Tetris 웹 버전_javascript 기술을 작성하기 위한 JAVASCRIPT 코드
테트리스는 원래의 흑백 휴대용 게임기부터 TV 게임기, 컴퓨터에 이르기까지 그 흔적이 남아 있는 게임입니다. 오늘은 그 구현 방식 중 하나를 정리해보겠습니다. 내 생각엔...
HTML CSS JS는 테트리스 정식 버전을 구현합니다. 자료는 사진뿐입니다. 원하는 사진을 다운로드하고 프롬프트 이름에 따라 저장하세요. ! 주로 JS에서! JS에는 자세한 설명이 제공됩니다
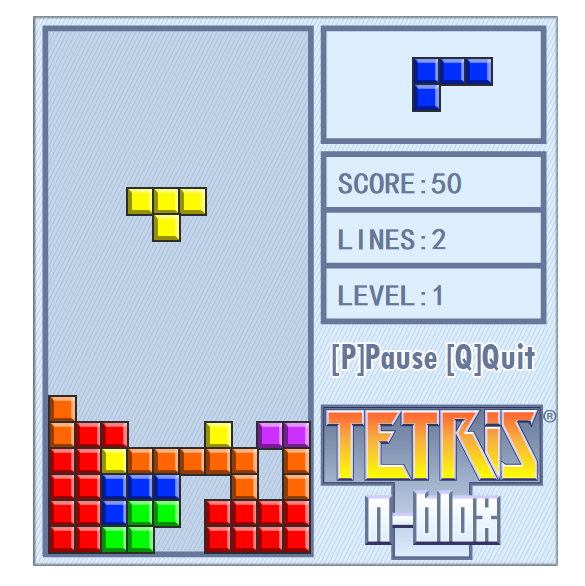
효과:

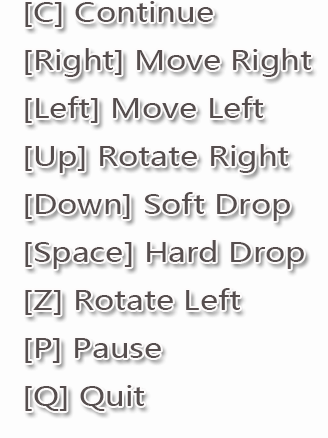
핵심 팁: [키보드 키]

소재: 이미지 이름은 코드에 해당합니다
1. 배경 이미지 : tetris.png

2. 실패시 팝업창 사진 : game-over.png

3. 일곱 가지 색깔의 작은 사각형 사진:
I.png:
J.png:
L.png:
O.png:
S.png:
T.png:
Z.png:
HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>俄罗斯方块 — 经典完整版</title>
<link rel="stylesheet" href="css/tetris.css"/>
<script src="js/shapes.js"></script>
<script src="js/tetris.js"></script>
</head>
<body>
<div class="playground">
<p>SCORE:<span>0</span></p>
<p>LINES:<span>0</span></p>
<p>LEVEL:<span>1</span></p>
</div>
</body>
</html>CSS 코드
.playground {
width: 525px;
height: 550px;
margin: 20px auto 0 auto;
position: relative;
background-image:url("tetris.png");
}
.playground img { position: absolute;}
.playground p {font-size: 30px;
font-family: 'SimHei';
font-weight: bold;
color: #667799;
position: absolute;
left:305px;
top:120px;
}
.playground p+p { top:176px; }
.playground p+p+p { top:232px; } JAVASCRIPT 코드: 두 문단으로 나누어 자세한 단계별 설명
1. tetris.js
window.$=HTMLElement.prototype.$=function(selector){
return (this==window?document:this).querySelectorAll(selector);
}
var tetris={
RN:20,//总行数
CN:10,//总列数
CSIZE:26,//每个格子的宽高都是26px
OFFSET_X:15,//每个单元格的左侧都要加15px
OFFSET_y:15,//每个单元格的上面都要加15px
pg:null,//保存游戏主界面对象
currShape:null,//专门保存正在移动的图形对象
nextShape:null,//八、专门保存下一个图形
interval:500,//每秒重绘一次==>下落的速度
timer:null,
wall:[],//六、保存所有停止的下落的方块
state:1,//十、保存游戏当前状态
STATE_RUNNING:1,//十、游戏正在运行
STATE_GAMEOVER:0,//十、游戏结束
STATE_PAUSE:2,//十、游戏暂停
IMG_GAMEOVER:"img/game-over.png",
IMG_PAUSE:"img/pause.png",
SCORES:[0,10,50,80,200],//十三,要加的分数档位
score:0,//十三、当前总分
lines:0,//十三、当前总行数
//十、为游戏添加不同状态的图片
paintState:function(){//根据当前游戏状态,为游戏添加不同的图片
var img=new Image();
switch(this.state){
//如果当前状态是STATE_GAMEOVER
case this.STATE_GAMEOVER:
// img.src设置为IMG_GAMEOVER
img.src=this.IMG_GAMEOVER;
break;
//如果当前状态是STATE_PAUSE
case this.STATE_PAUSE:
// img.src设置为IMG_PAUSE
img.src=this.IMG_PAUSE;
}
//将img追加到pg中
this.pg.appendChild(img);
},
init:function(){
this.pg=$(".playground")[0];
//创建一个随机图形的对象存在currShape中
this.currShape=this.randomShape();
this.nextShape=this.randomShape();
//六、将wall数组初始化为RN的空数组对象
for(var i=0;i<this.RN;i++){
