DIV CSS3 box-shadow 객체 상자 그림자 및 그림 그림자(코드 예)
이 기사는 DIV CSS3 상자 그림자 및 그림 그림자(코드 예제)에 대한 내용을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
1. CSS 스타일 단어 및 사용 구문
1. 상자 그림자 스타일 단어: box-shadow
2. 문법
p{box-shadow:0 0 1px #000 inset;}는 테두리 간격이 왼쪽 0, 위쪽 0 및 1px 그림자 범위가 검은색임을 의미합니다(#000). , 삽입된 부분이 있는 부분은 상자 내부의 그림자를 나타내고, 삽입된 부분이 없는 부분은 상자 외부의 그림자를 나타냅니다.
참고:
box-shadow:0px 0px 1px #000
첫 번째 값이 0이면 왼쪽 및 오른쪽 테두리의 그림자가 1px 범위라는 의미입니다.
첫 번째 값은 양의 정수입니다. 왼쪽 테두리
첫 번째 값은 음의 정수 오른쪽 테두리의 그림자를 나타냅니다
마찬가지로
두 번째 값은 0으로 위쪽 및 아래쪽 테두리의 그림자를 나타냅니다
두 번째 값은 양의 정수로 거리를 나타냅니다. 위쪽 테두리의 1px 그림자
첫 번째 값은 아래쪽 테두리의 그림자 설정을 나타내는 음수입니다
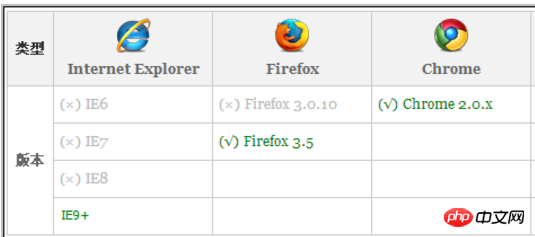
3. 브라우저 호환성 차트
 브라우저 호환성 목록 차트
브라우저 호환성 목록 차트
2. pCSS5 케이스
pCSS5 세트 예를 들어 p 상자와 그림 IMG에 대해 각각 내부 그림자와 외부 그림자가 있습니다.
1. 케이스 HTML 코드
nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img src="/static/imghw/default1.png" data-src="images/45.gif" class="lazy" alt="DIV CSS3 box-shadow 객체 상자 그림자 및 그림 그림자(코드 예)" ></div>
2. 케이스 CSS 코드
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}각각 p 객체 내부 그림자 효과 및 그림 외부 그림자 효과 설정
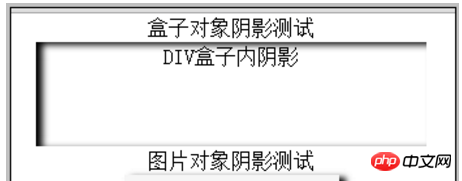
3. 케이스 스크린샷

p 내부 그림자 및 CSS 그림 외부 그림자 효과 스크린샷
4 설명: 애플리케이션은 IE9 이상 브라우저 또는 Google, Apple 및 기타 브라우저에서 테스트해야 합니다.
5. CSS3 온라인 데모: (IE9 이상 브라우저, Google 및 기타 브라우저에서 테스트)
Three . 요약 설명
1. 해당 CSS3 매뉴얼
http://www.php.cn/course/45.htm
2 CSS3 속성은 IE9 이하의 IE 브라우저에서는 지원되지 않습니다. 따라서 설정 후에는 IE9 이상의 브라우저만 호환되므로 사용시 신중하게 선택하시기 바랍니다.
3. 일반적으로 CSS3 스타일은 하위 버전에 관계없이 사용되며, Taobao Juhuasuan에서 사용하는 그림자 및 둥근 모서리도 IE9 이상 브라우저에서 볼 수 있지만, 하위 버전 브라우저에서는 CSS3 스타일 효과를 볼 수 없습니다.
위 내용은 전체 소개입니다. CSS3 비디오 튜토리얼에 대해 더 알고 싶으시면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 DIV CSS3 box-shadow 객체 상자 그림자 및 그림 그림자(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 PaperForm
Apr 16, 2025 am 11:24 AM
PaperForm
Apr 16, 2025 am 11:24 AM
구매 또는 빌드는 기술 분야의 고전적인 논쟁입니다. 신용 카드 청구서에 라인 항목이 없기 때문에 물건을 구축하는 것이 저렴할 수 있지만
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의
 직접 비자 스크립트 기반 분석을 호스팅하는 옵션
Apr 15, 2025 am 11:09 AM
직접 비자 스크립트 기반 분석을 호스팅하는 옵션
Apr 15, 2025 am 11:09 AM
사이트에서 방문자 및 사용 데이터를 추적하는 데 도움이되는 분석 플랫폼이 많이 있습니다. 아마도 널리 사용되는 Google 웹 로그 분석







