vue + less를 사용하여 간단한 스킨 변경 기능을 구현하는 방법
이제 vue + less를 사용하여 간단한 스킨 변경 기능을 구현한 예를 공유하겠습니다. 좋은 참고 가치가 있으며 모든 분들께 도움이 되기를 바랍니다.
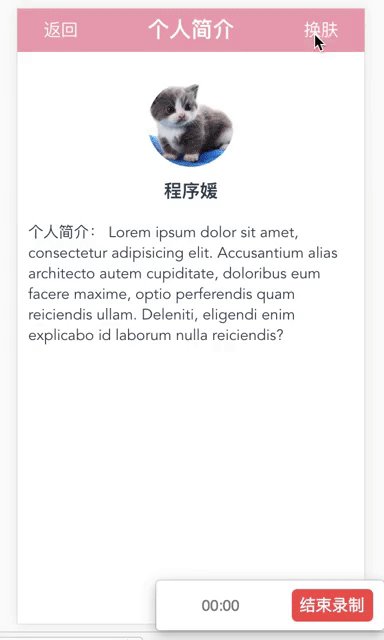
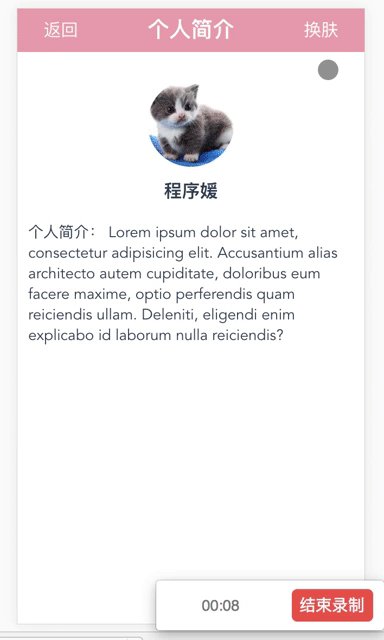
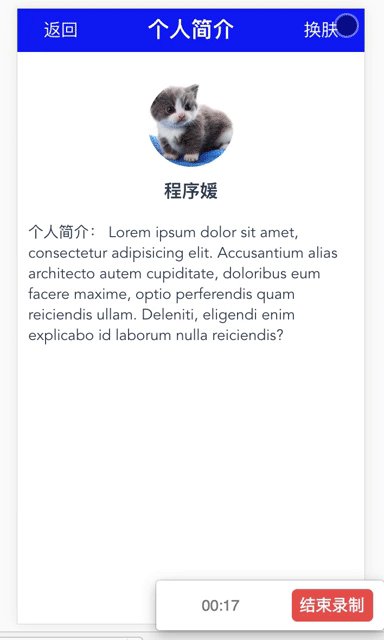
스킨 변경 효과는 비교적 간단합니다. 상단 네비게이션의 배경색만 변경하면 됩니다. 다음은 렌더링입니다.

먼저 저의 초기 생각을 말씀드리겠습니다.
저의 초기 아이디어는 Less를 사용하여 변수를 정의한 다음 js를 통해 변수를 전환하고 전환된 변수를 통해 피부 변화 효과를 얻는 것이었습니다.
먼저 다음 코드를 사용하여 theme.less 파일을 새로 만들었습니다.
@theme:@themea; @themea:pink; @themeb:blue; @themec:gray;
저의 원래 생각대로 클릭 이벤트를 통해 @theme 변수의 값이 변경되어야 합니다.
element-ui 프레임워크를 사용했기 때문에 드롭다운 메뉴의 코드가 복잡하지 않습니다.
<el-dropdown class="colorBtn " trigger="click" @command="changeColor"> <span class="el-dropdown-link " >换肤</span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command="a" @click="change_type(a)">梦幻粉</el-dropdown-item> <el-dropdown-item command="b" @click="change_type(b)">天空蓝</el-dropdown-item> <el-dropdown-item command="c" @click="change_type(c)">雾霾灰</el-dropdown-item> </el-dropdown-menu> </el-dropdown>
클릭 이벤트의 콜백 이벤트가 명령 이벤트에 바인딩되었으며,changeColor 메서드를 정의했습니다
changeColor(command){
console.log(command);//能获取到当前点击的元素的command
}그렇다면, 클릭 이벤트를 통해 @theme의 값을 어떻게 변경하나요? 깊은(탐색하는) 생각(생각)에 빠졌는데...
