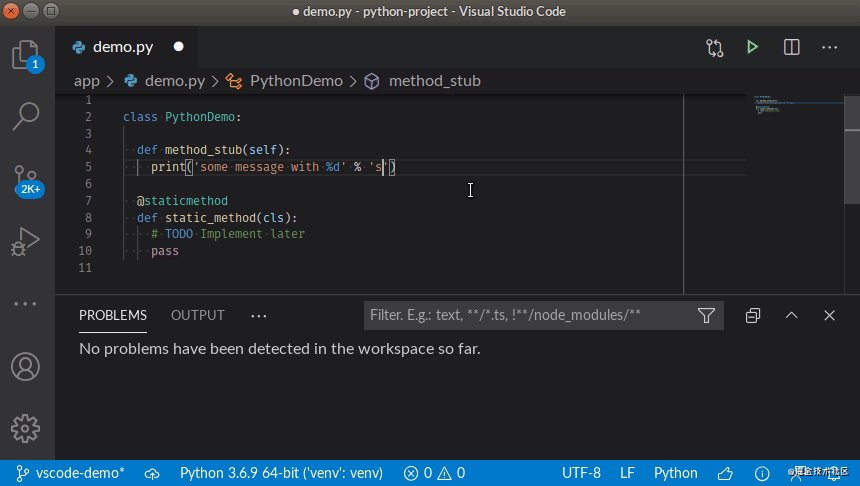
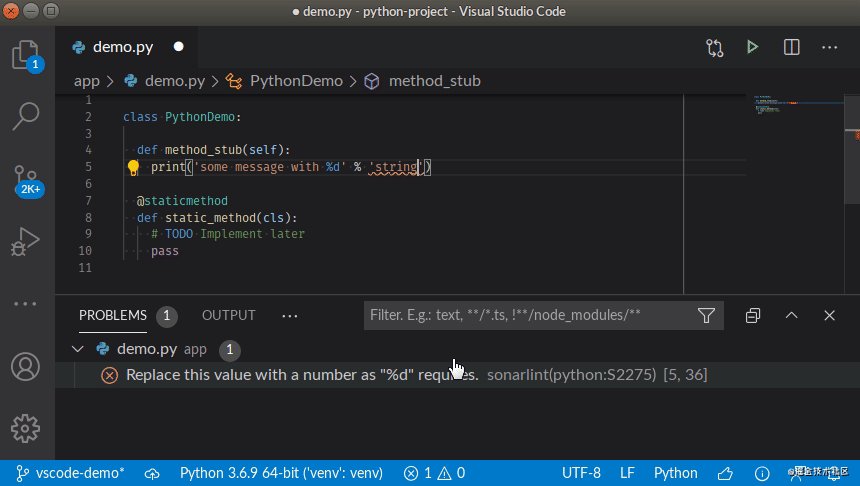
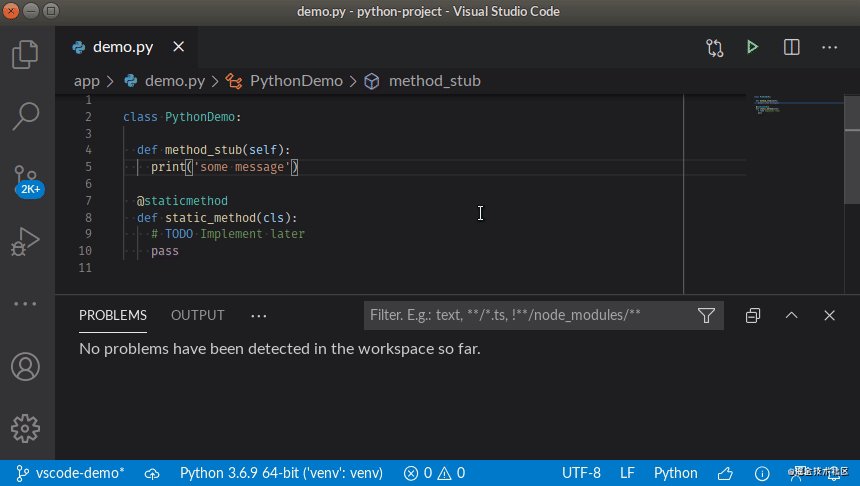
1. SonarLint
SonarLint를 사용하면 코딩 문제가 발생하기 전에 해결할 수 있습니다. 맞춤법 검사기와 마찬가지로 SonarLint는 오류 및 보안 취약점을 강조 표시하고 명확한 교정 지침을 제공합니다. 코드가 커밋되기 전에 문제를 해결할 수 있습니다. VS Code의 SonarLint는 JavaScript, TypeScript, Python, Java, HTML 및 PHP 코드 분석을 지원합니다.

