Yii2의 GridView 사용법 요약
이 글은 주로 Yii2의 GridView 사용법을 요약해서 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
우리는 yii2를 사용합니다. .0.14 버전은 학습의 편의를 위해 질문과 답변 형식으로 작성되었습니다.
Start GridView
GridView는 주로 테이블 재사용을 위해 사용됩니다. 특히 백그라운드에서 작업할 때 양식과 테이블이 페이지의 대부분을 차지하고 테이블 스타일은 고도로 통일되어 있으므로 들어오는 데이터 세트에 대한 테이블을 자동으로 렌더링하는 위젯이 있다면 좋을 것입니다.
그래서 상세하고 안정적인 테이블 렌더링 위젯인 GridView가 등장했습니다.
일반적으로 GridView는 다양한 dataProvider와 함께 사용됩니다. 이전에 yii2 프레임워크의 dataProvider에 대한 기사를 읽어보면 도움이 될 것입니다. yii2의 세 가지 데이터 공급자와 GridView에서의 사용에 대한 간단한 이야기
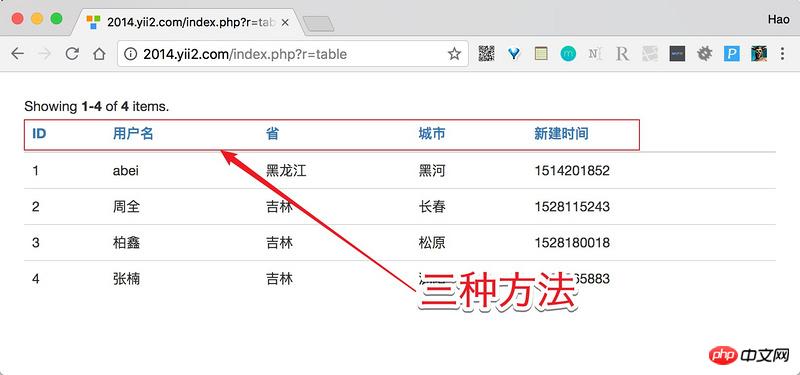
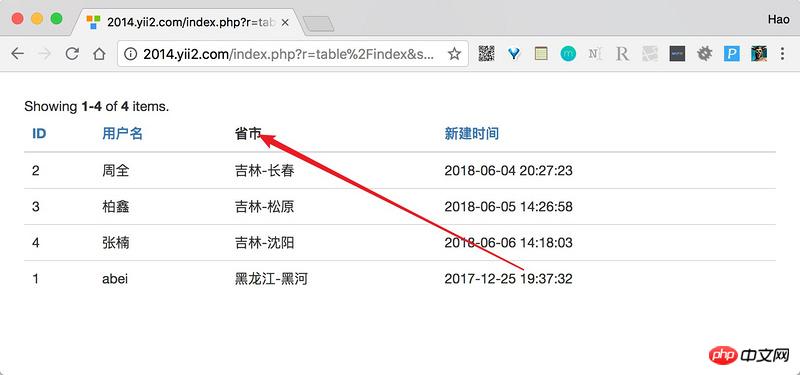
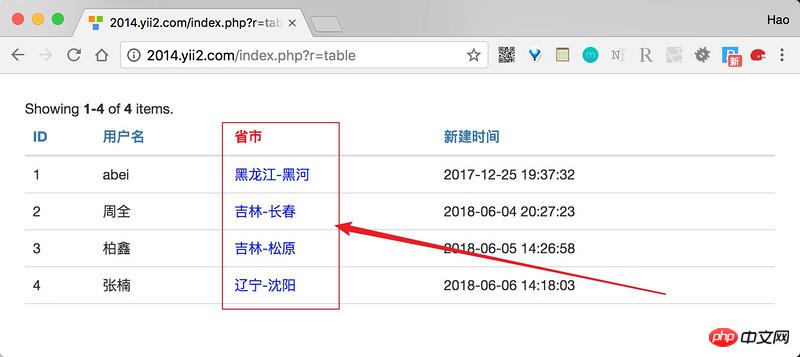
