CSS Sprite가 이미지 스티칭 기술을 구현하는 방법
이 글은 CSS Sprite를 사용하여 이미지 스티칭 기술을 구현하는 방법을 공유합니다. 내용이 매우 좋습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
1. 스프라이트 사용 시나리오:

2. CSS 스프라이트(장점)
# 🎜🎜#- 이미지 바이트를 줄여보세요.
- 웹페이지의 http 요청을 줄여 페이지 성능을 크게 향상시킵니다.
- 은 사진 모음에 이름을 지정할 때 웹 디자이너의 문제를 해결하므로 각 작은 요소에 이름을 지정할 필요가 없습니다. 웹페이지 제작의 효율성을 향상시킵니다.
- 스타일 변경은 쉽습니다. 한 장 또는 몇 장의 사진 색상이나 스타일, 그리고 전체 웹페이지의 스타일만 수정하면 됩니다. 변경될 수 있습니다. 유지관리가 더욱 편리해졌습니다.
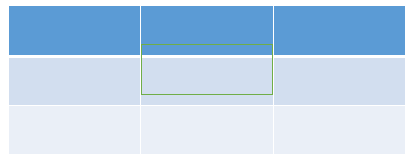
css 배경 위치#🎜 🎜#레이어에 표시할 수 있는 영역의 크기를 제어합니다.
배경 이미지를 창을 통해 슬라이드합니다. 예:
# 🎜🎜#  코드는 다음과 같습니다:
코드는 다음과 같습니다:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>background-position<</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<span class="oo span1"></span>
<span class="oo span2"></span>
<span class="oo span3"></span>
<span class="pp span4"></span>
<span class="ll span5"></span>
<span class="hh span6"></span>
</body>
</html>
.body{
margin:0 auto;
text-align:center;
}
.oo{
display:block;
width:43px;
height:44px;
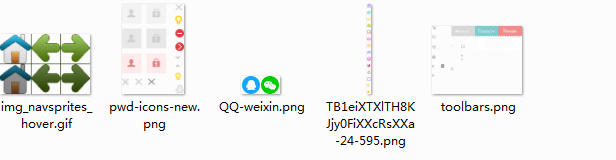
background:url(images/img_navsprites_hover.gif) no-repeat;
margin:20px auto;
}
.span1{
background-position:0 0;
position:absolute;
top:0px;
}
.span2{
background-position:-47px 0;
position:absolute;
top:0px;
left:60px;
}
.span3{
background-position:-94px 0;
position:absolute;
top:0px;
left:120px;
}
.span1:hover{
background-position:0 -45px;
}
.span2:hover{
background-position:-47px -45px;
}
.span3:hover{
background-position:-94px -45px;
}
.pp{
display:block;
width:38px;
height:38px;
background:url(images/pwd-icons-new.png) no-repeat;
margin:20px auto;
}
.span4{
background-position:-48px -96px;
}
.ll{
display:block;
width:24px;
height:26px;
background:url(images/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png) no-repeat;
margin:20px auto;
}
.span5{
background-position:0 -483px;
}
.hh{
display:block;
width:18px;
height:18px;
background:url(images/toolbars.png) no-repeat;
margin:20px auto;
}
.span6{
background-position:-95px -211px;
}*
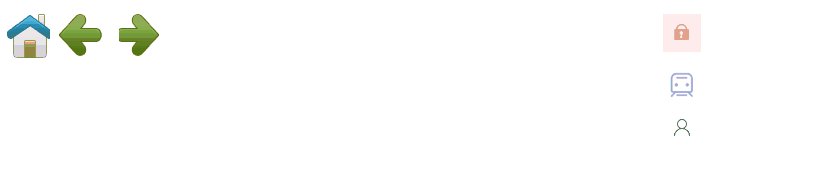
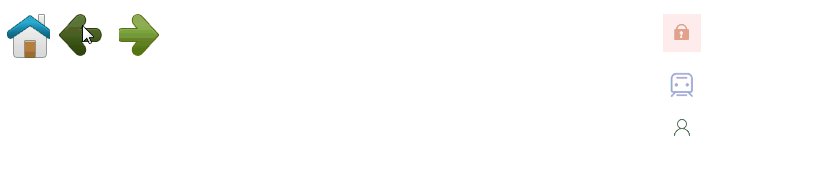
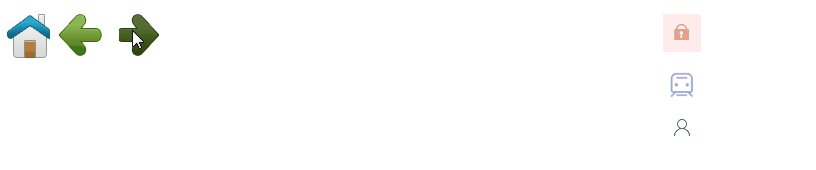
* background-position:npx npx;(첫 번째 값은 조정하는 것입니다 왼쪽과 오른쪽이 필요할 때 배경 이미지를 오른쪽으로 이동할 때는 양수 값을 사용하고, 왼쪽으로 이동할 때는 음수 값을 사용합니다. 마찬가지로 배경 이미지를 상하로 이동할 때는 위쪽과 양수에 음수 값을 사용합니다. 하단 값) **#🎜 🎜#렌더링은 다음과 같습니다.