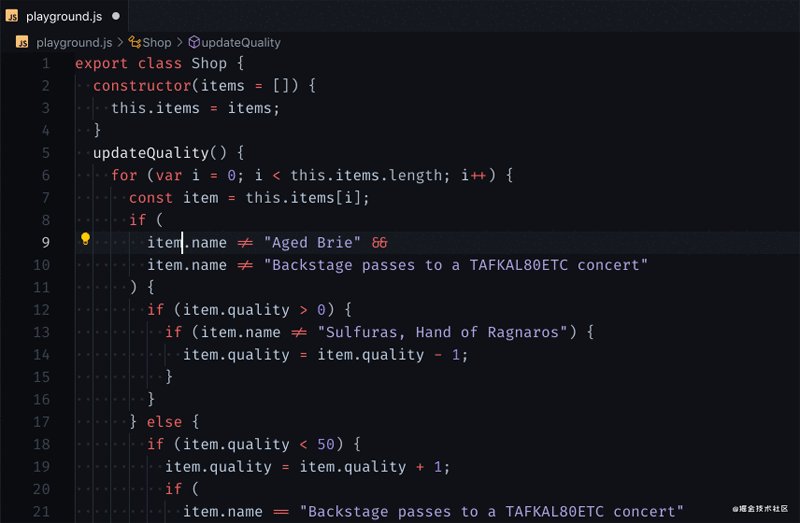
2. JavaScript Booster
JavaScript Booster는 var를 const 또는 let으로 변환, 중복된 else 문 제거, 선언 및 초기화 병합과 같은 다양한 코딩 작업이 포함된 코드 리팩터링 도구입니다. 왼쪽에 있는 전구에 주목하고 누르면 커서 아래에 있는 코드를 변환하는 방법을 배울 수 있습니다.

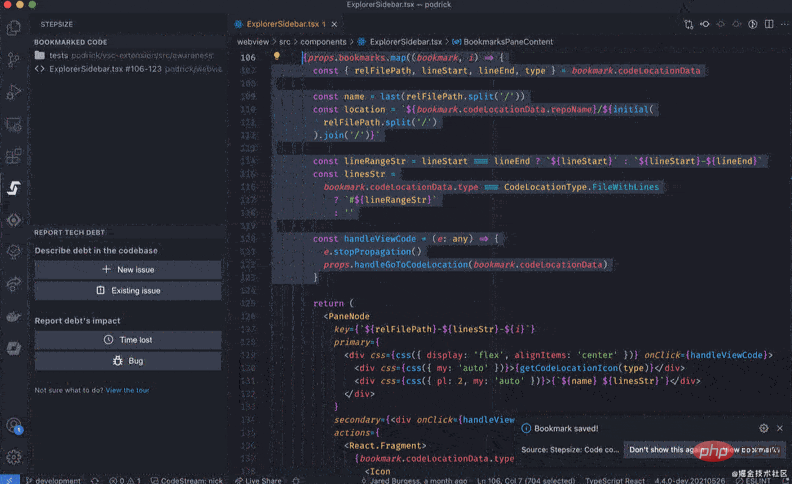
3. Stepsize
Stepsize를 사용하면 리팩토링할 기술 부채와 코드를 북마크하고 보고할 수 있습니다. 리팩토링이 필요한 코드를 발견했지만 즉시 수행할 시간이 없다면 VS Code에서 직접 코드를 표시하고 문제를 제기할 수 있습니다.
- 작업하면서 코드를 북마크에 추가하고 문제를 생성하세요.
- 문제에 태그를 지정하세요.