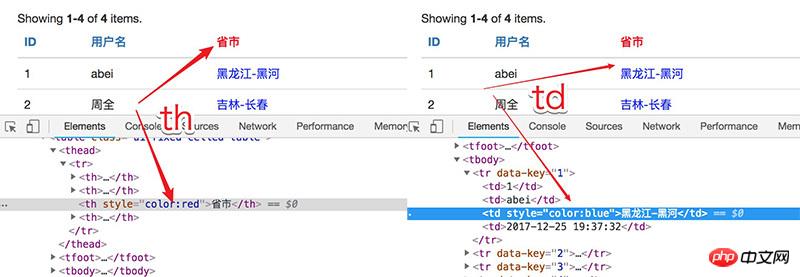
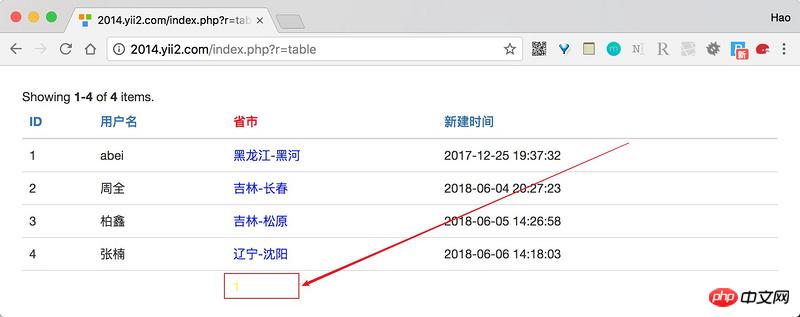
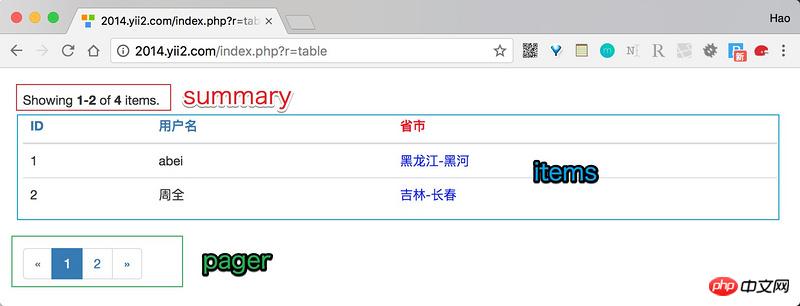
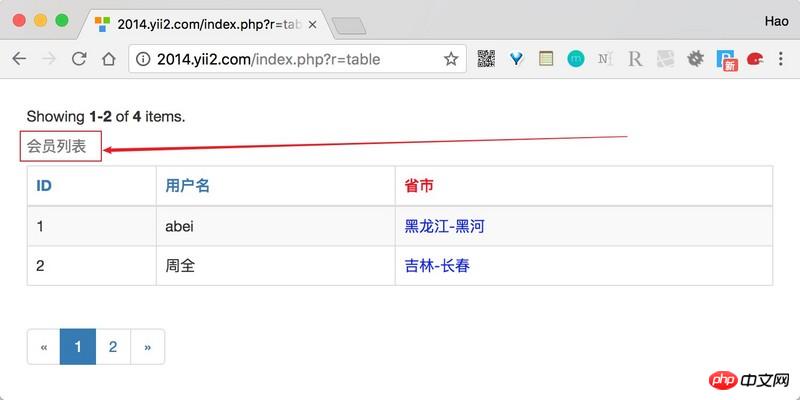
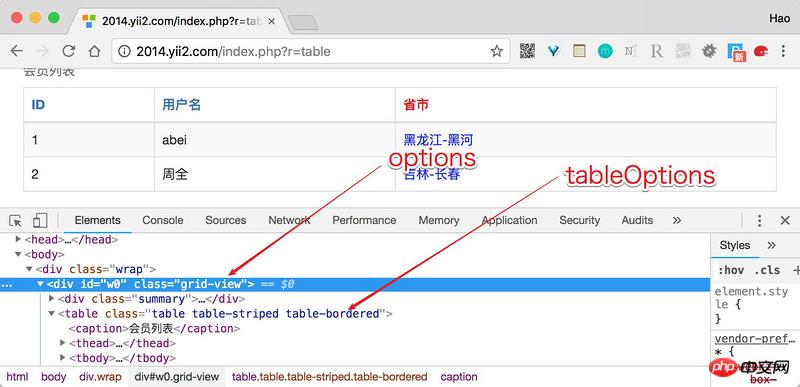
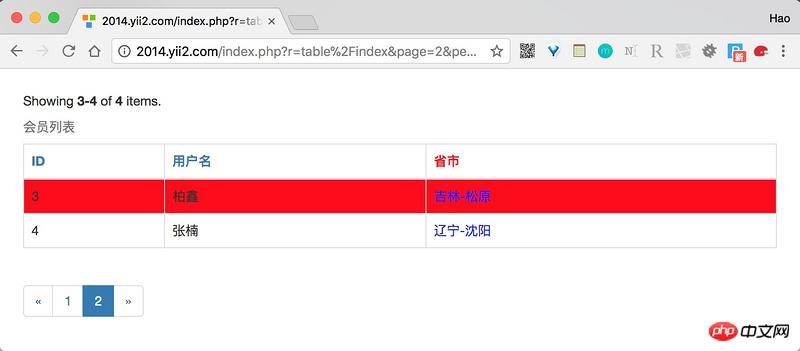
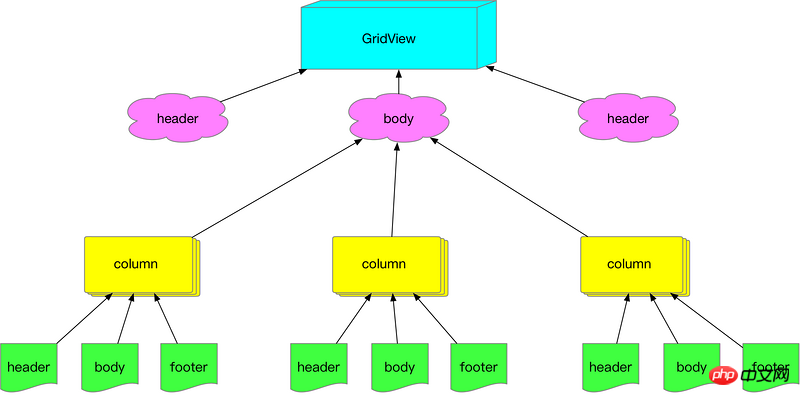
GridView 위젯을 배우기 전에 먼저 GridView의 구조를 이해해야 합니다. 아래 그림을 참조하세요.

