CSS 오버플로 속성은 스크롤 막대 설정 및 스크롤 막대 숨기기를 어떻게 구현합니까?
이 글에서는 주로 CSS의 오버플로 속성을 사용하여 가로 및 세로 스크롤 막대를 설정하고 필요에 따라 스크롤 막대를 숨기는 방법을 소개합니다. 웹 개발을 디자인할 때 특정 페이지의 특정 부분에 스크롤 막대 스타일을 추가해야 하는 경우가 있습니다. 스크롤 막대를 사용하는 이유는 사용자가 읽기 쉽도록 너무 많은 내용을 읽기 때문이라는 것을 누구나 알고 있습니다. 스크롤바 이런 식으로 넘쳐나는 웹 콘텐츠를 마음대로 끌어당길 수 있다는 목적이 달성됩니다.
그러나 시각적인 미학적 관점에서 볼 때 때로는 스크롤 막대를 숨기는 것이 더 나을 때도 있습니다.
아래에서는 구체적인 코드 예시를 통해 자세히 소개하겠습니다.
CSS에서 오버플로 속성을 사용하여 스크롤 막대를 설정하는 구체적인 코드 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中overflow属性设置滚动条的具体用法示例</title>
<style>
.a1
{
background-color: #acffcb;
width:100px;
height:100px;
overflow:scroll;
}
.a2
{
background-color: #a7fcff;
width:100px;
height:100px;
overflow:hidden;
}
.a3
{
margin-top: 10px;
background-color: #ccccff;
width:100px;
height:100px;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
<div class="a1">css overflow属性实现横向纵向滚动条,css overflow属性实现横向纵向滚动条</div>
<div class="a2">css overflow属性实现隐藏全部滚动条,css overflow属性实现隐藏全部滚动条</div>
<div class="a3">css overflow属性实现隐藏竖向滚动条,css overflow属性实现隐藏竖向滚动条</div>
</body>
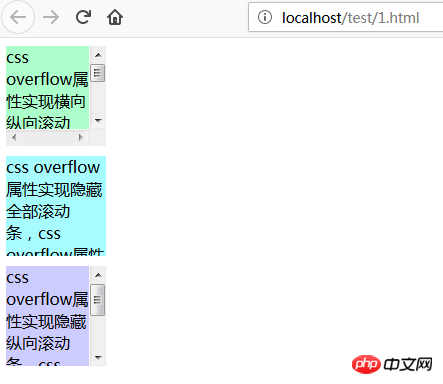
</html>브라우저에서 액세스할 때 위 코드의 효과는 다음과 같습니다.

그림에서 볼 수 있듯이, a1에 오버플로 스크롤 스타일 속성을 추가한 후 고정 크기 div 블록에 텍스트가 너무 많아 완전히 표시되지 않는 경우 세로 및 세로 스크롤 막대가 나타납니다. 스크롤 막대를 사용하여 나머지 텍스트를 봅니다.
overflow의 스크롤 속성은 스크롤 막대 설정을 나타냅니다.
a2에 CSS 오버플로 숨겨진 스타일 속성을 추가하면 모든 스크롤 막대가 제거됩니다. 그리고 나머지 텍스트를 볼 수 있는 방법이 없습니다. a3의 스타일을 다시 살펴보겠습니다. 여기서는 Overflow-x:hidden 스타일 속성을 추가한 후 가로 스크롤 막대를 숨깁니다.
위의 설명을 통해 알 수 있습니다. CSS의 오버플로 속성을 통해 스크롤 막대를 설정하려면 오버플로 스크롤 속성을 마스터하세요! 그리고 가로 또는 세로 스크롤 막대를 숨기거나 제거하려면 Hidden, Overflow-x, Overflow-y의 속성만 이해하면 됩니다. Overflow-x는 가로 스크롤 막대를 나타내고, Overflow-y는 세로 스크롤 막대를 나타내며, hided는 숨길지 여부를 설정할 수 있습니다.
이 기사에는 참고할만한 가치가 있습니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다!
위 내용은 CSS 오버플로 속성은 스크롤 막대 설정 및 스크롤 막대 숨기기를 어떻게 구현합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
Inline-Template 지시문을 사용하면 기존 WordPress 마크 업에 대한 진보적 인 향상으로 풍부한 VUE 구성 요소를 구축 할 수 있습니다.
 PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP 템플릿은 종종 서브 파 코드를 용이하게하는 데 나쁜 랩을 얻지 만, 그렇지 않아야합니다. PHP 프로젝트가 기본을 시행 할 수있는 방법을 살펴 보겠습니다.








