vue 프로젝트에서 아바타를 저장하고 base64 문자열을 그림으로 변환하는 기능을 구현하는 방법
이 글은 Vue 프로젝트에서 아바타를 저장하고 base64 문자열을 이미지로 변환하는 기능을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
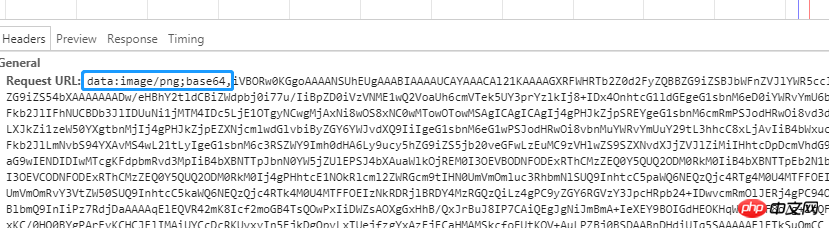
아바타를 수정하고 base64 문자열을 배경에 전달하는 경우 그렇지 않으면 원본 이미지 경로가 전달되고 배경은 base64 문자열인지 확인하고 base64 문자열을 처리합니다. 이미지는 백그라운드 서버에서 생성됩니다. 여기서 필수 그림과 같이 base64 문자열을 처리하고 파란색 상자 부분을 삭제하고 쉼표 뒤의 내용을 남겨 둡니다.
<img :onerror="errpic" class="customerHead" :src="param.customerHead" alt="">
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트로! 


vue 기반 모바일 웹 뮤직 플레이어 구현
위 내용은 vue 프로젝트에서 아바타를 저장하고 base64 문자열을 그림으로 변환하는 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Oct 08, 2023 pm 07:33 PM
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Oct 08, 2023 pm 07:33 PM
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법 모바일 장치의 인기로 인해 점점 더 많은 애플리케이션이 모바일 터미널에서 보다 친숙한 대화형 경험을 제공해야 합니다. 제스처 조작은 모바일 장치의 일반적인 상호 작용 방법 중 하나로, 사용자가 화면을 터치하여 슬라이딩, 확대/축소 등 다양한 작업을 완료할 수 있습니다. Vue 프로젝트에서는 타사 라이브러리를 통해 모바일 제스처 작업을 구현할 수 있습니다. 다음은 Vue 프로젝트에서 제스처 작업을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 특별 상품을 소개해야 합니다.
 Webstorm에서 vue 프로젝트를 실행하는 방법
Apr 08, 2024 pm 01:57 PM
Webstorm에서 vue 프로젝트를 실행하는 방법
Apr 08, 2024 pm 01:57 PM
WebStorm을 사용하여 Vue 프로젝트를 실행하려면 다음 단계를 따르세요. Vue CLI 설치 Vue 프로젝트 만들기 WebStorm 열기 개발 서버 시작 프로젝트 실행 브라우저에서 프로젝트 보기 WebStorm에서 프로젝트 디버깅
 Webstorm에서 vue 프로젝트를 만드는 방법
Apr 08, 2024 pm 12:03 PM
Webstorm에서 vue 프로젝트를 만드는 방법
Apr 08, 2024 pm 12:03 PM
다음 단계에 따라 WebStorm에서 Vue 프로젝트를 만듭니다. WebStorm 및 Vue CLI를 설치합니다. WebStorm에서 Vue 프로젝트 템플릿을 만듭니다. Vue CLI 명령을 사용하여 프로젝트를 만듭니다. 기존 프로젝트를 WebStorm으로 가져옵니다. Vue 프로젝트를 실행하려면 "npm run Serve" 명령을 사용하세요.
 TypeError: Vue 프로젝트에 정의되지 않은 'length' 속성을 읽을 수 없습니다. 어떻게 처리해야 합니까?
Nov 25, 2023 pm 12:58 PM
TypeError: Vue 프로젝트에 정의되지 않은 'length' 속성을 읽을 수 없습니다. 어떻게 처리해야 합니까?
