프론트엔드를 배우는 방법

추천 튜토리얼: Html 튜토리얼
# 🎜🎜 #웹 프론트 엔드는 최근 몇 년간 큰 인기를 끌었습니다. 특히 H5 등장 이후 많은 사람들이 훈련과 재취업을 선택하고 임금과 혜택도 꽤 좋습니다. 그렇다면 웹 프론트엔드를 어떻게 배워야 할까요?
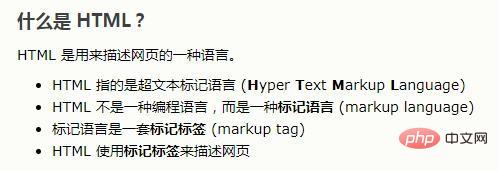
1. HTML
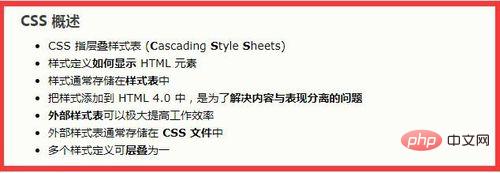
선택했으므로 프론트엔드를 배우려면 형님 HTML을 알아야 하는데 HTML이 무엇인가요? 전문 용어는 Hypertext Markup Language이지만 실제로는 그렇게 이상하지 않습니다. 직설적으로 말하면 HTML은 웹 페이지의 규칙입니다. HTML을 사용하면 가장 기본적인 웹페이지가 나올 것이므로 가장 기본적인 웹페이지는 당연히 보기에 좋지 않을 것이므로 수정해야 합니다. 이는 CSS로 수행됩니다. 그렇다면 CSS란 무엇인가? 전문적인 설명은 사진을 보시고, 비전문적인 내용을 소개하자면, 웹페이지를 보기 좋게 만드는 것은 웹페이지의 스타일입니다.
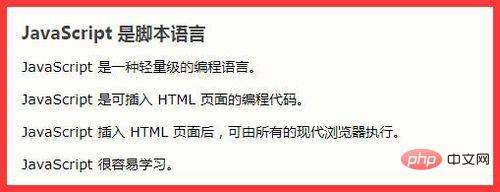
3. JavaScript
기초와 함께 규칙이나 스타일 등이 있는데 단점은 없나요? 움직이는 게 더 재미있지 않을까요? 그리고 새로운 언어가 있습니다. 바로 세계에서 가장 인기 있는 스크립팅 언어인 JavaScript입니다.
4. jQuery
기본 학습 입니다 효율성을 향상시킬 시간이 거의 왔습니다. 현재 모든 사람은 가장 인기 있고 배우기 쉬운 jQuery인 라이브러리나 프레임워크를 접해야 합니다.
위 내용은 프론트엔드를 배우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 React의 주요 기능 이해 : 프론트 엔드 관점
Apr 18, 2025 am 12:15 AM
React의 주요 기능 이해 : 프론트 엔드 관점
Apr 18, 2025 am 12:15 AM
React의 주요 기능에는 구성 요소화 사고, 상태 관리 및 가상 DOM이 포함됩니다. 1) 구성 요소화에 대한 아이디어를 통해 UI를 재사용 가능한 부품으로 나누기 위해 코드 가독성과 유지 관리 가능성을 향상시킵니다. 2) 상태 관리는 상태 및 소품을 통해 동적 데이터를 관리하고 변경 UI 업데이트를 트리거합니다. 3) 가상 DOM 최적화 성능, 메모리에서 DOM 복제의 최소 작동을 계산하여 UI를 업데이트하십시오.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.






