移动web开发之屏幕三要素 - 小火柴的蓝色理想
前面的话
实际上,并没有人提过屏幕三要素这个词,仅是我关于移动web开发屏幕相关部分总结归纳的术语。屏幕三要素包括屏幕尺寸、屏幕分辨率和屏幕像素密度。
屏幕尺寸
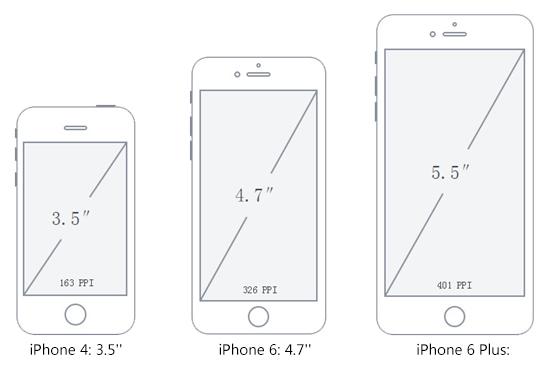
我们常常听说5.5英寸大屏幕手机,实际上屏幕尺寸是指屏幕的对角线长度。常见的屏幕尺寸有3.5、4、4.3、4.8、5.0、5.2、5.5、6.0等
对于英寸没有什么概念,可以通过转换公式转换成常用的厘米
1英寸 = 2.54厘米
<span style="color: #000000;">3.5in = 3.5*2.54cm = 8.89cm 4.0in = 4.0*2.54cm = 10.16cm 4.3in = 4.3*2.54cm = 10.922cm 4.8in = 4.8*2.54cm = 12.192cm 5.0in = 5.0*2.54cm = 12.7cm 5.2in = 5.2*2.54cm = 13.208cm 5.5in = 5.5*2.54cm = 13.97cm 6.0in = 6.0*2.54cm = 15.24cm</span>