this.wall[i]=[];
}
this.score=0;//十六、初始化
this.lines=0;//十六、初始化
this.state=1;//十六、初始化
this.paint();
//三、
this.timer=setInterval(function(){
//调用tetris的drop方法
tetris.drop();
//再调用tetris的paint方法;
tetris.paint();
},this.interval);
//十一、
document.onkeydown=function(){
var e=window.event||arguments[0];
switch(e.keyCode){
case 37: tetris.moveL();break;//左
case 39: tetris.moveR();break;//右
case 40: tetris.drop();break;//下
//十五步、
case 38: tetris.rotateR();break;//上键控制右边旋转
case 90: tetris.rotateL();break;//字母Z键控制控制左边旋转
//十六步
case 80: tetris.pause();break;//字母P键:暂停
case 81: tetris.gameOver();break;//字母Q:结束游戏
case 67: tetris.myContinue();break;//字母C,在暂停后有效:暂停后,继续游戏
case 83: //游戏结束后,重新开始
if(this.state==this.STATE_GAMEOVER){
tetris.init();
}//字母S键:重新开始游戏
}
}
},//init的结束
//十六、暂停,开始,继续、结束
gameOver:function(){
this.state=this.STATE_GAMEOVER;
clearInterval(this.timer);
this.timer=null;
this.paint();
},
pause:function(){
if(this.state==this.STATE_RUNNING){
this.state=this.STATE_PAUSE;
}
},
myContinue:function(){
if(this.state==this.STATE_PAUSE){
this.state=this.STATE_RUNNING;
}
},
//十五、变形
rotateR:function(){//按键上,向右旋转
if(this.state==this.STATE_RUNNING){//十六
this.currShape.rotateR();
if(this.outOfBounds()||this.hit()){//验证不通过
this.currShape.rotateL();
}
}
},
rotateL:function(){//按键Z,向左旋转
if(this.state==this.STATE_RUNNING){
this.currShape.rotateL();
if(this.outOfBounds()||this.hit()){//验证不通过
this.currShape.rotateR();
}
}
},
//十一、
moveR:function(){
this.currShape.moveR();
if(this.outOfBounds()||this.hit()){//验证不通过
this.currShape.moveL();
}
},
moveL:function(){
this.currShape.moveL();
if(this.outOfBounds()||this.hit()){//验证不通过
this.currShape.moveR();
}
},
outOfBounds:function(){//检查当前图形是否越界
//当前shape中任意一个单元格的col<0或>=CN
var cells=this.currShape.cells;
for(var i=0;i<cells.length;i++){
if(cells[i].col<0||cells[i].col>=this.CN){
return true;
}
}
return false;
},
hit:function(){//检查当前图形是否碰撞
//当前shape中任意一个单元格在wall中相同位置有格
var cells=this.currShape.cells;
for(var i=0;i<cells.length;i++){
if(this.wall[cells[i].row][cells[i].col]){
return true;
}
}
return false;
},
//四、重绘所有的格子,分数等的方法
paint:function(){
//把所有的img格子删除,再重绘
/*结尾的4个/<img(.*?){4}>*/
this.pg.innerHTML=this.pg.innerHTML.replace(/<img(.*?)>/g,"");
this.paintShape();
this.paintWall();
this.paintNext();
//十三
this.paintScore();
this.paintState();//十、
},
//十三、计分
paintScore:function(){//找到span元素
//第一个span中放this.score
$("span")[0].innerHTML=this.score;
//第二个放this.lines
