Vue 프로젝트에 Tinymce 리치 텍스트 편집기 도입
이 글은 Vue 프로젝트에 Tinymce 리치 텍스트 편집기를 도입하는 예제 코드를 주로 소개합니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 필요한 친구들이 참고할 수 있습니다.
프로젝트에서 원래 사용한 리치 텍스트 편집기는 wangEditor입니다. , 이것은 매우 가볍고 간단한 편집기입니다
하지만 회사의 비즈니스가 업그레이드되었으며 더 포괄적인 기능을 갖춘 편집기를 찾고 있습니다. 현재 일반적인 편집기에는 다음이 포함됩니다.
UEditor: Baidu front. -end open source 프로젝트는 강력하고 jQuery를 기반으로 하지만 더 이상 유지 관리되지 않으며 백엔드 코드가 제한되어 수정이 어렵습니다.
bootstrap-wysiwyg: 마이크로, 사용하기 쉽고 작습니다. 아름답네요 그냥 Bootstrap + jQuery...
kindEditor : 강력한 기능, 간단한 코드, 백엔드 구성이 필요하고 오랫동안 업데이트되지 않았습니다
wangEditor : 가볍고 간단하며 사용하기 쉽지만 업그레이드 후 3.x에서는 맞춤형 개발이 편리하지 않습니다. 하지만 저자는 매우 부지런합니다. 넓은 의미에서 저와 전화해 주세요
quill: 기능은 많지 않지만 자체적으로 확장이 가능합니다. 이해하세요. 영어를 이해할 수 있다면...
summernote: 없음 추가 조사 결과 UI가 상당히 아름답고 작고 아름다운 편집기이지만 큰 편집기가 필요하다는 것을 알았습니다.
그런 참고로 저는 결국 사다리 없이는 공식 웹사이트도 열 수 없는 편집자인 Tinmce를 선택했습니다. (단순히 문제를 제기할 뿐입니다.) 주로 다음 두 가지 이유 때문입니다.
1. GitHub에 스타가 많고 기능이 완벽합니다.
2. Word에서 붙여넣을 때 대부분의 서식을 유지할 수 있는 유일한 편집기 3. 인터페이스와 프런트엔드 및 백엔드를 변경하기 위해 코드를 스캔할 필요가 없습니다. 4. 좋은 점 두 가지!1. 리소스 다운로드
tinymce는 공식적으로 vue 프로젝트에 대한tinymce-vue 컴포넌트를 제공합니다npm install @tinymce/tinymce-vue -S
npm install tinymce -S
 2. 초기화
2. 초기화
페이지에 다음 파일을 소개했습니다
import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'
tinymce-vue는 컴포넌트에 등록해야 하는 컴포넌트이고, 직접 사용하세요
여기서 init는tinymce 초기화 구성 항목입니다. API에 대한 자세한 내용은 공식 문서를 참조하세요 편집기가 제대로 작동하려면 스킨이 필요하므로 스킨 파일에서 벗어나기 전에 복사본을 가리키도록 skin_url을 설정해야 합니다.
편집기가 제대로 작동하려면 스킨이 필요하므로 스킨 파일에서 벗어나기 전에 복사본을 가리키도록 skin_url을 설정해야 합니다.
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}여기에 위의 init 객체를 전달하면 적용되지 않지만, 매개변수가 전달되지 않으면 오류가 보고되므로 여기에 빈 객체가 전달됩니다.
3. 확장 플러그인 
위 초기화를 완료하면 편집기가 정상적으로 실행되지만 일부 기본 기능만 사용할 수 있습니다.
tinymce는 플러그인을 추가하여 기능을 추가합니다. 예를 들어 사진을 업로드하는 기능을 추가하려면 다음을 수행해야 합니다. 이미지 플러그인을 사용하여 하이퍼링크를 추가하려면 링크 플러그인을 사용해야 합니다
동시에 페이지에 다음 플러그인도 소개해야 합니다.
 플러그를 추가한 후 -in, 해당 기능 버튼이 기본적으로 도구 모음에 추가되며 도구 모음도 사용자 정의할 수 있습니다
플러그를 추가한 후 -in, 해당 기능 버튼이 기본적으로 도구 모음에 추가되며 도구 모음도 사용자 정의할 수 있습니다
 전체 구성 요소 코드 게시:
전체 구성 요소 코드 게시:
tinymce
<script> import tinymce from &#39;tinymce/tinymce&#39; import &#39;tinymce/themes/modern/theme&#39; import Editor from &#39;@tinymce/tinymce-vue&#39; import 'tinymce/plugins/image' import 'tinymce/plugins/link' import 'tinymce/plugins/code' import 'tinymce/plugins/table' import 'tinymce/plugins/lists' import 'tinymce/plugins/contextmenu' import 'tinymce/plugins/wordcount' import 'tinymce/plugins/colorpicker' import 'tinymce/plugins/textcolor' export default { name: 'tinymce', data () { return { tinymceHtml: '请输入内容', init: { language_url: '/static/tinymce/zh_CN.js', language: 'zh_CN', skin_url: '/static/tinymce/skins/lightgray', height: 300, plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu', toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat', branding: false } } }, mounted () { tinymce.init({}) }, components: {Editor} } </script>


4. 이미지 업로드
tinymce는 사용자가 이미지 업로드를 위한 관련 매개변수를 구성할 수 있도록 Images_upload_url과 같은 API를 제공합니다
그러나 번거로운 백엔드 없이 자신의 프로젝트에 적응하려면 여전히 사용해야 합니다. 업로드 방법 정의

의 Images_upload_handler는 blobInfo, 성공, 실패라는 세 가지 매개변수를 제공합니다.