- 계획 회의에 참여하고 팀원과 지식을 공유하세요.

GIF 주소: https:/ /p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9fdd067b488d45f5ab4bc7c071ae76d5~tplv-k3u1fbpfcp-watermark.image
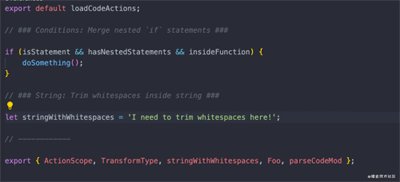
4 Abracadabra
를 사용하면 빠르게 할 수 있습니다. 안전하게 기존 코드를 재구성합니다. VS 코드. VS Code에는 몇 가지 기본 리팩토링이 포함되어 있습니다. Abracadabra는 가장 유용한 단축키를 즉시 실행하는 단축키, 적절한 경우 리팩토링을 제안하는 빠른 수정, 필요에 따라 UX를 사용자 정의하는 옵션, .js, .jsx, .ts, .tsx 및 .vue 파일과 함께 작동하는 단축키로 편집기를 강화합니다.
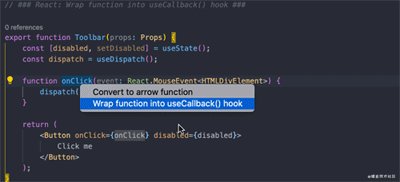
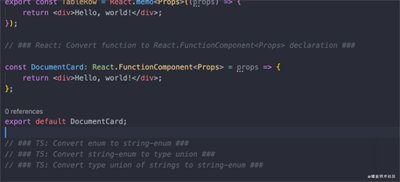
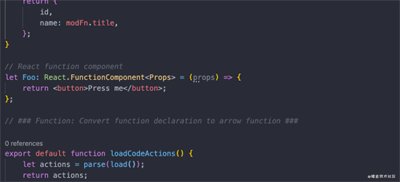
