JavaScript 개발 효율성을 향상시키는 두 번째 고급 VSCode 확장입니다!
애호가, 전문가 또는 한 달에 한 번만 코딩하는 개발자로서 작업에 최대의 생산적인 시간을 투자하려는 사람에게는 스마트하고 민첩한 도구를 갖는 것이 중요하다는 것을 알아야 합니다. 플러그인을 소개합니다.

1. Material Theme & Icons
이것은 VS Code 테마에서 중요한 역할입니다. 저자가 중요하다고 생각하는 테마는 편집기에서 펜과 종이로 쓰는 것과 가장 가깝습니다(특히 대비되지 않은 변형 테마를 사용하는 경우). 통합 도구부터 텍스트 편집기까지, 편집기는 사실상 평평하고 매끄럽게 보입니다.
서사시적인 아이콘과 서사시적인 테마가 결합된 모습을 상상해 보세요. Material Theme Icons는 기본 VSCode 아이콘을 대체할 수 있는 훌륭한 선택입니다. 테마와 조화를 이루도록 설계된 대형 아이콘 디렉토리는 테마를 더욱 아름답게 만들어 탐색기에서 파일을 쉽게 찾을 수 있도록 도와줍니다.

2. 중심 레이아웃의 Zen 모드 또는 방해금지 모드
열심히 일하는 대다수의 코더들이 코딩/문서 작성 시 명확한 아이디어를 가질 수 있도록 다수의 코더들의 관심사를 대변하는 VSCode , "Zen 모드"도 추가되었습니다. 이 모드는 페이지에서 파일을 편집할 때 활성화할 수 있으며 편집 상자를 전체 화면으로 만든 다음 어렴풋한 구름 효과를 줍니다.
다음으로 열기: 파일 > 환경설정 > 사용자 설정 > 워크벤치 > Zen 모드


