深入理解CSS定位中的堆叠z-index - 小火柴的蓝色理想
前面的话
对于所有定位,最后都不免遇到两个元素试图放在同一位置上的情况。显然,其中一个必须盖住另一个。但,如何控制哪个元素放在上层,这就引入了属性z-index
定义
利用z-index,可以改变元素相互覆盖的顺序。这个属性的名字由坐标系统得来,其中从左向右是x轴,从上到下是y轴。从屏幕到用户是z轴。在这个坐标系中,较高z-index值的元素比较低z-index值的元素离用户更近,这会导致较高z-index值的元素覆盖其他元素,这也称为堆叠或叠放
z-index
值:
初始值: auto
应用于: 定位元素
继承性: 无
[注意]z-index应用于定位元素是CSS2的规范,到了CSS3标准,z-index的应用范围扩大了不少
[注意]所有整数都可以作为z-index的值,包括负数。如果为元素指定一个负z-index值,会将其移到离读者更远的位置,会移到叠放栈的更低层
堆叠规则
对于CSS2.1来说,页面元素的堆叠规则如下图所示:

定位元素的堆叠规则
[1]对于定位元素(position不是static的元素)来说,不设置z-index或z-index相同时,后面元素覆盖前面元素
[2]对于处于同一堆叠上下文中的同一层次的元素来说,默认z-index较大值覆盖z-index较小值
堆叠上下文
一旦为一个元素指定了z-index值(不是auto),该元素会建立自己的局部堆叠上下文。这意味着,元素的所有后代相对于该祖先元素都有其自己的叠放顺序
[注意]auto值指当前堆叠上下文中生成的栈层次与其父框的层次相同,这个框不会建立新的局部叠放上下文。z-index:auto与z-index:0的值相等,但z-index:0会建立新的局部堆叠上下文
默认样式
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="list1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="one"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="two"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="three"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="four"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="list2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="five"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="six"</span><span style="color: #0000ff;">></span>6<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="seven"</span><span style="color: #0000ff;">></span>7<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="eight"</span><span style="color: #0000ff;">></span>8<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span><span style="color: #800000;">.box1</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
.box2</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> auto</span>;}<span style="color: #800000;">
.list1</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 2</span>;}<span style="color: #800000;">
.list2</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
#one</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> -1</span>;}<span style="color: #800000;">
#two</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
#three</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 0</span>;}<span style="color: #800000;">
#four</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> auto</span>;}<span style="color: #800000;">
#five</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 2</span>;}<span style="color: #800000;">
#six</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
#seven</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 2</span>;}<span style="color: #800000;">
#eight</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> -1</span>;}<span style="color: #008000;">//</span><span style="color: #008000;">堆叠顺序</span> .box1 <span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list1 </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span><span style="color: #000000;"> .box1 .list1 #one </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span>,-<span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list1 #two </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span>,<span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list1 #three </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span>,<span style="color: #800080;">0</span><span style="color: #000000;"> .box1 .list1 #four </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span><span style="color: #000000;">,auto .box1 .list2 </span><span style="color: #800080;">1</span>,<span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list2 #five </span><span style="color: #800080;">1</span>,<span style="color: #800080;">1</span>,<span style="color: #800080;">2</span><span style="color: #000000;"> .box1 .list2 #six </span><span style="color: #800080;">1</span>,<span style="color: #800080;">1</span>,<span style="color: #800080;">1</span><span style="color: #000000;"> .box2 auto .box2 #seven auto,</span><span style="color: #800080;">2</span><span style="color: #000000;"> .box2 #eight auto,</span>-<span style="color: #800080;">1</span>
