CSS3의 혼합 혼합 모드/배경 혼합 모드 소개
이 기사에서는 주로 CSS3에 혼합 모드, 혼합 혼합 모드 및 배경 혼합 모드와 관련된 두 가지 속성이 있음을 공유합니다.
1. 블렌딩 모드 정보
PS에 익숙한 사람이라면 블렌딩 모드를 알아야 합니다.

SVG와 Canvas에도 블렌딩 모드가 있으며 이는 기본적으로 동일합니다.
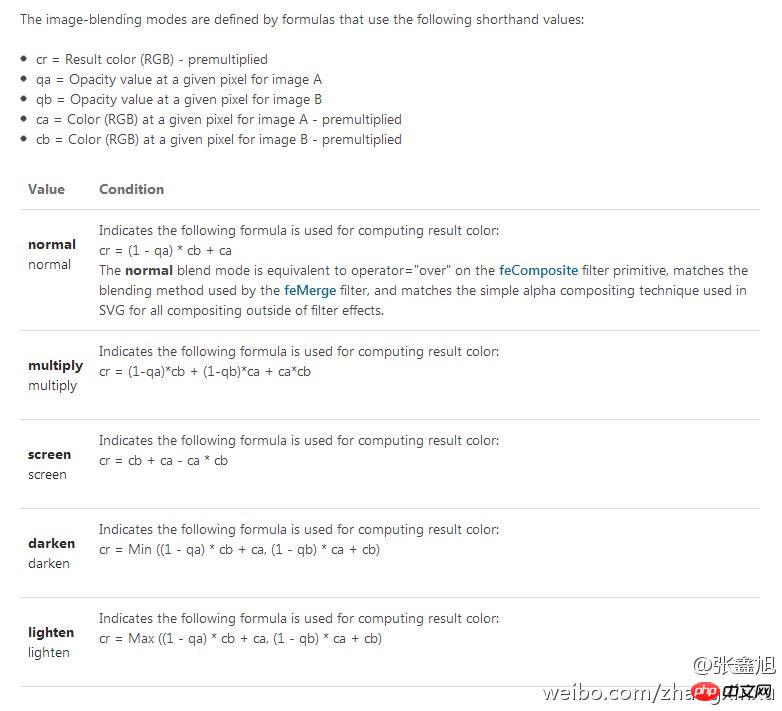
다음은 몇 가지 일반적인 혼합 모드 알고리즘입니다.

위키에도 설명되어 있습니다. 관심이 있으시면 알아보실 수 있습니다.
이 글의 내용은 CSS3의 믹스 모드와 관련된 두 가지 속성인 mix-blend-mode와 background-blend-mode를 간략하게 소개합니다.
두 번째, CSS3 mix-blend-mode
첫번째 우선 블렌드 모드는 혼합 모드를 의미한다는 것을 아셔야 합니다. mix는 뭐 왜 mix라고 붙였는지 모르겠네요. HTML 뿐만 아니라 SVG에서도 사용할 수 있는 속성이기 때문이겠죠. 이 CSS 속성은 요소의 콘텐츠가 배경 및 그 아래 요소와 "혼합"되도록 합니다.
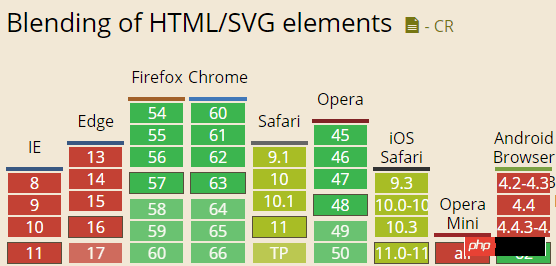
호환성은 다음과 같습니다.

최근 Chrome 및 FireFox 브라우저에서는 이미 이를 잘 지원하고 있으며 Private Prefix를 사용할 필요가 없음을 알 수 있습니다.
많은 값을 지원합니다. 중국어와 영어 비교는 다음과 같습니다.
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
마지막 3개는 간장맛이 강하고 PS에는 등장하지 않았으므로 무시해도 됩니다.
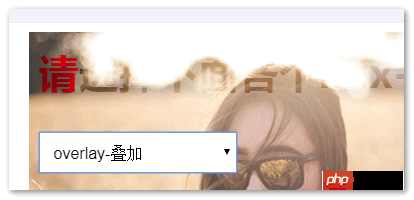
각 믹싱 모드의 성능을 경험하고 싶다면 여기를 클릭하세요: CSS3 mix-blend-mode Mixed Mode Demo
예를 들어 오버레이를 선택하면 텍스트와 다음 콘텐츠의 믹싱 효과가 나타납니다.

mix-blend-mode는 일부 텍스트 효과를 실현하기 위한 더 넓은 아이디어를 제공합니다.
3. CSS3 background-blend-mode
background-blend-mode 이것은 배경 블렌딩 모드라는 것을 더 잘 이해해야 합니다. 배경이미지와 배경색이 혼합된 것일 수도 있고, 배경이미지와 배경색이 혼합된 것일 수도 있다.
호환성은 다음과 같습니다.

지원되는 속성 값은 위와 동일하며 반복해서 표시되지 않습니다.
각 혼합 모드의 성능을 경험하고 싶다면 여기를 클릭하세요: CSS3 background-blend-mode 혼합 모드 데모
예를 들어, 공통 곱셈 곱셈을 선택하면 결과는 두 소녀가 합쳐지는 것입니다:

배경 속성에서는 배경 이미지와 색상만 혼합할 수 있으며, 하나의 배경 속성에만 있을 수 있다는 점에 유의하세요.
CSS3 배경 다중 배경 IE9+ 브라우저가 이를 지원하기 시작했습니다. 따라서 여러 사진을 혼합하려면 쉼표가 필요하고 배경 속성에 하나씩 작성하면 됩니다. 예를 들어 이 데모의 두 소녀:
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}관련 권장 사항:
위 내용은 CSS3의 혼합 혼합 모드/배경 혼합 모드 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 선형 그래디언트로 삼각형을 얻을 수 있나요?
Apr 25, 2022 pm 02:47 PM
CSS3 선형 그래디언트로 삼각형을 얻을 수 있나요?
Apr 25, 2022 pm 02:47 PM
CSS3 선형 그래디언트는 삼각형을 구현할 수 있습니다. 45도 선형 그래디언트를 만들고 그래디언트 색상을 두 가지 고정 색상으로 설정합니다. 하나는 삼각형의 색상이고 다른 하나는 투명 색상입니다. , 색상 값 50%, 투명 색상 50%, 투명 색상 100%)".