$("span")[1].innerHTML=this.lines;
},
drop:function(){
//判断能否下落
if(this.state==this.STATE_RUNNING){//该行是第十六步加的
if(this.canDrop()){
this.currShape.drop();
}else{//六、否则
//六、如果不能下落,就将图形中每个cell,放入wall数组中
this.landIntoWall();
//十二、消行、并计分
var ln=this.deleteLines();//消除并返回本次删除的行数
//十三、计分
this.score+=this.SCORES[ln];
this.lines+=ln;
//九、如果游戏没有结束才。。
if(!this.isGameOver()){
//七、将等待的nextShape,换到currShape
this.currShape=this.nextShape;
//七、
this.nextShape=this.randomShape();
}else{//十、否则,一级结束
clearInterval(this.timer);
this.timer=null;
this.state=this.STATE_GAMEOVER;
this.paint();//手动绘制一次
}
}
}
},
//十二、消行,并计分
deleteLines:function(){//检查wall中每一行是否要消除
//遍历wall中每一行,定义lines变量存本次共删除的行数line
for(var row=0,lines=0;row<this.RN;row++){
//如果当前行是满的:isFull(row)
if(this.isFull(row)){
// 就删除当前行:
this.deleteL(row);
// 每删除一行,lines++
lines++;
}
}
return lines;
},
isFull:function(row){//判断指定行是否已满
//取出wall中第row行,存在line变量中
var line=this.wall[row];
//遍历line中每个cell
for(var c=0;c<this.CN;c++){
// 只要当前cell无效
if(!line[c]){
return false;
}
}//遍历结束后
return true;
},
deleteL:function(row){//删除指定行,并将其之上所有的cell下移
this.wall.splice(row,1);//只删除一行
this.wall.unshift([]);//顶部压入一个新空行
//从row行开始,向上遍历每一行
for(var r=row;r>0;r--){
// 从0开始遍历当前行每个格
for(var c=0;c<this.CN;c++){
// 如果当前格有效
if(this.wall[r][c]){
// 将当前格的row++
this.wall[r][c].row++;
}
}
}
},
//九、判断游戏是否结束
isGameOver:function(){
//获取nextShape中所有cell,保存在cells中
var cells=this.nextShape.cells;
//遍历cells中每个cell
for(var i=0;i<cells.length;i++){
//取出wall中和当前cell相同row,col位置的格子
var cell=this.wall[cells[i].row][cells[i].col];
//只要碰到有效的
if(cell){
return true;
}
}//for的结束
return false;
},
//八、
paintNext:function(){
var cells=this.nextShape.cells;
for(var i=0;i<cells.length;i++){
//先将当前cell的row+1,存在r变量中
var r=cells[i].row+1;
//再将当前cell的col+11,存在c变量中
var c=cells[i].col+11;
var x=c*this.CSIZE+this.OFFSET_X;
var y=r*this.CSIZE+this.OFFSET_y;
var img=new Image();
img.src=cells[i].img;
img.style.left=x+"px";
img.style.top=y+"px";
this.pg.appendChild(img);
}
},
//七、
paintWall:function(){
//七、遍历二维数组wall中每个格
for(var r=0;r<this.RN;r++){
for(var c=0;c<this.CN;c++){
var cell=this.wall[r][c];
// 如果当前cell有效
if(cell){
var x=cell.col*this.CSIZE+this.OFFSET_X;
var y=cell.row*this.CSIZE+this.OFFSET_y;
var img=new Image();
img.src=cell.img;
img.style.left=x+"px";
img.style.top=y+"px";
this.pg.appendChild(img);
}
}
}
},
//六、把所有停止下落的方块放入wall中
landIntoWall:function(){
//遍历当前图形中每个cells
// 每遍历一个cell
// 就将cell放入wall中相同row,col的位置:this.wall[?][?]=?