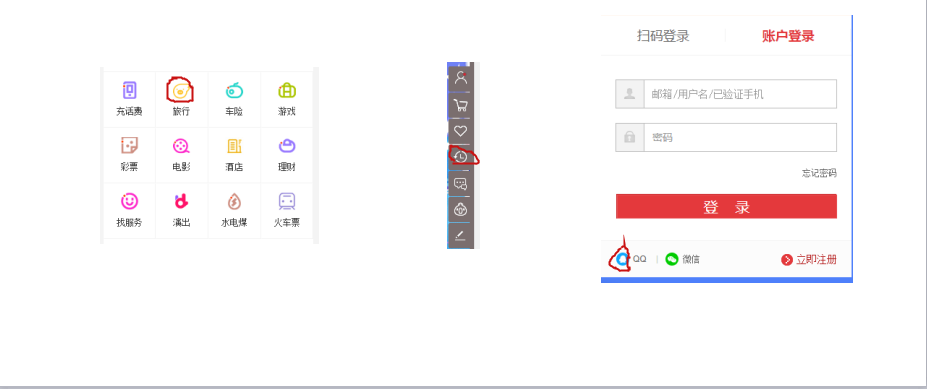
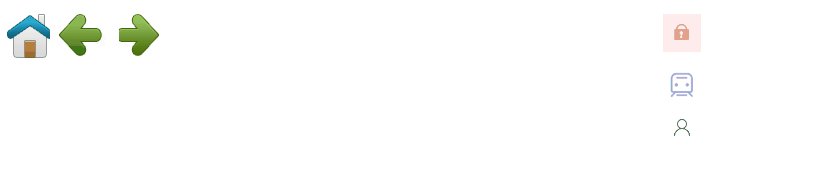
(원본 사진입니다)
 첫 번째 사진은 제가 선택한 원본 사진과 어두운 사진의 변환입니다. 두 번째 사진에는 기차가 있고, 다섯 번째 사진에는 악당이 있습니다.
첫 번째 사진은 제가 선택한 원본 사진과 어두운 사진의 변환입니다. 두 번째 사진에는 기차가 있고, 다섯 번째 사진에는 악당이 있습니다.
관련 권장 사항: 
Css를 사용하여 둥근 테두리 효과를 얻는 방법
#🎜 🎜#CSS3를 사용하여 텍스트 종이접기 효과를 얻는 방법
위 내용은 CSS Sprite가 이미지 스티칭 기술을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 PaperForm
Apr 16, 2025 am 11:24 AM
PaperForm
Apr 16, 2025 am 11:24 AM
구매 또는 빌드는 기술 분야의 고전적인 논쟁입니다. 신용 카드 청구서에 라인 항목이 없기 때문에 물건을 구축하는 것이 저렴할 수 있지만
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의
 빠른 Gulp 캐시 파열
Apr 18, 2025 am 11:23 AM
빠른 Gulp 캐시 파열
Apr 18, 2025 am 11:23 AM
CSS 및 JavaScript (및 이미지 및 글꼴 등)와 같은 자산에 멀리 떨어진 캐시 헤더를 설정해야합니다. 브라우저를 알려줍니다
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.