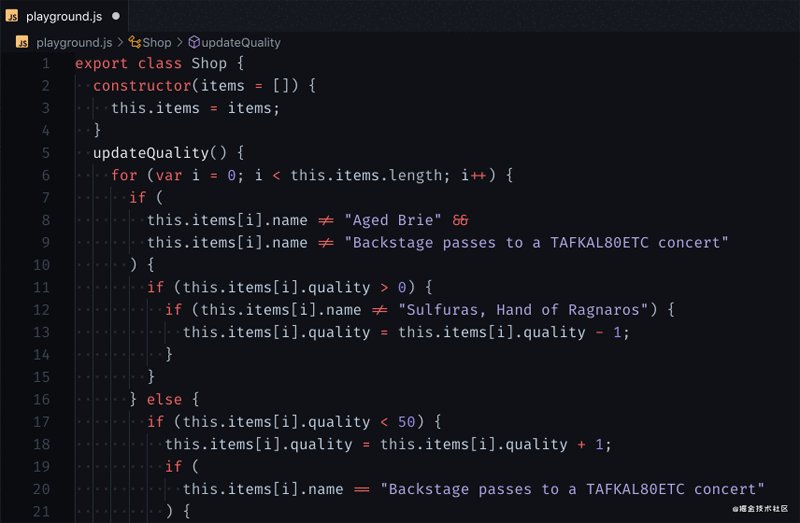
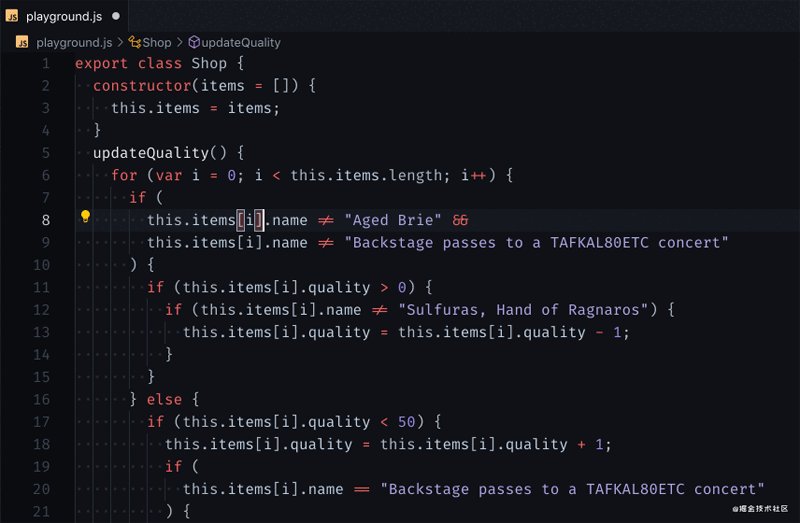
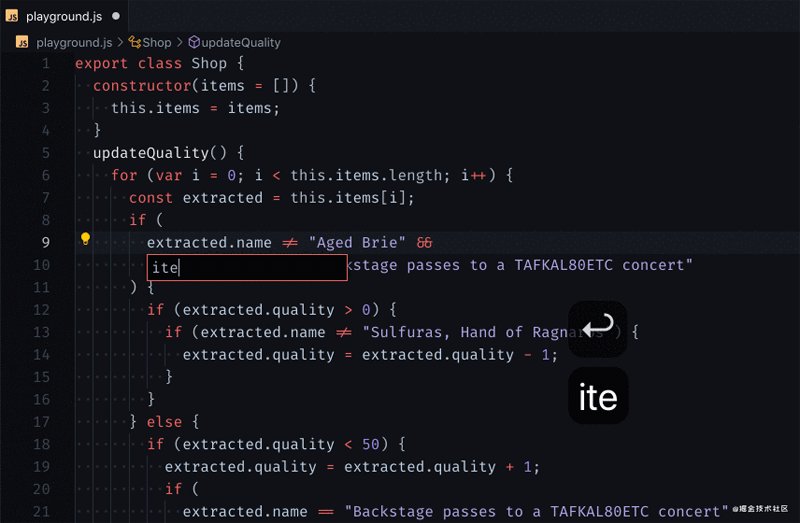
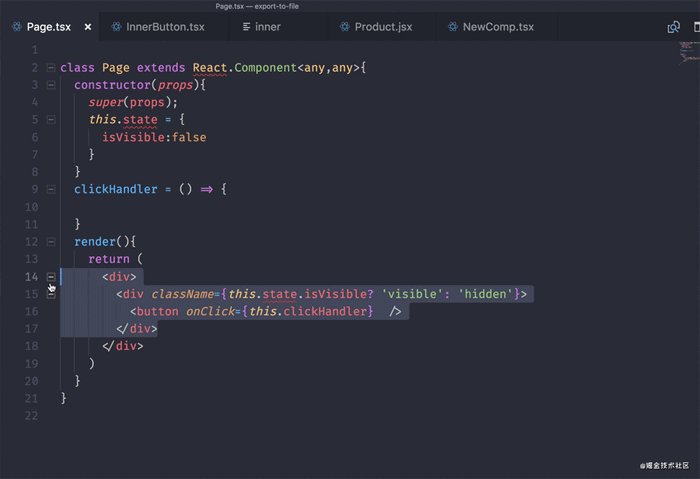
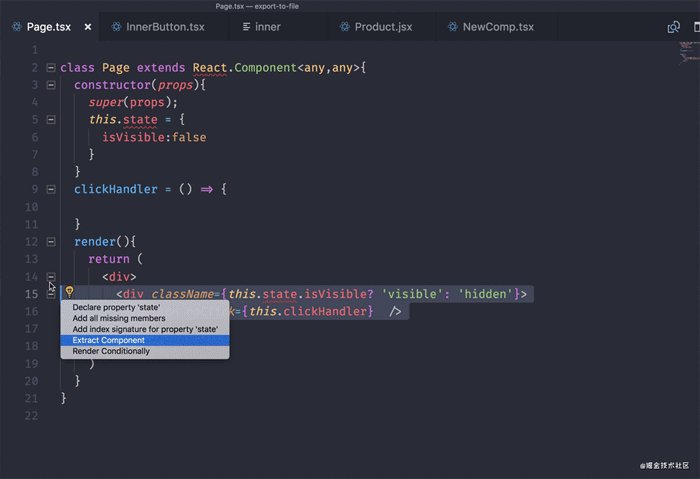
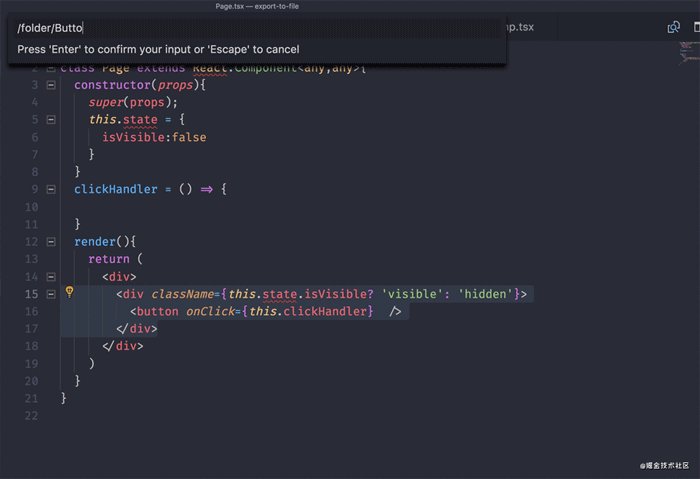
 5. Glean
5. Glean
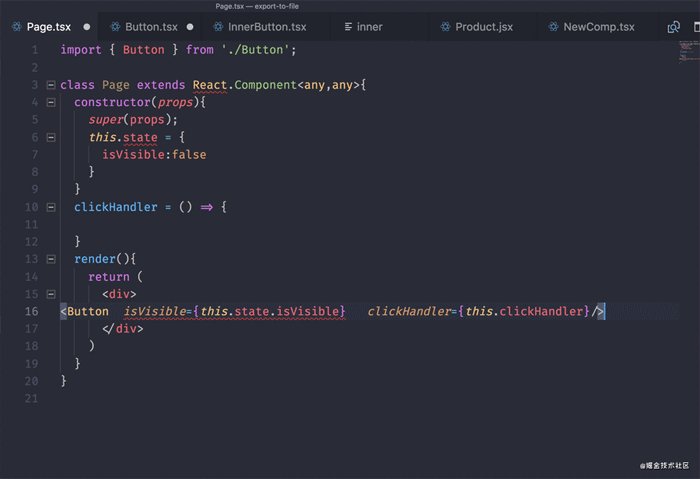
은 React 코드베이스를 위한 리팩토링 도구를 제공합니다. JSX를 새 구성 요소로 추출하고, 클래스 구성 요소를 기능 구성 요소로 변환하고, 후크로 래핑합니다. JSX를 새로운 구성 요소로 추출하고, 클래스 구성 요소를 기능 구성 요소로 또는 그 반대로 변환하고, JSX를 조건부로 래핑하고, 상태 변수와 해당 설정자의 이름을 바꾸는 등의 작업을 수행할 수 있습니다.
 더 많은 프로그래밍 관련 지식을 보려면
더 많은 프로그래밍 관련 지식을 보려면
위 내용은 리팩토링을 쉽게 해주는 VSCode 플러그인 5개(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VS 코드 터미널 명령에 대한 원인 및 솔루션을 사용할 수 없습니다 : 필요한 도구가 설치되지 않았습니다 (Wind (다시 설치 또는 업데이트) 터미널 구성이 호환되지 않습니다 (다른 터미널 유형 또는 명령 시도) 특정 환경 변수가 누락되었습니다 (필요한 환경 변수 설정)
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE로 웹 프로젝트를 만드는 방법
Apr 16, 2025 am 06:06 AM
VSCODE로 웹 프로젝트를 만드는 방법
Apr 16, 2025 am 06:06 AM
VS 코드에서 웹 프로젝트 생성이 필요합니다. 필요한 확장 장치 설치 : HTML, CSS, JavaScript 및 Live Server. 새 폴더를 만들고 프로젝트 파일을 저장하십시오. index.html, style.css 및 script.js 파일을 만듭니다. 라이브 서버를 설정하십시오. HTML, CSS 및 JavaScript 코드를 입력하십시오. 프로젝트를 실행하여 브라우저에서 열어줍니다.






