flex-shrink는 어떻게 계산되나요? flex-shrink 계산 방법 소개
이 기사에서는 flex-shrink를 계산하는 방법을 설명합니다. flex-shrink 계산 방법에 대한 소개에는 특정 참고 값이 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
첫 번째 검토 flex-grow
너비가 각각 200px인 세 개의 하위 div1, div2, div3을 포함하는 div가 있다고 가정합니다.
flex-grow의 남은 공간 할당 비율 계산에 대해서는 사용된 플렉스 레이아웃은 매우 익숙합니다. 다음은 간단한 계산 공식입니다.
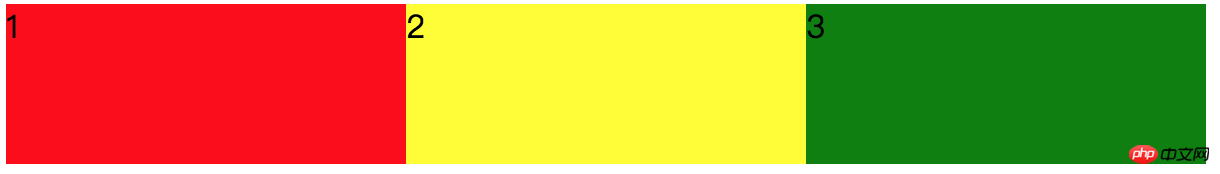
div1, div2, div3의 flex-grow가 각각 1, 2, 3으로 설정되어 있다고 가정합니다. 이제 외부 div의 너비가 800px이라고 가정하면 나머지 800px는 어떻게 될까요? - 3*200px = 200px 세 개의 하위 div에 할당하면 어떨까요?
3개의 div에 할당된 추가 공간은 다음과 같습니다.
div1: 1 / (1 + 2 + 3) 200px = 1/6 200px
div2: 2 / (1 + 2 + 3) 200px = 2/6 200px
div3: 3 / (1 + 2 + 3) 200px = 3/6 200px

여기서 요점이 나옵니다. flex-shink는 어떻게 계산됩니까?
flex-shink 속성은 주로 외부 div의 너비가 충분하지 않을 때 부족한 너비를 상쇄하기 위해 sub-div를 특정 공간만큼 축소하는 데 사용됩니다.
예를 들어, 세 개의 하위 div의 너비는 이제 600px이지만 외부 div의 너비를 500px로 설정했습니다. 600-500px가 충분하지 않은 경우 하위 div를 100px씩 축소하려면 어떻게 해야 합니까? 표시됩니다. 이때 flex-shrink를 구체적으로 계산하는 방법이 유용합니다.
어떤 사람들은 이 속성이 flex-grow와 비슷하고, 계산 방법도 비슷하다고 합니다(실제로는 차이가 있습니다). 하지만 구체적으로 계산하는 방법은 구체적인 공식을 제시하지 않은 MDN과 W3CShcool을 포함하여 많은 사람들이 명확하게 알 수 없습니다. 게다가 좋아요 수가 많은 기사들에서 제시하는 계산 공식이 잘못된 것도 발견했습니다. 이것이 내가 이 글을 쓰고 싶은 이유이다.
자, 더 이상 고민하지 말고 수축 공간을 계산하는 방법에 대해 이야기해 보겠습니다!
예제 코드를 먼저 게시하세요.
html 부분:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
css 부분:
.outer {
width: 500px;
display: flex;
}
.outer div {
height: 80px;
}
.div1 {
flex: 1 1 100px;
background: red;
}
.div2 {
flex: 1 2 200px;
background: yellow;
}
.div3 {
flex: 1 3 300px;
background: green;
}먼저 총 가중치를 계산하세요. TW = 100px 1(flex-shrink) + 200px 2(flex-shrink) + 300px *3(flex-shrink) ) = 1400px
즉, 각 div의 너비에 flex-shrink 계수를 곱한 값의 합입니다.
각 div의 축소 공간은 다음과 같습니다: div의 너비 플렉스 축소 계수 / 총 무게 TW 축소해야 하는 총 너비(이 예에서는 600px - 500px = 100px)
그래서 최종 너비 계산 각 div의 공식은 다음과 같습니다 :
div1最后的宽度 = 100px - 100*1/1400 * 100px = 92.86px div2最后的宽度 = 200px - 200*2/1400 * 100px = 171.42px div3最后的宽度 = 300px - 300*3/1400 * 100px = 235.72px
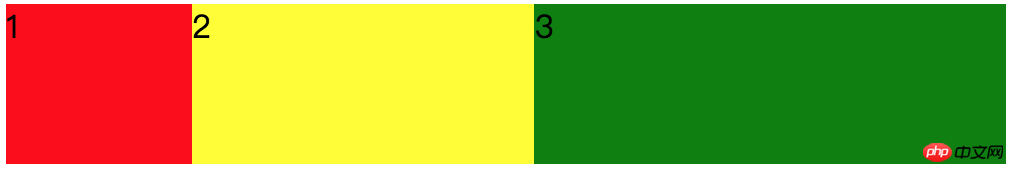
데모 주소: https://jsfiddle.net/lingzhen...
스크린샷은 다음과 같습니다:

팁: 다른 div에서 일부 공식을 볼 때 사람들의 기사를 읽으려면 게으르지 말고 직접 예시를 작성해 보세요. 그렇지 않으면 오해를 받았을 수도 있지만 여전히 좋아요를 누르고 즐겨찾기에 추가하세요. 결국, 연습은 참된 지식을 가져옵니다!
BTW: 이 속성은 실제로 flex-grow에 비해 거의 사용되지 않으므로 많은 사람들이 이 속성이 어떻게 계산되는지 연구하지 않았습니다.
위 내용은 flex-shrink는 어떻게 계산되나요? flex-shrink 계산 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





