vscode가 Java 파일을 실행하는 방법

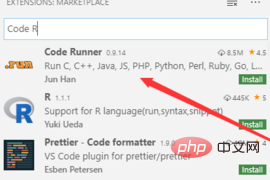
확장 스토어를 열고 Code Runner를 입력하고 설치를 클릭하세요

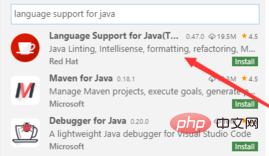
그런 다음 Language support for java를 입력하고 설치를 클릭하세요

(권장 학습: java 비디오 튜토리얼)
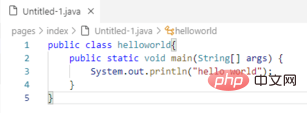
그런 다음 java를 엽니다. file

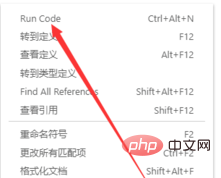
마우스 오른쪽 버튼을 클릭하고 Run Code

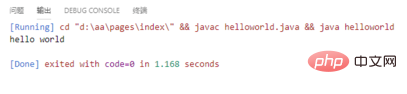
를 선택하면 마지막으로 하단에 실행 결과가 표시됩니다

권장 관련 튜토리얼: vscode tutorial
위 내용은 vscode가 Java 파일을 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP의 영향 : 웹 개발 및 그 이상
Apr 18, 2025 am 12:10 AM
PHP의 영향 : 웹 개발 및 그 이상
Apr 18, 2025 am 12:10 AM
phphassignificallyimpactedwebdevelopmentandextendsbeyondit
 PHP vs. Python : 사용 사례 및 응용 프로그램
Apr 17, 2025 am 12:23 AM
PHP vs. Python : 사용 사례 및 응용 프로그램
Apr 17, 2025 am 12:23 AM
PHP는 웹 개발 및 컨텐츠 관리 시스템에 적합하며 Python은 데이터 과학, 기계 학습 및 자동화 스크립트에 적합합니다. 1.PHP는 빠르고 확장 가능한 웹 사이트 및 응용 프로그램을 구축하는 데 잘 작동하며 WordPress와 같은 CMS에서 일반적으로 사용됩니다. 2. Python은 Numpy 및 Tensorflow와 같은 풍부한 라이브러리를 통해 데이터 과학 및 기계 학습 분야에서 뛰어난 공연을했습니다.
 VSCODE로 웹 프로젝트를 만드는 방법
Apr 16, 2025 am 06:06 AM
VSCODE로 웹 프로젝트를 만드는 방법
Apr 16, 2025 am 06:06 AM
VS 코드에서 웹 프로젝트 생성이 필요합니다. 필요한 확장 장치 설치 : HTML, CSS, JavaScript 및 Live Server. 새 폴더를 만들고 프로젝트 파일을 저장하십시오. index.html, style.css 및 script.js 파일을 만듭니다. 라이브 서버를 설정하십시오. HTML, CSS 및 JavaScript 코드를 입력하십시오. 프로젝트를 실행하여 브라우저에서 열어줍니다.
 VSCODE에서 CSS를 도입하는 방법
Apr 16, 2025 am 06:00 AM
VSCODE에서 CSS를 도입하는 방법
Apr 16, 2025 am 06:00 AM
Visual Studio Code에서 CSS를 소개하는 방법에는 다음이 포함됩니다 : CSS 파일 생성 (예 : Styles.css) 및 & lt; link & gt; & lt; head & gt; HTML 파일의 일부. CSS Preprocessor (예 : SASS)를 사용하는 경우 해당 Node.js 패키지를 설치하고 전처리기를 구성해야합니다.
 VSCODE로 VUE 프로젝트를 디버그하는 방법
Apr 16, 2025 am 07:00 AM
VSCODE로 VUE 프로젝트를 디버그하는 방법
Apr 16, 2025 am 07:00 AM
VS 코드 실행 : NPM 실행 서브 또는 원사 서브 디버거를 열면 Debugger : F5 또는 "VUE : Chrome에 첨부"구성을 열어 브라우저에 첨부 된 구성 : vs 크롬 설정 BreakPoint Debug : F5 또는 "Debug Step By By Bter excute를 사용하여 Code Seter"단계에서 자동으로 연결된 프로젝트에 자동으로 첨부 된 구성 : vs 코드를 자동으로 첨부하십시오. "감시"창
 VSCODE로 JS 코드를 실행하는 방법
Apr 16, 2025 am 07:33 AM
VSCODE로 JS 코드를 실행하는 방법
Apr 16, 2025 am 07:33 AM
VSCODE에서 JS 코드를 실행하는 방법은 무엇입니까? .js 파일을 작성하고 코드를 작성합니다. Node.js 및 NPM을 설치하십시오. Chrome 용 디버거를 설치하십시오. 디버그 콘솔을 엽니 다. 크롬 선택; 디버그 구성 추가; 디버그 스크립트를 설정하십시오. 코드 실행; 디버그 코드 (선택 사항).
 VSCODE로 VUE를 구성하는 방법
Apr 16, 2025 am 07:06 AM
VSCODE로 VUE를 구성하는 방법
Apr 16, 2025 am 07:06 AM
vue를 쓰도록 vscode를 구성하는 방법 : vue cli 및 vscode vue 플러그인을 설치하십시오. VUE 프로젝트를 만듭니다. 구문 강조 표시, 라인, 자동 형식 및 코드 스 니펫을 설정하십시오. 코드 품질을 향상시키기 위해 Eslint 및 Pretier를 설치하십시오. 통합 git (선택 사항). 구성이 완료되면 VSCODE는 VUE 개발 준비가되었습니다.
 작곡가 : AI를 통한 PHP 개발 지원
Apr 29, 2025 am 12:27 AM
작곡가 : AI를 통한 PHP 개발 지원
Apr 29, 2025 am 12:27 AM
AI는 작곡가 사용을 최적화하는 데 도움이 될 수 있습니다. 특정 방법에는 다음이 포함됩니다. 1. 종속성 관리 최적화 : AI는 종속성을 분석하고 최상의 버전 조합을 권장하며 충돌을 줄입니다. 2. 자동화 된 코드 생성 : AI는 모범 사례를 준수하는 composer.json 파일을 생성합니다. 3. 코드 품질 향상 : AI는 잠재적 인 문제를 감지하고 최적화 제안을 제공하며 코드 품질을 향상시킵니다. 이러한 방법은 기계 학습 및 자연어 처리 기술을 통해 구현되어 개발자가 효율성과 코드 품질을 향상시킬 수 있도록 도와줍니다.






