순수 CSS를 사용하여 마우스 오버 시 버튼이 오른쪽으로 이동하는 효과를 얻는 방법(소스 코드 첨부)
이 글의 내용은 마우스를 올렸을 때 오른쪽으로 움직이는 버튼 효과를 구현하기 위해 순수 CSS를 사용하는 방법에 대한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 당신에게.
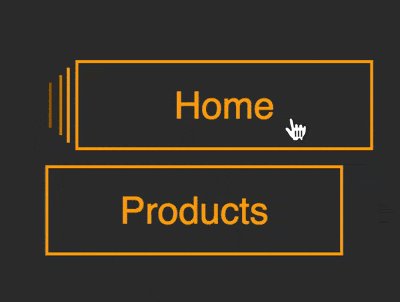
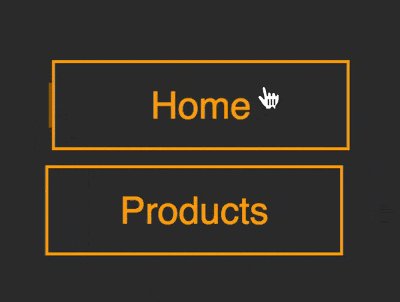
효과 미리보기

소스 코드 다운로드
https://github.com/comehope/front-end-daily-challenges
코드 해석
dom을 정의하면 탐색에 순서가 지정되지 않은 목록 A가 포함됩니다. span이 목록 항목에 포함되어 있고 텍스트가 span으로 작성됩니다. span,文字写在 span 中:
<nav> <ul> <li><span>home</span></li> </ul> </nav>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #333;
}隐藏列表项前端的引导符号:
nav ul {
padding: 0;
list-style-type: none;
}设置按钮的尺寸和颜色:
nav li {
width: 8em;
height: 2em;
font-size: 25px;
color: orange;
}设置文字样式,注意高度是 120%,span 比它父级的 li 要高一些:
nav li span {
position: relative;
box-sizing: border-box;
width: inherit;
height: 120%;
top: -10%;
background-color: #333;
border: 2px solid;
font-family: sans-serif;
text-transform: capitalize;
display: flex;
align-items: center;
justify-content: center;
}将 span 元素稍向右移:
nav li span {
transform: translateX(4px);
}用列表项 li
nav li {
box-sizing: border-box;
border-left: 2px solid;
}nav li {
position: relative;
}
nav li::before,
nav li::after
{
content: '';
position: absolute;
width: inherit;
border-left: 2px solid;
z-index: -1;
}
nav li::before {
height: 80%;
top: 10%;
left: -8px;
}
nav li::after {
height: 60%;
top: 20%;
left: -14px;
}nav li::before {
filter: brightness(0.8);
}
nav li::after {
filter: brightness(0.6);
}nav li:hover span {
transform: translateX(4px);
}
nav li span {
/* transform: translateX(4px); */
transform: translateX(-16px);
transition: 0.3s;
}120%이고 span은 상위 항목의 li:
nav ul {
transform: translateX(16px);
}span 요소를 약간 오른쪽으로 이동:
<nav> <ul> <li><span>home</span></li> <li><span>products</span></li> <li><span>services</span></li> <li><span>contact</span></li> </ul> </nav>
li의 왼쪽 테두리를 사용하여 수직선 그리기 :
nav li {
margin-top: 0.8em;
}rrreee
점차적으로 색상을 어둡게 합니다. 계층 구조를 추가하기 위한 의사 요소의 2개 수직선:rrreee
마우스 호버 효과를 추가합니다. 기본 상태는 버튼이 3개의 수직선을 덮는 것입니다. 3개의 수직선:rrreee버튼의 기본 위치는 왼쪽이므로 순서대로 이 오프셋을 오프셋하고 목록 항목을 약간 오른쪽으로 이동합니다. rrreee
돔에 버튼 몇 개 추가: rrreee간격 설정 버튼 중:rrreee
끝났습니다! 🎜🎜관련 권장 사항: 🎜🎜🎜순수한 CSS를 사용하여 뛰는 심장을 그리는 방법(코드 예) 🎜🎜🎜CSS 및 GSAP를 사용하여 여러 키프레임으로 연속 애니메이션을 구현하는 방법(소스 코드 첨부) 🎜🎜🎜위 내용은 순수 CSS를 사용하여 마우스 오버 시 버튼이 오른쪽으로 이동하는 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