텍스트 스타일을 사용하면 편리하게 사용할 수 있습니다. 보기 좋은 합자 글꼴을 사용하면 편집기가 더욱 사용자 친화적으로 보입니다.
다음은 합자를 지원하는 6가지 최고의 글꼴입니다(www.slant.co에 따르면)
를 사용해 볼 수 있습니다. 멋진 오픈 소스입니다. Fira Code를 도입한 후 VSCode에서 해당 글꼴을 변경하는 방법은 다음과 같습니다. "editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
 구체적인 사용 방법은 다음을 참조하세요.
구체적인 사용 방법은 다음을 참조하세요.
Indent 스타일, 이 확장 프로그램은 텍스트 앞의 들여쓰기 색상을 지정하며 각 단계에서 4가지 다른 색상을 번갈아 가며 표시합니다.
 물론 좋아하는 색상을 맞춤 설정해야 하는 경우 다음 코드 조각을 복사하여
물론 좋아하는 색상을 맞춤 설정해야 하는 경우 다음 코드 조각을 복사하여
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
settings.json에 붙여넣으세요. 5. 제목 표시줄 맞춤 설정 이것은 다양한 프로젝트 제목 표시줄 색상을 변경하는 훌륭한 시각적 조정입니다. 쉽게 식별할 수 있습니다. 이는 동일한 코드나 파일 이름을 가질 수 있는 애플리케이션(예: 반응 네이티브 앱 및 React 웹 앱)으로 작업하는 경우 유용합니다.
 설정 방법: 파일 > 환경 설정 > 작업 공간 설정
설정 방법: 파일 > 환경 설정 > 작업 공간 설정
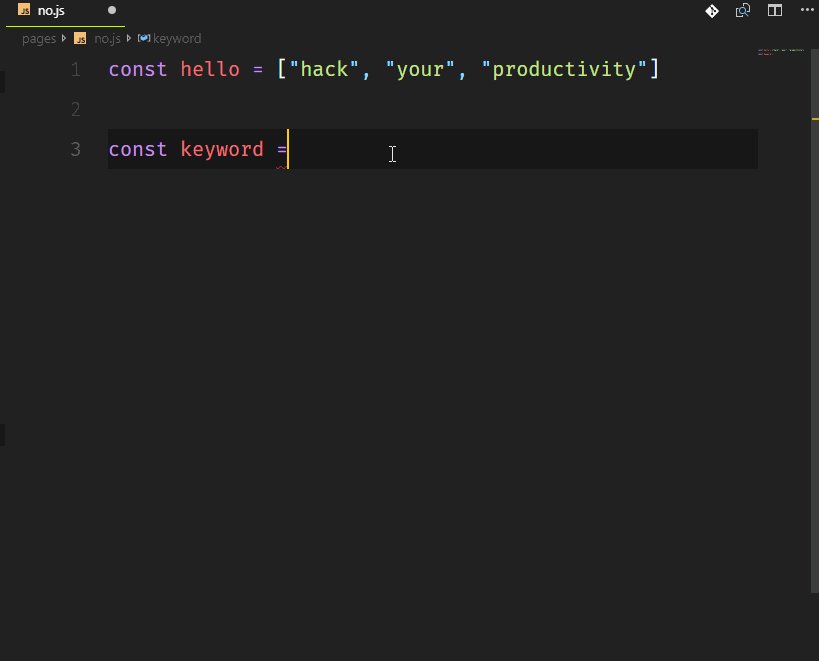
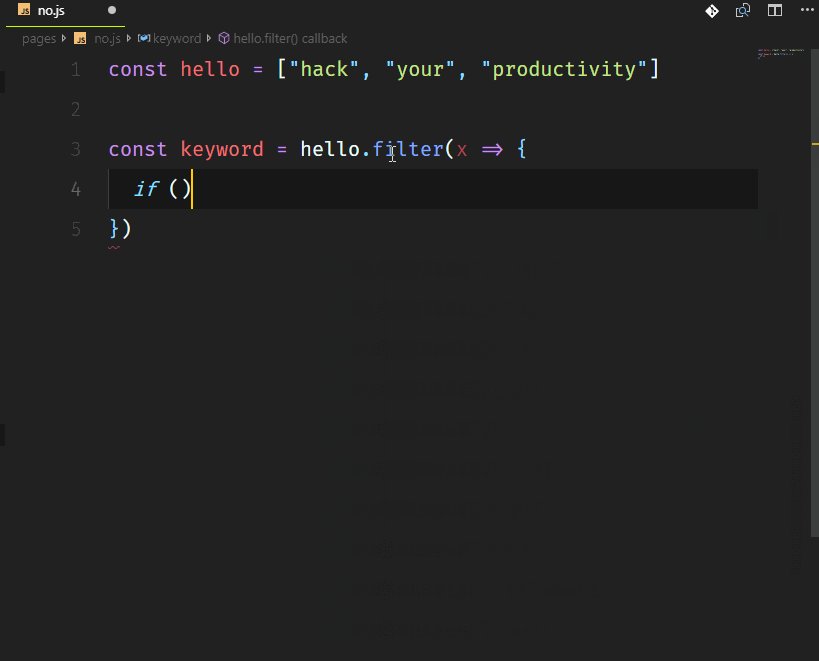
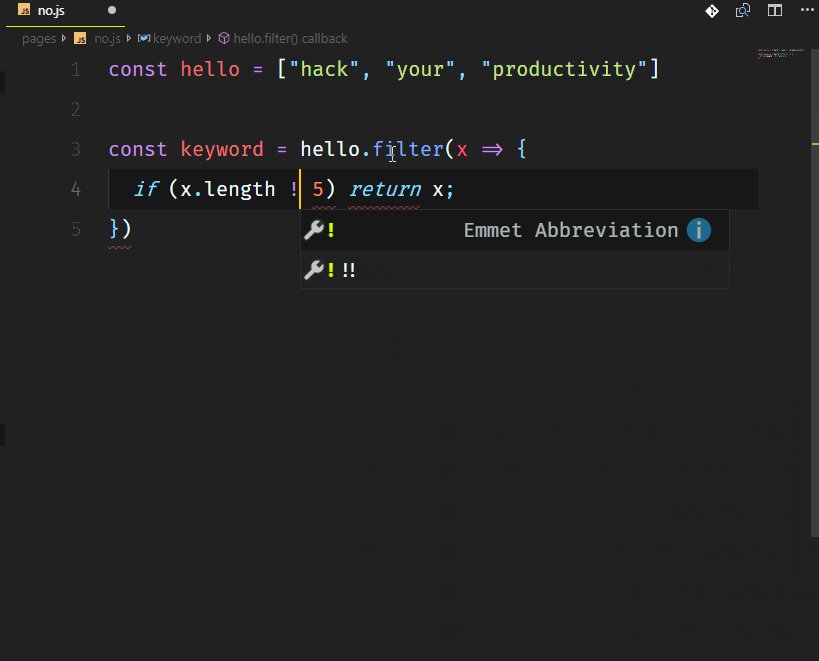
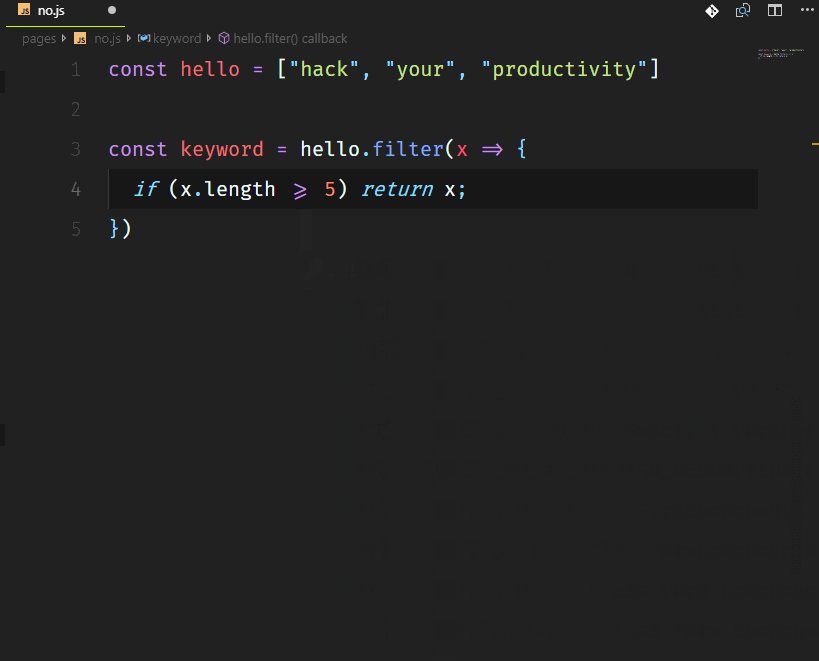
6. Tag Wrapping
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
7. 内外平衡
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。