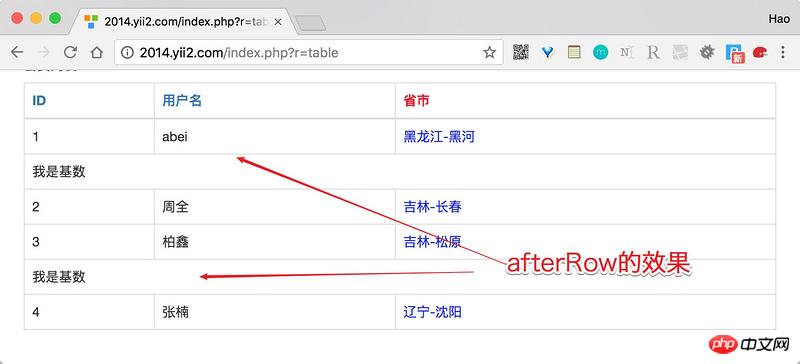
간단히 말해서 GridView는 N개의 열(열)로 구성되며, 각 열에는 자체 머리글, 내용 및 바닥글 작업이 반영됩니다. GridView의 코드
try {
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns'=>[
'id',
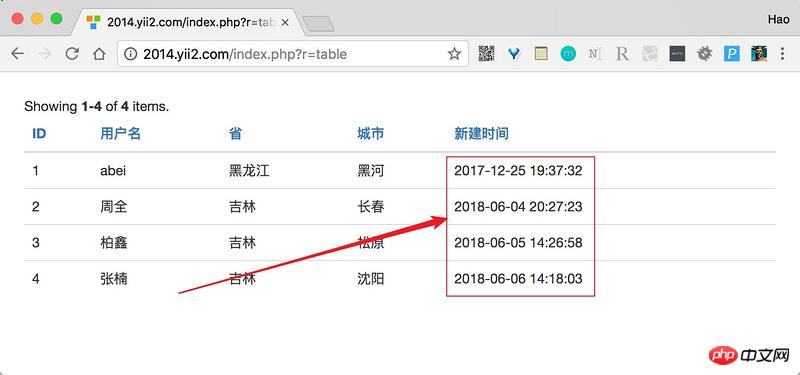
'created_at:datetime:生成时间',
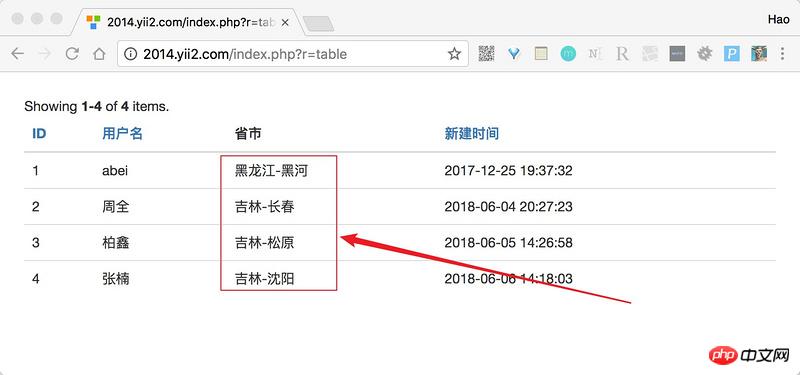
[
'label'=>'会员名',
'attribute'=>'username',
'format'=>'text'
],
]
]);
}catch(\Exception $e){
// todo
}물론 yii2에서는 열을 작성할 필요가 없습니다. 다음으로 질문을 시작합니다. 답변 영역, 질문과 답변으로 GridView에 대해 자세히 알아보세요.
준비단계
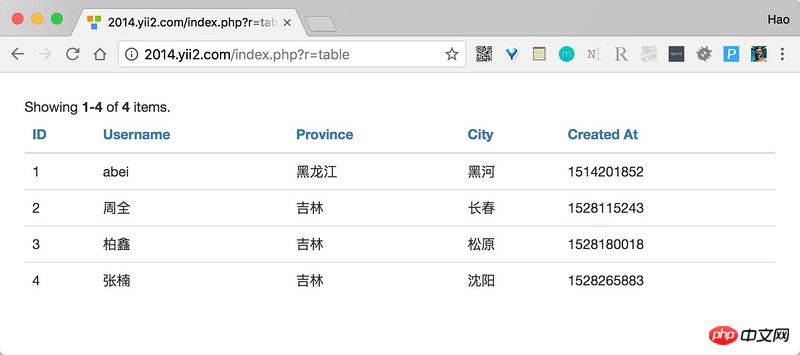
Q&A의 원활한 진행을 위해 데이터 테이블을 결과세트의 소스로 시뮬레이션했습니다.