드디어 문제를 해결할 수 있는 우회적인 방법을 찾았습니다. 사실 원래 아이디어는 괜찮았지만 좀 더 포장할 필요가 있었습니다. 그것을 포장하는 방법? 당분간은 변수 값을 제어할 수 없지만 요소의 클래스 이름은 제어할 수 있습니다.
Skinning 부분을 추출하고 less 함수를 사용하여 표현하면 theme.less 코드를 다음 코드로 변경할 수 있습니다
여기서 @backcolor는 배경색, @fcolor는 글꼴 색상
.theme(@backcolor:#EEA2AD,@fcolor:#fff) {
.header {
color: @fcolor;
background: @backcolor;
width: 100%;
height: 2rem;
position: relative;
h4 {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
}
.go-back {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
float: left;
line-height: 2rem;
margin-left: 1rem;
position: absolute;
left: 0;
top: 0;
}
.header-cont {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
color: #fff;
}
.colorBtn {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
line-height: 2rem;
margin-right: 1rem;
position: absolute;
top: 0;
right: 0;
}
}
}Create 새로운 color.less 는 다양한 스킨 스타일을 설정합니다. 여기서 다양한 스킨 스타일은 구성 요소의 명령 값에 해당하는 themea, themeb, themec...로 표시됩니다. 분홍색을 클릭하면 해당 함수가 호출되어 해당 클래스 이름을 요소에 추가합니다. theme.less를 인용하는 것을 잊지 마세요
@import url('./theme.less');
.themea{
.theme();//默认的样式
}
.themeb{
.theme(blue,#fff);
}
.themec{
.theme(#111,#999);
}스킨 드롭다운 메뉴를 클릭하면 호출되는changeColor 메소드가 요소에 다른 클래스 이름을 추가해야 합니다. 물론 color.less 파일을 인용하는 것을 기억하세요.
changeColor(command){
console.log(command);
document.getElementById('app').className ='theme'+command ;
}이 작품 작업을 하다가 저도 초반에 문제가 생겼는데, 초반에 이 페이지의 스타일만 따로 추출해서 다른 컴포넌트의 헤드 스타일은 바뀌지 않더군요. 첫 번째 생각은 쿠키를 사용하는 것이었습니다. 그런데 단일 페이지이므로 스타일을 최상위 요소에 바인딩해도 괜찮을까 하는 생각이 들었습니다.
결과는 뻔해요! ! !
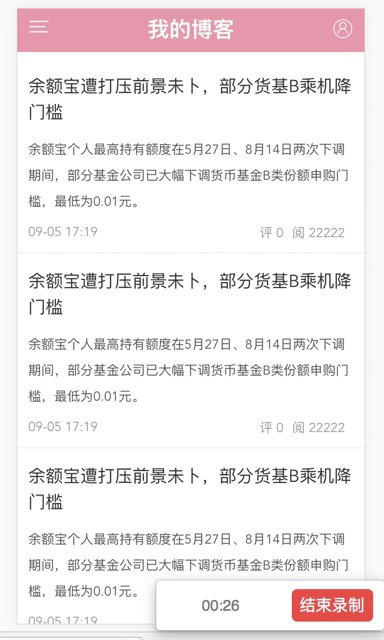
마지막 스킨 체인지를 기억하고 싶다면 localStorage를 사용하여 각 스킨 체인지의 테마를 기록한 다음 페이지를 렌더링하기 전에 그러한 테마가 있는지 확인합니다. 효과는 다음과 같습니다

위 내용은 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 글:
vue-cli 패키징 시 프로젝트 관련 구성 파일 추출 문제에 대해(자세한 튜토리얼)
Vue를 사용한 라우팅 권한 관리 문제(자세한 튜토리얼)
방법에 대해 vue.js 태그 속성에 변수 매개변수 삽입(자세한 튜토리얼)
위 내용은 vue + less를 사용하여 간단한 스킨 변경 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.