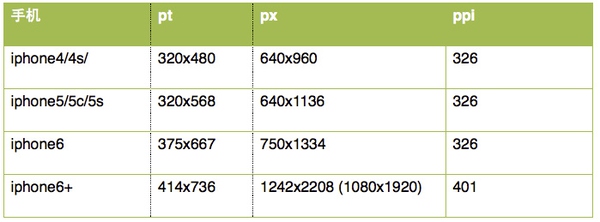
屏幕分辨率
屏幕分辨率是指屏幕的像素点数,一般以纵向像素*横向像素来表示分辨率。显示常用分辨率有如800*600、1024*768、1280*720、1600*900、1920*1080,单位是px
[注意]关于像素的相关知识移步至此
若存在retina视网膜屏幕,要注意的是屏幕分辨率指的是设备像素,而不是理想视口
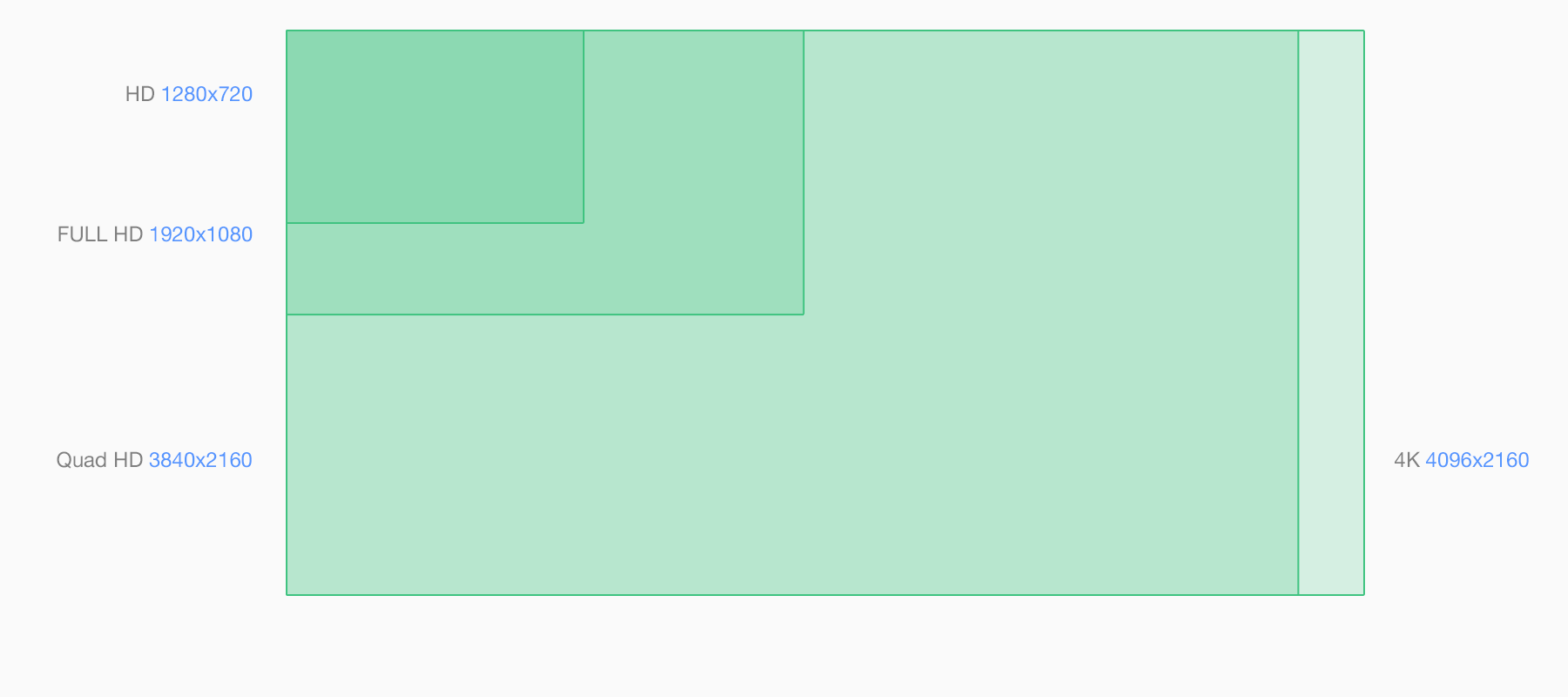
【HD和4K】
现在移动设备、智能电视宣传最多的两个关键词估计就是HD、4K,这二者都是用来描述显示设备分辨率的标准,到底二者之间有什么区别?
HD:没有固定的标准,基本上只要宽度为720px的都算是HD
full HD(全高清): 1920*1080分辨率
4K: 4k也叫QHD或UHD(超高清),最小分辨率是3840*2160,主要是现在高端电视的分辨率;其还有一个更高的4096x2160的标准,主要用于电影放映机或者专业相机。

【关于相机像素】
我们常常听过相机支持1000万像素。相机所说的像素,其实是最大像素的意思,像素是分辨率的单位,这个像素值仅仅是相机所支持的有效最大分辨率。
<span style="color: #000000;">640*480 = 307200 = 30万像素 1600*1200 = 1920000 = 200万像素 3264*2488 = 8120832 = 800万像素 4536*3024 = 13716864 = 1400万像素</span>
DPI和PPI
DPI(Dots Per Inch)是印刷行业中用来度量空间点密度用的,这个值是打印机每英寸可以喷的墨汁点数。计算机显示设备从打印机中借鉴了DPI的概念,由于计算机显示设备中的原子单位不是墨汁点而是像素,所以就创造了PPI(Pixels Per Inch),这个值是屏幕每英寸的像素数量,即像素密度(Screen density)。由于各种原因,目前PPI(主要是iOS)和DPI(比如在Android中)都会用在计算机显示设备的参数描述中,不过二者的意思是一样的,都是代表屏幕像素密度。
屏幕像素密度(DPI或PPI) = 对角线分辨率 / 屏幕尺寸