Nov 25, 2023 pm 12:58 PM
Vue 프로젝트 개발에서 TypeError:Cannotreadproperty'length'ofundefine과 같은 오류 메시지가 자주 발생합니다. 이 오류는 코드가 정의되지 않은 변수의 속성, 특히 배열이나 개체의 속성을 읽으려고 시도하고 있음을 의미합니다. 이 오류는 일반적으로 애플리케이션 중단 및 충돌을 유발하므로 즉시 처리해야 합니다. 이번 글에서는 이 오류를 처리하는 방법에 대해 알아보겠습니다. 코드에서 변수 정의 확인
 Vue 프로젝트에서 테이블 데이터를 내보내고 가져오는 방법
Oct 08, 2023 am 09:42 AM
Vue 프로젝트에서 테이블 데이터를 내보내고 가져오는 방법
Oct 08, 2023 am 09:42 AM
Vue 프로젝트에서 테이블 데이터를 내보내고 가져오려면 특정 코드 예제가 필요합니다. 소개 Vue 프로젝트에서 테이블은 가장 일반적이고 중요한 구성 요소 중 하나입니다. 실제 프로젝트에서는 테이블 데이터를 Excel로 내보내거나 데이터를 Excel로 가져와 테이블에 표시해야 하는 경우가 종종 있습니다. 이 글에서는 Vue 프로젝트에서 테이블 데이터를 내보내고 가져오는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 테이블 데이터 내보내기 Vue에서 테이블 데이터 내보내기를 구현하기 위해 기존의 성숙한 오픈 소스 라이브러리를 사용할 수 있습니다.
 vscode 패키지 vue project_vscode 패키지 vue 프로젝트 방법은 어떻게 되나요?
Apr 23, 2024 pm 03:43 PM
vscode 패키지 vue project_vscode 패키지 vue 프로젝트 방법은 어떻게 되나요?
Apr 23, 2024 pm 03:43 PM
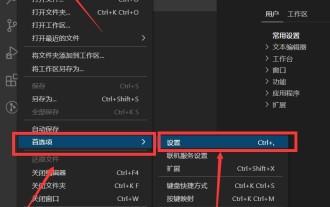
1단계: Visual Studio Code 인터페이스에 들어가서 파일 → 기본 설정 → 설정을 선택합니다. 2단계: settings.json 파일을 열고 "npm.enableScriptExplorer": true를 입력하고 저장합니다. 3단계: Visual Studio Code를 다시 시작하고 인터페이스를 다시 입력합니다. , 왼쪽 사이드 메뉴 바 하단에 NPM 스크립트 메뉴 바가 나타납니다. 빌드를 마우스 오른쪽 버튼으로 클릭하고 실행합니다. 4단계: 실행 후 패키징 폴더 dist가 성공적으로 생성됩니다.
 Vue 프로젝트에서 로컬로 데이터를 저장하고 관리하는 방법
Oct 08, 2023 pm 12:05 PM
Vue 프로젝트에서 로컬로 데이터를 저장하고 관리하는 방법
Oct 08, 2023 pm 12:05 PM
Vue 프로젝트에서 데이터의 로컬 저장 및 관리는 매우 중요합니다. 브라우저에서 제공하는 로컬 저장 API를 사용하면 데이터를 지속적으로 저장할 수 있습니다. 이 기사에서는 로컬 저장 및 데이터 관리를 위해 Vue 프로젝트에서 localStorage를 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 데이터 초기화 Vue 프로젝트에서는 먼저 로컬에 저장해야 하는 데이터를 초기화해야 합니다. Vue 컴포넌트의 data 옵션에 초기 데이터를 정의하고, 생성된 Hook 기능을 통해 생성되었는지 확인할 수 있습니다.
 Vue 온라인 채팅 기능 구현 방법
Mar 01, 2024 pm 03:56 PM
Vue 온라인 채팅 기능 구현 방법
Mar 01, 2024 pm 03:56 PM
구현 방법: 1. Vue CLI를 사용하여 Vue 프로젝트를 생성합니다. 2. Vue 프로젝트에 WebSocket을 도입합니다. 3. Vue 구성 요소에서 WebSocket 연결을 생성합니다. 연결 성공, 연결 종료, 메시지 수신 등의 이벤트를 포함한 구성 요소 5. 메시지 전송 기능 구현 6. 메시지 수신 기능 구현 7. 온라인 사용자 표시 등 필요에 따라 더 많은 기능을 추가할 수 있습니다. , 사진, 이모티콘 등 보내기






