border-radius 속성을 사용하는 방법
border-radius 속성을 사용하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 div를 만들고 마지막으로 div 스타일을 "border-radius:45px;"로 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
border-radius 속성은 테두리의 둥근 모서리를 설정하는 데 사용할 수 있는 테두리 속성입니다. 그렇다면 border-radius 속성의 구체적인 용도는 무엇인가요? 이 기사에서는 border-radius 속성의 구체적인 사용법을 소개합니다. 아래의 구체적인 내용을 살펴보겠습니다.
보통 border-radius 속성을 살펴보면 다음과 같은 구문을 볼 수 있습니다.
border-radius: 1-4 length|% / 1-4 length|%;
사실 이것이 border-radius를 쓰는 완전한 방법입니다. 일반적으로 border -radius:20px;로 작성합니다. 완전한 작성 방법은 다음과 같습니다: border-radius: 20px 20px 20px 20px / 20px 20px 20px 20px; 여기서 처음 4개의 20px는 수평 반경을 나타내고 마지막 4개의 값은 수직 반경을 나타내며, 그냥 설정했습니다. 타원이나 원을 그리려면 수평 반경과 수직 반경을 사용하고, 다른 곡선 모양도 그릴 수 있습니다.
다음으로 border-radius 속성
의 사용법을 자세히 살펴보겠습니다. 둥근 테두리 또는 원
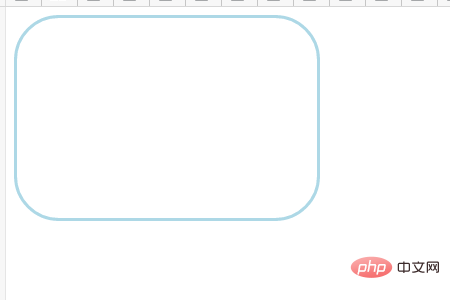
둥근 테두리
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 200px;
width: 300px;
border-radius: 45px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>를 설정할 수 있습니다. 다음과 같습니다

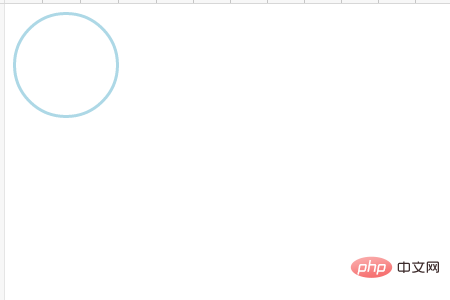
원형
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 100px;
width: 100px;
border-radius: 54px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>효과는 다음과 같습니다

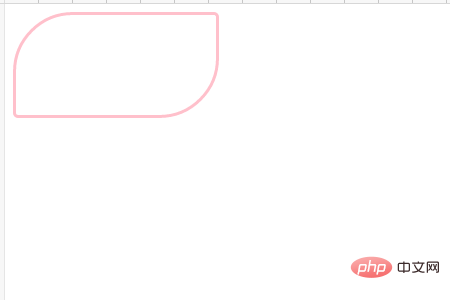
라디안으로 다른 그래픽을 설정할 수 있습니다
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
height: 100px;
width: 200px;
border: 3px solid pink;
border-radius: 60px 5px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>효과는 다음과 같습니다

이 기사는 여기까지입니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 칼럼 튜토리얼을 참조하세요! ! !
위 내용은 border-radius 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 PaperForm
Apr 16, 2025 am 11:24 AM
PaperForm
Apr 16, 2025 am 11:24 AM
구매 또는 빌드는 기술 분야의 고전적인 논쟁입니다. 신용 카드 청구서에 라인 항목이 없기 때문에 물건을 구축하는 것이 저렴할 수 있지만
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.
 빠른 Gulp 캐시 파열
Apr 18, 2025 am 11:23 AM
빠른 Gulp 캐시 파열
Apr 18, 2025 am 11:23 AM
CSS 및 JavaScript (및 이미지 및 글꼴 등)와 같은 자산에 멀리 떨어진 캐시 헤더를 설정해야합니다. 브라우저를 알려줍니다







