JavaScript의 상속 및 프로토타입 체인에 대한 심층적인 이해
이 글에서는 JavaScript의 상속과 프로토타입 체인을 자세히 설명하고, 특정 참조 가치가 있는 텍스트와 코드에 대한 종합적인 분석을 통해 도움이 되기를 바랍니다.
Javascript의 거의 모든 것은 객체입니다. 각 객체에는 프로토타입이라고 하는 다른 객체와 연결된 내부 속성이 있습니다. 프로토타입 객체 자체에도 자신만의 프로토타입 객체가 있는 식으로 이때 프로토타입 체인이 나옵니다. 프로토타입 체인을 따라가면 결국 프로토타입이 null인 커널 객체(프로토타입 체인의 끝)에 도달하게 됩니다.
프로토타입 체인의 역할은 무엇인가요? 객체가 소유하지 않은 속성에 액세스하면 Javascript는 속성을 찾을 때까지 또는 프로토타입 체인의 끝을 찾을 때까지 프로토타입 체인을 검색합니다. 이 동작을 통해 "클래스"를 만들고 상속을 구현할 수 있습니다.
아직 이해하지 못하더라도 상관없습니다. 실제로 이해해 봅시다. 이제 Javascript의 가장 간단한 예를 살펴보겠습니다. 메소드 객체에서 생성된 "클래스"
function Animal() {}
var animal = new Animal();이 Animal 클래스에 속성을 추가하는 방법에는 두 가지가 있습니다. 즉, 인스턴스의 속성을 설정하거나 Animal 프로토타입을 추가하는 것입니다.
function Animal(name) {
// Instance properties can be set on each instance of the class
this.name = name;
}
// Prototype properties are shared across all instances of the class. However, they can still be overwritten on a per-instance basis with the `this` keyword.
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak(); // My name is Monty동물 개체의 구조는 콘솔을 보면 명확해집니다. name 속성은 객체 자체에 속하고, speaking 속성은 Animal 프로토타입에 속한다는 것을 알 수 있습니다.
이제 Animal 클래스를 확장하여 Cat 클래스를 만드는 방법을 살펴보겠습니다.
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak(); // My name is Monty우리가 한 작업은 Cat의 프로토타입을 Animal 인스턴스로 설정하여 Cat이 Animal의 모든 속성을 상속하도록 하는 것입니다. 마찬가지로 Animal.call을 사용하여 Animal의 생성자를 상속합니다. call은 함수를 호출하고 함수에서 this의 값을 지정할 수 있게 해주는 특수 함수입니다. 따라서 this.name이 Animal의 생성자에 있으면 Animal의 이름이 아닌 Cat의 이름이 설정됩니다.
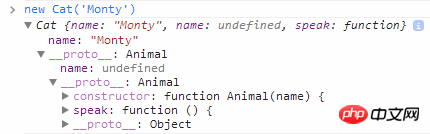
Cat 객체를 함께 살펴보겠습니다.

우리가 예상한 대로 Cat 객체에는 고유한 name 인스턴스 속성이 있습니다. 객체의 프로토타입을 살펴보면 이 객체도 말하기 프로토타입 속성과 마찬가지로 Animal의 name 인스턴스 속성을 상속한다는 것을 알 수 있습니다. 이것이 프로토타입 체인의 모습입니다. cat.name에 액세스하면 JavaScript는 name 인스턴스 속성을 찾고 프로토타입 체인에서 더 이상 검색하지 않습니다. 그럼에도 불구하고 cat.speak에 액세스할 때 JavaScript는 Animal에서 상속된 talk 속성을 찾을 때까지 프로토타입 체인을 더 검색해야 합니다.
위 내용은 JavaScript의 상속 및 프로토타입 체인에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 프로토타입과 프로토타입 체인이란 무엇입니까?
Nov 09, 2023 pm 05:59 PM
프로토타입과 프로토타입 체인이란 무엇입니까?
Nov 09, 2023 pm 05:59 PM
js의 객체인 Prototype은 다른 객체의 속성과 메서드를 정의하는 데 사용됩니다. 각 생성자는 프로토타입 객체를 가리키는 포인터입니다. 생성자의 프로토타입 특성은 속성과 메서드를 상속합니다. 프로토타입 체인, 객체의 속성에 액세스하려고 하면 js는 먼저 객체에 이 속성이 있는지 확인합니다. 그렇지 않은 경우 js는 객체의 프로토타입으로 전환합니다. 계속해서 프로토타입의 프로토타입을 찾아보세요.
 스코프 체인과 프로토타입 체인이란 무엇입니까?
Nov 13, 2023 pm 01:46 PM
스코프 체인과 프로토타입 체인이란 무엇입니까?
Nov 13, 2023 pm 01:46 PM
범위 체인과 프로토타입 체인은 각각 범위와 상속의 두 가지 핵심 기능에 해당하는 JavaScript의 두 가지 중요한 개념입니다. 1. 범위 체인은 JavaScript에서 변수 액세스 및 범위를 관리하는 데 사용되는 메커니즘에 의해 형성됩니다. 2. 프로토타입 체인은 객체 자체가 그렇지 않은 경우 객체 간의 프로토타입 관계를 기반으로 상속을 구현하기 위한 메커니즘입니다. 정의는 프로토타입 체인을 따라 검색됩니다.