| id | username | province | city#🎜 ㅋㅋㅋ 🎜#1 | abei | 黑龙江 | 黑河 |
|---|---|---|---|---|---|---|
| 吉lim | 松元 | 1528180018 | 1528255890 | # 🎜🎜#1#🎜🎜 #4 | 장난 | |
| 선양 | 1528265883 | 1528265883 | 0 | 🎜🎜##🎜🎜 # | ||
| # 🎜🎜# |
위 내용은 Yii2의 GridView 사용법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 yii2에서 jquery를 제거하는 방법
Feb 17, 2023 am 09:55 AM
yii2에서 jquery를 제거하는 방법
Feb 17, 2023 am 09:55 AM
yii2에서 jquery를 제거하는 방법: 1. AppAsset.php 파일을 편집하고 $dependents 변수의 "yii\web\YiiAsset" 값을 주석 처리합니다. 2. main.php 파일을 편집하고 구성을 "'yii"로 추가합니다. "comComponents" \web\JqueryAsset' => ['js' => [],'sourcePath' => null,]" 필드 아래에서 jquery 스크립트를 제거합니다.
 Yii2 vs Phalcon: 그래픽 렌더링 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon: 그래픽 렌더링 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 08:09 AM
현재 정보화 시대에는 빅데이터, 인공지능, 클라우드 컴퓨팅 등의 기술이 주요 기업의 화두가 되었습니다. 이러한 기술들 중에서 고성능 그래픽 처리 기술로서 그래픽 카드 렌더링 기술이 점점 주목을 받고 있다. 그래픽 카드 렌더링 기술은 게임 개발, 영화 및 TV 특수 효과, 엔지니어링 모델링 및 기타 분야에서 널리 사용됩니다. 개발자에게 자신의 프로젝트에 적합한 프레임워크를 선택하는 것은 매우 중요한 결정입니다. 현재 언어 중에서 PHP는 Yii2, Ph와 같은 뛰어난 PHP 프레임워크 중 매우 역동적인 언어입니다.
 PHP 프레임워크 Yii를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법
Jun 27, 2023 am 09:04 AM
PHP 프레임워크 Yii를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법
Jun 27, 2023 am 09:04 AM
클라우드 컴퓨팅 기술이 지속적으로 발전하면서 데이터 백업은 모든 기업이 반드시 해야 할 일이 되었습니다. 이러한 맥락에서 가용성이 높은 클라우드 백업 시스템을 개발하는 것이 특히 중요합니다. PHP 프레임워크 Yii는 개발자가 고성능 웹 애플리케이션을 빠르게 구축하는 데 도움이 되는 강력한 프레임워크입니다. 다음은 Yii 프레임워크를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법을 소개합니다. 데이터베이스 모델 설계 Yii 프레임워크에서 데이터베이스 모델은 매우 중요한 부분입니다. 데이터 백업 시스템에는 많은 테이블과 관계가 필요하기 때문에
 PHP에서 Yii3 프레임워크를 사용하는 방법은 무엇입니까?
May 31, 2023 pm 10:42 PM
PHP에서 Yii3 프레임워크를 사용하는 방법은 무엇입니까?
May 31, 2023 pm 10:42 PM
인터넷이 계속 발전함에 따라 웹 애플리케이션 개발에 대한 수요도 점점 높아지고 있습니다. 개발자의 경우 애플리케이션 개발에는 개발 효율성을 향상시킬 수 있는 안정적이고 효율적이며 강력한 프레임워크가 필요합니다. Yii는 풍부한 기능과 우수한 성능을 제공하는 선도적인 고성능 PHP 프레임워크입니다. Yii3은 Yii2를 기반으로 성능과 코드 품질을 더욱 최적화하는 Yii 프레임워크의 차세대 버전입니다. 이번 글에서는 Yii3 프레임워크를 사용하여 PHP 애플리케이션을 개발하는 방법을 소개하겠습니다.