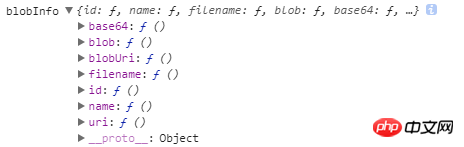
여기서 blobinfo는 업로드된 파일에 대한 정보가 포함된 개체입니다.

성공과 실패는 함수입니다. 성공 실패하면 이미지 주소를 성공으로 전달하고, 실패하면 오류 메시지를 실패로 전달
위 내용은 Vue 프로젝트에 Tinymce 리치 텍스트 편집기 도입의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 15가지 Python 편집기/IDE에 대한 자세한 가이드, 항상 귀하에게 적합한 것이 있습니다!
Aug 09, 2023 pm 05:44 PM
15가지 Python 편집기/IDE에 대한 자세한 가이드, 항상 귀하에게 적합한 것이 있습니다!
Aug 09, 2023 pm 05:44 PM
통합 개발 환경(IDE)을 사용하는 것보다 Python 코드를 작성하는 더 좋은 방법은 없습니다. 작업을 더욱 단순하고 논리적으로 만들 수 있을 뿐만 아니라 프로그래밍 경험과 효율성도 향상시킬 수 있습니다. 모두가 이것을 알고 있습니다. 문제는 수많은 옵션 중에서 최고의 Python 개발 환경을 선택하는 방법입니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 C 언어 프로그래밍을 위한 필수 소프트웨어: 초보자에게 추천하는 좋은 도우미 5가지
Feb 20, 2024 pm 08:18 PM
C 언어 프로그래밍을 위한 필수 소프트웨어: 초보자에게 추천하는 좋은 도우미 5가지
Feb 20, 2024 pm 08:18 PM
C 언어는 프로그래밍의 기초이자 중요한 언어입니다. 초보자에게는 적절한 프로그래밍 소프트웨어를 선택하는 것이 매우 중요합니다. 시중에는 다양한 C 프로그래밍 소프트웨어 옵션이 있지만 초보자에게는 자신에게 적합한 것을 선택하는 것이 다소 혼란스러울 수 있습니다. 이 기사에서는 초보자가 빠르게 시작하고 프로그래밍 기술을 향상하는 데 도움이 되는 다섯 가지 C 언어 프로그래밍 소프트웨어를 추천합니다. Dev-C++Dev-C++는 특히 초보자에게 적합한 무료 오픈 소스 통합 개발 환경(IDE)입니다. 간단하고 사용하기 쉬운 통합 편집기,
 새로운 벨소리 및 문자음 사용해 보기: iOS 17의 iPhone에서 최신 소리 알림을 경험해 보세요
Oct 12, 2023 pm 11:41 PM
새로운 벨소리 및 문자음 사용해 보기: iOS 17의 iPhone에서 최신 소리 알림을 경험해 보세요
Oct 12, 2023 pm 11:41 PM
iOS 17에서 Apple은 전화, 문자 메시지, 알람 등에 사용할 수 있는 20개 이상의 새로운 사운드를 제공하여 전체 벨소리 및 텍스트 톤 선택을 철저히 조사했습니다. 이를 보는 방법은 다음과 같습니다. 많은 새로운 벨소리는 기존 벨소리보다 더 길고 현대적으로 들립니다. 여기에는 아르페지오, 깨진, 캐노피, 캐빈, 삐걱거리는 소리, 새벽, 출발, 돌롭, 여행, 주전자, 수은, 은하계, 쿼드, 방사형, 청소부, 묘목, 쉼터, 뿌리기, 계단, 이야기 시간, 놀림, 기울이기, 펼치기 및 계곡이 포함됩니다. . 반사는 기본 벨소리 옵션으로 유지됩니다. 수신 문자 메시지, 음성 메일, 수신 메일 알림, 미리 알림 등에 사용할 수 있는 10개 이상의 새로운 문자 신호음도 있습니다. 새로운 벨소리 및 문자 알림음에 액세스하려면 먼저 iPhone이
 win7 시스템에서 txt 텍스트를 열 수 없는 경우 수행할 작업
Jul 06, 2023 pm 04:45 PM
win7 시스템에서 txt 텍스트를 열 수 없는 경우 수행할 작업
Jul 06, 2023 pm 04:45 PM