var cells=this.currShape.cells;
for(var i=0;i<cells.length;i++){
this.wall[cells[i].row][cells[i].col]=cells[i];
}
},
//五、//判断是否继续可以下落
canDrop:function(){
//遍历当前currShape中的cells
// 只要发现任意一个的cell的row==RN-1
// 就返回false
//
var cells=this.currShape.cells;
for(var i=0;i<cells.length;i++){
if(cells[i].row==this.RN-1){
return false;
}//七、wall中,当前cell的下一行位置有效
if(this.wall[cells[i].row+1][cells[i].col]){
return false
}
}//遍历结束后
//七、currShape中,任意一个cell的下方有wall中的cell
return true;
},
//4、随机生成一种图形--二
randomShape:function(){
switch(parseInt(Math.random()*7)){
case 0: return new O();
case 1: return new L();
case 2: return new J();
case 3: return new S();
case 4: return new Z();
case 5: return new I();
case 6: return new T();
}
},
//3
paintShape:function(){//3、专门绘制当前图形的方法
var cells=this.currShape.cells;
for(var i=0;i<cells.length;i++){
var x=cells[i].col*this.CSIZE+this.OFFSET_X;
var y=cells[i].row*this.CSIZE+this.OFFSET_y;
var img=new Image();
img.src=cells[i].img;
img.style.left=x+"px";
img.style.top=y+"px";
this.pg.appendChild(img);
}
},//paintShape的结束
}//tetris结束
window.onload=function(){
tetris.init();
}2.shape.js
function Cell(row,col,img){
this.row=row;
this.col=col;
this.img=img;
//三下落
if(!Cell.prototype.drop){
Cell.prototype.drop=function(){
this.row++;
}
}
if(!Cell.prototype.moveR){//十一
Cell.prototype.moveR=function(){
this.col++;
}
}
if(!Cell.prototype.moveL){//十一
Cell.prototype.moveL=function(){
this.col--;
}
}
}
//十四、下落的各种变化状态
function State(r0,c0,r1,c1,r2,c2,r3,c3){
//第0个cell相对于参照cell的下标偏移量
this.r0=r0;
this.c0=c0;
//第1个cell相对于参照cell的下标偏移量
this.r1=r1;
this.c1=c1;
//第2个cell相对于参照cell的下标偏移量
this.r2=r2;
this.c2=c2;
//第3个cell相对于参照cell的下标偏移量
this.r3=r3;
this.c3=c3;
}
function Shape(img,orgi){
this.img=img;
this.states=[];//十四、保存每个图形不同状态的数组
this.orgi=orgi;//十四、以它为固定不变的参照点,去旋转变形,就是数组states的下标
this.statei=0;//默认所有图形的最初状态都是0
//三
if(!Shape.prototype.drop){
Shape.prototype.drop=function(){
//遍历当前对象的cells中的每个cell对象
// 调用当前cell对象的drop方法
for(var i=0;i<this.cells.length;i++){
this.cells[i].drop();
}
}
}
if(!Shape.prototype.moveR){//十一
Shape.prototype.moveR=function(){
//遍历当前对象的cells中的每个cell对象
for(var i=0;i<this.cells.length;i++){
// 调用当前cell对象的drop方法
this.cells[i].moveR();
}
}
}
if(!Shape.prototype.moveL){//十一
Shape.prototype.moveL=function(){
//遍历当前对象的cells中的每个cell对象
for(var i=0;i<this.cells.length;i++){
// 调用当前cell对象的drop方法
this.cells[i].moveL();
}
}
}
//十五
if(!Shape.prototype.rotateR){
Shape.prototype.rotateR=function(){
//if(Object.getPrototypeOf(this)!=O.prototype){
if(this.constructor!=O){
this.statei++;
this.statei>=this.states.length&&(this.statei=0);
//获得下一个状态对象
var state=this.states[this.statei];
var orgr=this.cells[this.orgi].row;
var orgc=this.cells[this.orgi].col;
//遍历当前图形中的每个cell
//按state中偏移量,设置每个cell的新位置
for(var i=0;i<this.cells.length;i++){
this.cells[i].row=orgr+state["r"+i];
this.cells[i].col=orgc+state["c"+i];
}//for的结束
}//if的结束
}//function的结束
}//if的结束
if(!Shape.prototype.rotateL){
Shape.prototype.rotateL=function(){
//if(Object.getPrototypeOf(this)!O.prototype){
if(this.constructor!=O){
this.statei--;
this.statei<0&&(this.statei=this.states.length-1);
//获得下一个状态对象
var state=this.states[this.statei];
var orgr=this.cells[this.orgi].row;
var orgc=this.cells[this.orgi].col;
//遍历当前图形中的每个cell
//按照state中偏移量,设置每个cell的心位置