 프로토타입과 프로토타입 체인의 차이점은 무엇입니까
Nov 09, 2023 pm 04:48 PM
프로토타입과 프로토타입 체인의 차이점은 무엇입니까
Nov 09, 2023 pm 04:48 PM
프로토타입과 프로토타입 체인의 차이점은 다음과 같습니다. 1. 프로토타입은 객체 간 속성과 메소드의 공유 및 상속을 실현하는 데 사용되는 일부 공유 속성 및 메소드를 포함하여 각 객체가 갖는 속성입니다. 반면 프로토타입 체인은 상속입니다. 메커니즘은 객체 간 상속 관계를 정의하여 객체가 프로토타입 객체의 속성과 메서드를 공유할 수 있도록 하는 객체 간 프로토타입 관계를 통해 구현됩니다. 2. 프로토타입의 기능은 객체의 공유 속성과 메서드를 정의하는 것입니다. 여러 객체가 동일한 프로토타입 객체의 속성과 메서드를 공유할 수 있도록 하며 프로토타입 체인의 기능은 객체 간의 상속 관계 등을 실현하는 것입니다.
 프로토타입과 프로토타입 체인의 목적은 무엇입니까?
Jan 13, 2024 pm 12:58 PM
프로토타입과 프로토타입 체인의 목적은 무엇입니까?
Jan 13, 2024 pm 12:58 PM
프로토타입과 프로토타입 체인이 존재하는 이유는 객체 속성의 상속과 공유를 JavaScript 언어로 구현하기 위해서입니다. JavaScript에서는 함수를 포함한 모든 것이 객체입니다. 모든 객체에는 프로토타입 객체라고 하는 다른 객체를 가리키는 프로토타입이라는 속성이 있습니다. 객체는 프로토타입 객체로부터 속성과 메서드를 상속받을 수 있습니다. 프로토타입을 통해 공유 속성과 메서드를 구현하면 메모리가 절약된다는 이점이 있습니다. 몇 가지 속성과 메서드가 있는 객체 A를 고려한 다음 객체 B를 만들고
 es6의 프로토타입 체인은 무엇입니까?
Nov 15, 2022 pm 07:28 PM
es6의 프로토타입 체인은 무엇입니까?
Nov 15, 2022 pm 07:28 PM
프로토타입 체인은 간단히 이해하면 프로토타입들로 구성된 체인입니다. 객체의 속성에 접근할 때, 객체 자체의 속성을 먼저 검색합니다. 해당 속성이 발견되지 않으면 __proto__ 암시적 프로토타입, 즉 해당 생성자의 프로토타입을 검색합니다. 그러나 생성자의 프로토타입의 __proto__에서 검색합니다. 이런 식으로 계층별로 위쪽으로 검색하면 프로토타입 체인이라고 하는 체인 구조가 형성됩니다.
 심층 토론: 객체 지향 프로그래밍에서 프로토타입 및 프로토타입 체인의 역할 분석
Jan 11, 2024 am 11:59 AM
심층 토론: 객체 지향 프로그래밍에서 프로토타입 및 프로토타입 체인의 역할 분석
Jan 11, 2024 am 11:59 AM
심층 분석: 객체 지향 프로그래밍에서 프로토타입 및 프로토타입 체인의 역할에는 특정 코드 예제가 필요합니다. 객체 지향 프로그래밍(OOP)에서는 프로토타입(Prototype)과 프로토타입 체인(PrototypeChain)이 중요한 개념입니다. 객체 기반 코드 재사용 메커니즘을 제공하고 Javascript와 같은 언어에서 핵심 역할을 합니다. 이 글에서는 프로토타입과 프로토타입 체인의 개념을 심층적으로 살펴보고, OOP에서 이들의 역할을 살펴보고, 구체적인 코드 예제를 통해 설명하겠습니다.
 프로토타입 및 프로토타입 체인의 특성을 살펴보세요.
Jan 13, 2024 pm 03:50 PM
프로토타입 및 프로토타입 체인의 특성을 살펴보세요.
Jan 13, 2024 pm 03:50 PM
프로토타입 및 프로토타입 체인의 고유한 기능 탐색 JavaScript에서 프로토타입과 프로토타입 체인은 매우 중요한 개념입니다. 프로토타입과 프로토타입 체인의 고유한 기능을 이해하면 JavaScript의 상속과 객체 생성을 더 잘 이해하는 데 도움이 됩니다. 프로토타입은 다른 객체를 가리키는 JavaScript의 모든 객체가 소유한 속성이며 속성과 메서드를 공유하는 데 사용됩니다. 모든 JavaScript 객체에는 프로토타입이 있습니다.
 js 프로토타입과 프로토타입 체인의 기능은 무엇입니까?
Nov 09, 2023 pm 04:56 PM
js 프로토타입과 프로토타입 체인의 기능은 무엇입니까?
Nov 09, 2023 pm 04:56 PM
js 프로토타입과 프로토타입 체인의 기능은 객체 상속을 실현하고, 메모리 공간을 절약하며, 코드의 성능과 유지 관리성을 향상시키는 것입니다. 자세한 소개: 1. 객체 상속 구현 프로토타입과 프로토타입 체인을 사용하면 객체를 생성하고 다른 객체의 속성과 메서드를 상속할 수 있습니다. 새 객체 객체는 프로토타입 객체의 속성과 메서드에 액세스할 수 있습니다. 2. 메모리를 절약하고 성능을 향상시킵니다. JavaScript에서는 각 객체가 프로토타입 체인을 통해 프로토타입을 공유할 수 있습니다.