 Yii 프레임워크의 데이터 쿼리: 데이터에 효율적으로 액세스
Jun 21, 2023 am 11:22 AM
Yii 프레임워크의 데이터 쿼리: 데이터에 효율적으로 액세스
Jun 21, 2023 am 11:22 AM
Yii 프레임워크는 웹 애플리케이션 개발 프로세스를 단순화하기 위한 다양한 도구와 구성 요소를 제공하는 오픈 소스 PHP 웹 애플리케이션 프레임워크입니다. 데이터 쿼리는 중요한 구성 요소 중 하나입니다. Yii 프레임워크에서는 SQL과 유사한 구문을 사용하여 데이터베이스에 액세스하여 데이터를 효율적으로 쿼리하고 조작할 수 있습니다. Yii 프레임워크의 쿼리 빌더에는 주로 ActiveRecord 쿼리, QueryBuilder 쿼리, 명령 쿼리 및 원본 SQL 쿼리 유형이 포함됩니다.
 Symfony vs Yii2: 대규모 웹 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2: 대규모 웹 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 10:57 AM
웹 애플리케이션에 대한 수요가 계속 증가함에 따라 개발자는 개발 프레임워크를 선택할 때 점점 더 많은 선택권을 갖게 되었습니다. Symfony와 Yii2는 두 가지 인기 있는 PHP 프레임워크입니다. 둘 다 강력한 기능과 성능을 갖추고 있지만 대규모 웹 애플리케이션을 개발해야 하는 경우 어떤 프레임워크가 더 적합합니까? 다음으로 더 나은 선택을 하실 수 있도록 Symphony와 Yii2의 비교 분석을 진행하겠습니다. 기본 개요 Symphony는 PHP로 작성된 오픈 소스 웹 애플리케이션 프레임워크이며 다음을 기반으로 합니다.
 Yii2 프로그래밍 가이드: Cron 서비스 실행 방법
Sep 01, 2023 pm 11:21 PM
Yii2 프로그래밍 가이드: Cron 서비스 실행 방법
Sep 01, 2023 pm 11:21 PM
"Yii가 무엇인가요?"라고 묻는다면 Yii의 이점을 검토하고 2014년 10월에 출시된 Yii 2.0의 새로운 기능을 간략하게 설명하는 이전 튜토리얼인 Yii 프레임워크 소개를 확인하세요. 흠> 이번 Yii2 프로그래밍 시리즈에서는 Yii2PHP 프레임워크를 사용하는 방법을 독자들에게 안내하겠습니다. 오늘 튜토리얼에서는 Yii의 콘솔 기능을 활용하여 크론 작업을 실행하는 방법을 공유하겠습니다. 과거에는 cron 작업에서 웹 액세스 가능 URL인 wget을 사용하여 백그라운드 작업을 실행했습니다. 이로 인해 보안 문제가 발생하고 일부 성능 문제가 발생합니다. Security for Startup 시리즈에서 위험을 완화하는 몇 가지 방법을 논의하는 동안 콘솔 기반 명령으로 전환하고 싶었습니다.
 Yii2 vs Symfony: API 개발에 어떤 프레임워크가 더 좋나요?
Jun 18, 2023 pm 11:00 PM
Yii2 vs Symfony: API 개발에 어떤 프레임워크가 더 좋나요?
Jun 18, 2023 pm 11:00 PM
인터넷의 급속한 발전으로 인해 API는 다양한 애플리케이션 간에 데이터를 교환하는 중요한 방법이 되었습니다. 따라서 유지 관리가 쉽고 효율적이며 안정적인 API 프레임워크를 개발하는 것이 점점 더 중요해지고 있습니다. API 프레임워크를 선택할 때 Yii2와 Symfony는 개발자들 사이에서 인기 있는 두 가지 선택입니다. 그렇다면 API 개발에는 어느 것이 더 적합할까요? 이 기사에서는 이 두 프레임워크를 비교하고 몇 가지 결론을 제시합니다. 1. 기본 소개 Yii2와 Symfony는 개발에 사용할 수 있는 해당 확장 기능을 갖춘 성숙한 PHP 프레임워크입니다.