win7 시스템이 txt 텍스트를 열 수 없으면 어떻게 해야 합니까? 컴퓨터에서 텍스트 파일을 편집해야 할 때 가장 쉬운 방법은 텍스트 도구를 사용하는 것입니다. 그러나 일부 사용자는 자신의 컴퓨터가 txt 텍스트 파일을 열 수 없다는 사실을 발견합니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? win7 시스템에서 txt 텍스트를 열 수 없는 문제를 해결하기 위해 자세한 튜토리얼을 살펴보겠습니다. win7 시스템에서 txt 텍스트를 열 수 없는 문제를 해결하기 위한 튜토리얼 1. 바탕 화면에서 txt 파일을 마우스 오른쪽 버튼으로 클릭하세요. txt 파일이 없으면 마우스 오른쪽 버튼을 클릭하여 새 텍스트 문서를 만든 다음 속성을 선택하세요. 2. 열린 txt 속성 창에서 아래 그림과 같이 일반 옵션 아래의 변경 버튼을 찾습니다. 3. 팝업 열기 모드 설정에서
 Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
이 튜토리얼에서는 Windows의 Chrome 또는 Edge에서 열려 있는 모든 탭에서 특정 텍스트나 문구를 찾는 방법을 보여줍니다. Chrome에 열려 있는 모든 탭에서 텍스트 검색을 수행하는 방법이 있습니까? 예, Chrome의 무료 외부 웹 확장 프로그램을 사용하면 수동으로 탭을 전환하지 않고도 열려 있는 모든 탭에서 텍스트 검색을 수행할 수 있습니다. TabSearch 및 Ctrl-FPlus와 같은 일부 확장 기능을 사용하면 이를 쉽게 달성할 수 있습니다. Chrome의 모든 탭에서 텍스트를 검색하는 방법은 무엇입니까? Ctrl-FPlus는 사용자가 브라우저 창의 모든 탭에서 특정 단어, 문구 또는 텍스트를 쉽게 검색할 수 있게 해주는 무료 확장 프로그램입니다. 이번 확장
 Windows 11/10 로그인 옵션이 비활성화되는 문제 수정
May 07, 2023 pm 01:10 PM
Windows 11/10 로그인 옵션이 비활성화되는 문제 수정
May 07, 2023 pm 01:10 PM
많은 Windows 사용자가 로그인 시도 실패 또는 다중 시스템 종료로 인해 Windows 11/10 시스템에 로그인할 수 없는 문제를 경험했습니다. 사용자는 이에 대해 할 수 있는 일이 없기 때문에 좌절감을 느낍니다. 사용자는 시스템에 로그인할 때 PIN 코드를 잊어버릴 수도 있고, 소프트웨어를 사용하거나 설치할 때 지연이 발생할 수도 있으며, 시스템이 여러 번 강제로 종료될 수도 있습니다. 따라서 우리는 소비자가 이 문제를 해결하는 데 의심할 여지 없이 도움이 될 최고의 솔루션 목록을 작성했습니다. 자세히 알아보려면 이 기사를 계속 읽어보세요. 참고: 이 작업을 수행하기 전에 시스템 관리자 자격 증명과 PIN을 재설정할 수 있는 Microsoft 계정 암호가 있는지 확인하십시오. 그렇지 않은 경우 한 시간 정도 기다렸다가 올바른 PIN을 사용해 보십시오.
 대형 모델을 사용하여 텍스트 요약 교육을 위한 새로운 패러다임 만들기
Jun 10, 2023 am 09:43 AM
대형 모델을 사용하여 텍스트 요약 교육을 위한 새로운 패러다임 만들기
Jun 10, 2023 am 09:43 AM
1. 텍스트 작업 이 기사에서는 생성적 텍스트 요약 방법과 대조 학습 및 대규모 모델을 사용하여 최신 생성적 텍스트 요약 훈련 패러다임을 구현하는 방법을 주로 논의합니다. 여기에는 주로 두 개의 기사가 포함됩니다. 하나는 대조 학습을 사용하여 생성 모델에 순위 지정 작업을 도입하는 BRIO: Bringing Order to Abstractive Summarization(2022)이고, 다른 하나는 참조로 대규모 언어 모델을 요약하는 OnLearning(2023)입니다. BRIO를 기반으로 고품질 훈련 데이터를 생성하기 위한 대형 모델을 도입합니다. 2. 생성적 텍스트 요약 훈련 방법 및