[注意]auto,2和auto,-1相当于2和-1,因为auto代表未产生堆叠上下文。则#seven和#eight相当于和它们的父级.box2以及.box1处于同一层次
元素不会叠放在其堆叠上下文(即定位父级z-index为数字值)的背景之下,但可以叠放在其内容之下;当元素没有处于堆叠上下文中,元素不会叠放在
元素的背景之下,但可以叠放在其内容之下
兼容
【1】IE7-浏览器z-index的默认值是0
一般地,定位元素的z-index的默认值是auto,而IE7-浏览器定位元素的z-index的默认值是0,二者的区别于IE7-浏览器的定位元素会自动生成堆叠上下文
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid black</span>;
}<span style="color: #800000;">
.div1</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 300px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 1</span>;
}<span style="color: #800000;">
.div2</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;
}<span style="color: #800000;">
.in2</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightblue</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 2</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="in2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
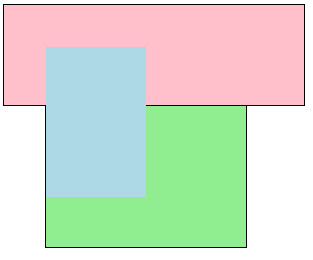
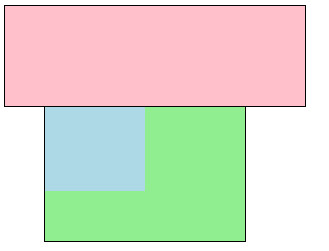
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>一般地,div1的堆叠顺序为1;div2的堆叠顺序为auto;in2的堆叠顺序为auto,2相当于2。所以覆盖层次为in2 覆盖 div1 覆盖 div2。但在IE7-浏览器中,div1的堆叠顺序为1;div2的堆叠顺序为0;in2的堆叠顺序为0,2。所以覆盖层次为div1 覆盖 in2 覆盖 div2
左边为其他浏览器图示,右边为IE7-浏览器图示
 |
 |
【2】IE6-浏览器关于z-index的一个怪异bug
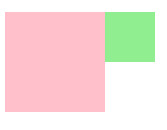
当元素本身浮动且不是定位元素(position不是static),元素父级是relative,则在IE6-浏览器在无论该元素的父级的z-index如何设置都不起作用
<span style="color: #800000;">.div1</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 1</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
.box</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;">2</span>;
}<span style="color: #800000;">
.div2</span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;
}<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>左边是IE6浏览器结果,右边是其他浏览器结果
 |
 |
解决方法
[1]元素去除浮动
[2]父级元素的相对定位改成绝对定位
[3]元素添加position属性(static除外)
以上三个方法任一方法都可以,其实就是在破坏bug成立的条件
【3】IE6-浏览器下select的z-index无效而遮挡div
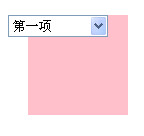
IE6-浏览器下select设置z-index无效,且默认会堆叠在div上
<span style="color: #800000;">.box</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;">2</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
select</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;">1</span>;
}<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="select"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="slt1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span>第一项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>第二项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span></span></span></span></span>左边是IE6浏览器结果,右边是其他浏览器结果
 |
 |
解决方法
在IE6-浏览器中,虽然div无法覆盖select,但是iframe可以select。所以可以设置一个与div宽高相同的iframe。让div覆盖iframe,iframe覆盖select,最终达到select被div覆盖的效果
<span style="color: #800000;">iframe</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 2</span>;
}iframe src="#" frameborder="0">iframe>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="select"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="slt1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span>第一项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>第二项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span></span></span></span></span>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.
 HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML vs. CSS 및 JavaScript : 웹 기술 비교
Apr 23, 2025 am 12:05 AM
HTML vs. CSS 및 JavaScript : 웹 기술 비교
Apr 23, 2025 am 12:05 AM
HTML, CSS 및 JavaScript는 최신 웹 페이지를 구축하기위한 핵심 기술입니다. 1. HTML 웹 페이지 구조를 정의합니다. 2. CSS는 웹 페이지의 모양을 담당합니다.
 HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?
Apr 15, 2025 am 12:13 AM
HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?
Apr 15, 2025 am 12:13 AM
Htmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworksporstylingandjavaScriptOfforIncincivity, WebDevelopment 향상.
 & lt; strong & gt;, & lt; b & gt; 태그 및 & lt; em & gt;, & lt; i & gt; 태그?
Apr 28, 2025 pm 05:42 PM
& lt; strong & gt;, & lt; b & gt; 태그 및 & lt; em & gt;, & lt; i & gt; 태그?
Apr 28, 2025 pm 05:42 PM
이 기사는 HTML 태그, 등의 차이점과 시맨틱 대 프리젠 테이션 사용 및 SEO 및 접근성에 미치는 영향에 중점을 둡니다.