勾股定理算出对角线的分辨率:√(1920²+1080²)≈2203
对角线分辨率除以屏幕尺寸:2203/5≈440dpi
DPI = 对角线分辨率 / 屏幕尺寸
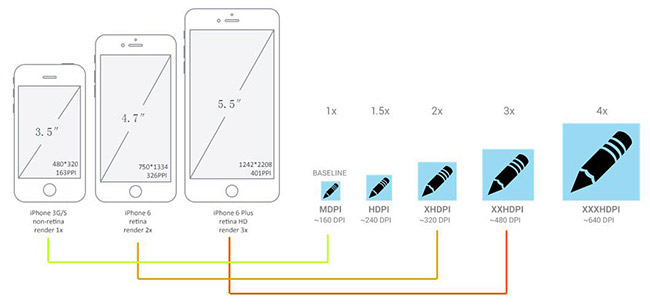
以iphone3s和iphone4为例,二者屏幕尺寸一样,屏幕分辨率相差一倍,屏幕像素密度也相差一倍

Google官方指定按照下列标准区分不同设备的dpi

苹果的区分则更为简单:非高清屏、高清屏、超高清屏


//1242*0.87=1080 2208*0.87=1920 3*0.87=2.61
从数值上看,苹果和安卓有这样的对应关系


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML vs. CSS 및 JavaScript : 웹 기술 비교
Apr 23, 2025 am 12:05 AM
HTML vs. CSS 및 JavaScript : 웹 기술 비교
Apr 23, 2025 am 12:05 AM
HTML, CSS 및 JavaScript는 최신 웹 페이지를 구축하기위한 핵심 기술입니다. 1. HTML 웹 페이지 구조를 정의합니다. 2. CSS는 웹 페이지의 모양을 담당합니다.
 HTML 너머 : 웹 개발을위한 필수 기술
Apr 26, 2025 am 12:04 AM
HTML 너머 : 웹 개발을위한 필수 기술
Apr 26, 2025 am 12:04 AM
강력한 기능과 우수한 사용자 경험을 가진 웹 사이트를 구축하기 위해서는 HTML만으로는 충분하지 않습니다. 다음 기술도 필요합니다. JavaScript는 웹 페이지 동적 및 상호 작용을 제공하며 DOM을 운영하여 실시간 변경을 달성합니다. CSS는 미학 및 사용자 경험을 향상시키기 위해 웹 페이지의 스타일과 레이아웃을 담당합니다. React, Vue.js 및 Angular와 같은 현대 프레임 워크 및 라이브러리는 개발 효율성 및 코드 조직 구조를 향상시킵니다.
 & lt; strong & gt;, & lt; b & gt; 태그 및 & lt; em & gt;, & lt; i & gt; 태그?
Apr 28, 2025 pm 05:42 PM
& lt; strong & gt;, & lt; b & gt; 태그 및 & lt; em & gt;, & lt; i & gt; 태그?
Apr 28, 2025 pm 05:42 PM
이 기사는 HTML 태그, 등의 차이점과 시맨틱 대 프리젠 테이션 사용 및 SEO 및 접근성에 미치는 영향에 중점을 둡니다.
 마크 업 언어로서의 HTML : 기능과 목적
Apr 22, 2025 am 12:02 AM
마크 업 언어로서의 HTML : 기능과 목적
Apr 22, 2025 am 12:02 AM
HTML의 기능은 웹 페이지의 구조와 내용을 정의하는 것이며, 그 목적은 정보를 표시하는 표준화 된 방법을 제공하는 것입니다. 1) HTML은 타이틀 및 단락과 같은 태그 및 속성을 통해 웹 페이지의 다양한 부분을 구성합니다. 2) 콘텐츠 및 성능 분리를 지원하고 유지 보수 효율성을 향상시킵니다. 3) HTML은 확장 가능하므로 사용자 정의 태그가 SEO를 향상시킬 수 있습니다.