8. Turbo Console.log()
没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

9. Live server
这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
10. 使用多个游标 复制/粘贴
当在不同的行上添加游标来编辑多行代码时,发现这个特性非常有用。你可以复制和粘贴这些游标选择的内容,它们将按照复制的顺序进行粘贴。
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

11. Breadcrumbs(面包屑)
编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

12. Code CLI
VS代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。

想象一下,你通过 git clone <repo-url> </repo-url>克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
13. Polacode
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展

알아요 Carbon이 더 좋고 맞춤 설정이 가능한 대안이기도 합니다. 그러나 Polacode를 사용하면 코드 편집기에 머물면서 Carbon에서 사용할 수 없는 구입한 특수 글꼴을 사용할 수 있습니다.
14. Quokka(JS/TS ScratchPad)
Quokka는 JavaScript 및 TypeScript를 위한 신속한 프로토타이핑 플랫폼입니다. 코드를 입력하면 즉시 코드가 실행되어 코드 편집기에 다양한 실행 결과가 표시됩니다.

기술 인터뷰를 준비할 때 디버거에 중단점을 설정할 필요 없이 각 단계를 출력할 수 있는 Quokka용 훌륭한 확장입니다. 또한 실제로 사용하기 전에 Lodash나 MomentJS와 같은 라이브러리의 기능을 연구하는 데 도움이 될 수 있으며 비동기 호출에도 사용할 수 있습니다.
15. WakaTime
매일 프로그래밍에 소비하는 시간을 기록하고 싶다면 WakaTime은 프로그래밍 활동에 대한 지표와 분석을 기록하고 저장하는 데 도움이 되는 확장 프로그램입니다.
원본 주소: https://medium.freecodecamp.org/here-are-some-super-secret-vs-code-hacks-to-boost-your-productivity-20d30197ac76
가독성을 보장하기 위해 섹스, 이 글은 직역이 아닌 무료 번역을 채택하고 있습니다.
이 시리즈의 첫 번째 기사는 여기에서 볼 수 있습니다:
JavaScript 개발 효율성을 향상시키는 고급 VSCode 확장!
추천 튜토리얼: vscode 튜토리얼
위 내용은 JavaScript 개발 효율성을 향상시키는 두 번째 고급 VSCode 확장입니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VS 코드 터미널 명령에 대한 원인 및 솔루션을 사용할 수 없습니다 : 필요한 도구가 설치되지 않았습니다 (Wind (다시 설치 또는 업데이트) 터미널 구성이 호환되지 않습니다 (다른 터미널 유형 또는 명령 시도) 특정 환경 변수가 누락되었습니다 (필요한 환경 변수 설정)







