HTML로 공간 코드를 작성하는 방법은 무엇입니까? 공백 nbsp 코드 사용 방법을 가르쳐주세요.
이 글에서는 HTML 스페이스 코드 작성 방법, " " 코드 사용법, 여러 스페이스 메소드에 대한 설명을 모두 소개합니다.
우선, 이 HTML 웹페이지에 여러 공백을 삽입하려면 특수 문자 인코딩이 필요하다는 것을 알고 있습니다. 여러 개의 스페이스 키를 직접 입력하면 코드에는 여러 개의 스페이스가 있는 것처럼 보이지만 실제로 브라우저에는 스페이스 간격이 하나만 있습니다.
다음으로 html 공백문자를 입력하면 공백문자를 여러개 입력하는 방법을 알려드리겠습니다. DW 소프트웨어에서 공백 문자 직접 복사 및 공백 문자 입력을 소개하는 두 가지 방법을 사용합니다.
첫 번째는 Html 공백 문자 구문 코드입니다.
이것은 " " 코드입니다.
공백 문자는 &+n+b+s+p+;로 구성되며, 다음 세미콜론을 꼭 기억해두셔야 합니다. 공백 효과를 얻으려면 이 공백 문자 그룹을 HTML 코드에 입력해야 합니다.
공백이 여러 개인 경우 복사하여 붙여넣고 " "를 여러 번 입력하면 됩니다.
공백을 나타내는 이스케이프 문자입니다.
두 번째 방법은 dw에서 공백 문자를 입력하는 것입니다.
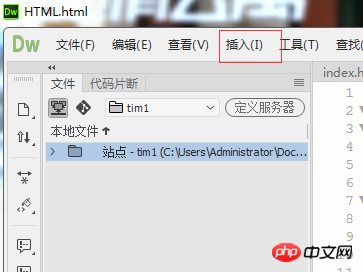
먼저 dw 소프트웨어에서 공백 문자를 입력합니다. 원하는 공백 문자를 삽입한 다음 DW 소프트웨어에서 "삽입"을 클릭하고 "HTML"

을 선택한 다음 "HTML" 팝업 옵션에서 "특수 문자"를 선택하고 마지막으로 "줄 없음"을 선택합니다. 줄바꿈 공백", 이와 같이 " " 공백의 문자 코드를 입력하세요. 공백 문자를 여러 개 입력하는 경우 위의 작업에 따라 html 공백 문자를 여러 개 입력하세요.
DW에는 공백 문자를 입력하는 단축키도 있습니다
공백 문자 " "를 입력하는 단축키는 "Ctrl+Shift+Space"입니다.
HTML 공백 문자, 철자 및 문자를 기억할 수 있으며 매우 간단합니다.
일반적으로 HTML 웹 페이지의 단일 공백에 대해 공백 조판을 구현하려면 스페이스 바를 직접 누르면 됩니다. 조판을 위해 여러 공백을 구현하려면 공백 문자가 필요합니다.
그럼 " " 외에는 아무것도 없나요? 물론 있습니다. 아래를 살펴보세요
물론 다양한 너비의 공백을 삽입할 수 있는 공백 문자도 있습니다. 브라우저가 공백을 표시할 수 있도록 하는 다양한 문자 엔터티가 있습니다. 브라우저에 따라 약간 다르게 표시될 수 있지만 이는 와 약간 다르지만 줄 바꿈에는 영향을 미치지 않습니다.
— "enspace"는 인쇄상의 측정 단위를 따서 명명되었습니다. 너비는 두 개의 일반 공백의 너비
— "em 공백"은 4개의 일반 공백의 너비입니다
문단을 생성하는 한 가지 방법은 첫 번째 줄 앞에 몇 개의 공백을 삽입하는 것입니다. ; . 이 방법은 HTML에만 적용되며 CSS를 사용하는 경우에는 권장되지 않습니다
HTML 문서의 섹션에 다음 명령을 삽입하세요:
<style>p.indent{ padding-left: 1.8em }</style><p class="indent"></p> 。
HTML에서 head 태그는 무엇을 의미하나요? 헤드 태그를 올바르게 사용하는 방법을 알려주는 기사가 있습니다.
HTML 테이블에서 번째 헤더 콘텐츠를 중앙에 배치하는 방법은 무엇인가요? th 헤더 태그의 정렬 속성에 대한 자세한 소개
위 내용은 HTML로 공간 코드를 작성하는 방법은 무엇입니까? 공백 nbsp 코드 사용 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