for(var i=0;i<this.cells.length;i++){
this.cells[i].row=orgr+state["r"+i];
this.cells[i].col=orgc+state["c"+i];
}//for的结束
}//if的结束
}//function的结束
}//if的结束
}//function Shape(img,orgi)的结束
//二
function O(){//1
Shape.call(this,"img/O.png");
if(!Shape.prototype.isPrototypeOf(O.prototype)){
Object.setPrototypeOf(O.prototype,Shape.prototype);//继承
}
this.cells=[
new Cell(0,4,this.img),new Cell(0,5,this.img),
new Cell(1,4,this.img),new Cell(1,5,this.img)
];
}
function T(){//2
Shape.call(this,"img/T.png",1);
if(!Shape.prototype.isPrototypeOf(T.prototype)){
Object.setPrototypeOf(T.prototype,Shape.prototype);//继承
}
this.cells=[
new Cell(0,3,this.img),new Cell(0,4,this.img),
new Cell(0,5,this.img),new Cell(1,4,this.img)
];
//十四
this.states[0]=new State(0,-1, 0,0, 0,1, 1,0);
this.states[1]=new State(-1,0, 0,0, 1,0, 0,-1);
this.states[2]=new State(0,1, 0,0, 0,-1, -1,0);
this.states[3]=new State(1,0, 0,0, -1,0, 0,1);
// [0] [1] [2] [3]
}
function I(){//3
Shape.call(this,"img/I.png",1);
if(!Shape.prototype.isPrototypeOf(I.prototype)){
Object.setPrototypeOf(I.prototype,Shape.prototype);//继承
}
this.cells=[
new Cell(0,3,this.img),new Cell(0,4,this.img),
new Cell(0,5,this.img),new Cell(0,6,this.img)
];
this.states[0]=new State(0,-1, 0,0, 0,1, 0,2);
// [0] [1] [2] [3]
this.states[1]=new State(-1,0, 0,0, 1,0, 2,0);
}
function S(){//4
Shape.call(this,"img/S.png",3);
if(!Shape.prototype.isPrototypeOf(S.prototype)){
Object.setPrototypeOf(S.prototype,Shape.prototype);//继承
}
this.cells=[
new Cell(0,4,this.img),new Cell(0,5,this.img),
new Cell(1,3,this.img),new Cell(1,4,this.img)
];
//十四
this.states[0]=new State(-1,0, -1,1, 0,-1, 0,0);
this.states[1]=new State(0,1, 1,1, -1,0, 0,0);
// [0] [1] [2] [3]
}
function Z(){//5
Shape.call(this,"img/Z.png",1);
if(!Shape.prototype.isPrototypeOf(Z.prototype)){
Object.setPrototypeOf(Z.prototype,Shape.prototype);//继承
}
this.cells=[
new Cell(0,3,this.img),new Cell(0,4,this.img),
new Cell(1,4,this.img),new Cell(1,5,this.img)
];
this.states[0]=new State(0,-1, 0,0, 1,0, 1,1);
this.states[1]=new State(-1,0, 0,0, 0,-1, 1,-1);
// [0] [1] [2] [3]
}
function L(){//6
Shape.call(this,"img/L.png",1);
if(!Shape.prototype.isPrototypeOf(L.prototype)){
Object.setPrototypeOf(L.prototype,Shape.prototype);//继承
}
this.cells=[
new Cell(0,3,this.img),new Cell(0,4,this.img),
new Cell(0,5,this.img),new Cell(1,3,this.img)
];
this.states[0]=new State(0,-1, 0,0, 0,1, 1,-1);
this.states[1]=new State(-1,0, 0,0, 1,0, -1,-1);
this.states[2]=new State(0,1, 0,0, 0,-1, -1,1);
this.states[3]=new State(1,0, 0,0, -1,0, 1,1);
// [0] [1] [2] [3]
}
function J(){//7
Shape.call(this,"img/J.png",1);
if(!Shape.prototype.isPrototypeOf(J.prototype)){
Object.setPrototypeOf(J.prototype,Shape.prototype);//继承
}
this.cells=[
new Cell(0,3,this.img),new Cell(0,4,this.img),
new Cell(0,5,this.img),new Cell(1,5,this.img)
];
this.states[0]=new State(-1,0, 0,0, 1,-1, 1,0);
this.states[1]=new State(0,1, 0,0, -1,-1, 0,-1);
this.states[2]=new State(1,0, 0,0, -1,1, -1,0);
this.states[3]=new State(0,-1, 0,0, 1,1, 0,1);
// [0] [1] [2] [3]
}최종 렌더링은 다음과 같습니다.

---------------------------------- --- -------------------> 삶을 위해 변화하고, 변화를 위해 창조하세요.
위 내용은 자바스크립트 코드를 기반으로 작성된 테트리스 웹 버전에 대해 편집자가 공유한 내용입니다. 모두가 좋아하길 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






