자바스크립트 초보자가 모르는 것들 (1)
1.1 JavaScript의 간략한 역사
1995년경 세계의 주류 대역폭은 28.8Kbps였고, 현재 세계의 평균 다운로드 대역폭은 21.9Mbps입니다. 당시 네티즌들은 양식을 제출할 때마다 서버로부터 응답을 받기까지 오랜 시간을 기다려야 했고, 몇 분을 기다린 후에도 특정 항목이 누락되었다는 응답을 받을 수도 있었습니다. 사용자 경험을 향상시키기 위해 간단한 형태 판단을 실현할 수 있는 브라우저 클라이언트에 내장된 스크립트가 탄생했습니다.
JavaScript는 1995년 출시될 Netscape Navigator 2.0(NN2.0)을 위해 Netscape에서 근무하던 Brendan Eich에 의해 처음 개발되었습니다. 당시에는 LiveScript라고 불렀습니다. 당시 매우 유명했던 Sun 회사와 협력 중이었기 때문에 당시의 추세인 Java 언어를 따라잡기 위해 이 언어를 JavaScript라고 명명했습니다.
JavaScript가 출시되었을 때 더 나은 사용자 경험을 제공하는 NN 브라우저가 브라우저 시장을 장악했고 Microsoft가 따라잡았습니다. IE3가 출시되었을 때 Microsoft는 JScript라는 이름으로 VBScript를 출시했는데 이는 실제로 Netscape의 JavaScript(현재 용어로 모방)와 크게 다르지 않았습니다. Microsoft와의 경쟁에 직면한 Netscape와 Sun은 JavaScript를 표준화하기 위해 JavaScript 초안을 ECMA(유럽 컴퓨터 제조업체 협회)에 제출했고 마침내 ECMAScript의 첫 번째 버전(ECMA-262)이 형성되었습니다.
흥미롭게도 Netscape가 JavaScript를 표준화한 이후 내부 문제가 발생하고 JavaScript 연구가 정체되었습니다. Microsoft는 이를 기회로 삼아 ECMA 사양을 준수하는 최초의 JavaScript 엔진을 내장한 IE4를 예정보다 1년 앞당겨 출시했습니다. . 또한 Microsoft 시스템은 점차 컴퓨터 운영 체제 시장을 점유하고 사전 설치된 IE 브라우저 시장 점유율이 점차 증가하며 NN은 계속해서 시장에서 축출되고 있습니다. 그러나 마이크로소프트가 최대 라이벌을 잃으면서 개발의욕을 잃었다. IE6~IE8은 인터페이스 렌더링과 스크립트 실행 측면에서 서로 호환되지 않아 브라우저 역사상 이상한 꽃이 되었고 프런트엔드의 저주가 됐다. 개발자.
JavaScript가 등장한 이후 JavaScript는 이제 단순한 데이터 유효성 검사에만 국한되지 않고 브라우저 창 및 해당 콘텐츠의 거의 모든 측면과 상호 작용할 수 있는 기능을 갖추고 있습니다. 웹의 중요한 부분으로서 JavaScript의 중요성은 자명합니다. 모바일 브라우저는 물론 장애인을 위해 특별히 설계된 브라우저와 같은 색다른 브라우저도 JavaScript를 지원합니다.
1.2 JavaScript 구현
일반적으로 JavaScript와 CEMAscript는 같은 의미로 표현되지만, JavaScript의 의미는 ECMA-262(단순히 ECMA의 사양으로 이해하면 됨)와 다릅니다. 완전한 JavaScript는 다음 세 부분으로 구성되어야 합니다.
☞Core(ECMAscript)
☞Document Object Model(DOM)
☞Browser Object Model(BOM)
1.2.1ECMAscript
ECMAscript는 ECMA-262에서 정의되었으며 javascript에는 웹 브라우저에 의존하지 않습니다. 실제로 언어에는 입력 및 출력에 대한 정의가 포함되어 있지 않습니다. ECMA-262는 이 언어의 기초를 정의하고 있으며, 그 위에 더욱 완전한 스크립트 언어를 구축할 수 있습니다. 우리의 공통 브라우저는 ECMAscript 구현을 위한 가능한 호스트 환경 중 하나일 뿐입니다. 호스트 환경은 ECMAscript의 구현을 제공할 뿐만 아니라 언어와 환경 간의 간접적인 상호 작용을 촉진하기 위해 핵심 언어에 대한 확장도 제공합니다. 이러한 확장은 ECMAscript의 핵심 유형과 구문을 사용하여 환경을 운영하기 위한 보다 구체적인 기능을 제공합니다.
간단히 말하면 ECMAscript는 표준에서 지정한 모든 측면을 구현하는 언어에 대한 설명입니다. JavaScript는 ECMAscript를 구현합니다.
1.2.2DOM
DOM(Document Object Model, Document Object Model)은 JavaScript와의 콘텐츠 상호 작용을 위한 API입니다. Javascript는 일반적으로 DOM 조작 및 상호 작용에 사용되므로 Javascript와 DOM을 전체적으로 사용하는 경우가 많습니다.
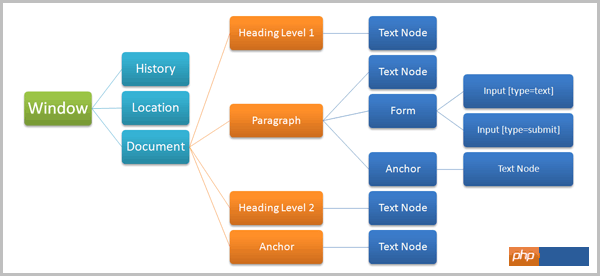
DOM은 전체 페이지를 다중 레이어 노드 구조로 매핑합니다.
제가 온라인에서 찾은 아래 사진을 보시면 됩니다(잘 설명된 것 같아요): 
DOM 수준:
- DOM1 수준: DOM1 수준은 DOM 코어(코어)와 DOM HTML의 두 가지 모듈로 구성됩니다. 여기서 DOM과 코어는 문서의 모든 부분에 대한 액세스를 단순화하기 위해 XML 기반 문서 구조를 매핑하는 방법을 지정합니다. 작동하다. DOM HTML 모듈은 DOM의 핵심을 확장하고 HTML용 개체와 메서드를 추가합니다.
- DOM1의 주요 목표가 문서 구조를 매핑하는 것이라면 DOM2의 목표는 분명히 광범위합니다. DOM2는 마우스 및 사용자 인터페이스 이벤트, 범위, 순회(DOM 문서 반복 방법) 및 기타 하위 분할 모듈을 원본에 확장합니다. DOM 또한 Tonggu 객체 인터페이스에 CSS 지원이 추가되었으며 DOM 레벨 1의 DOM 코어 모듈도 XML 네임스페이스를 지원하도록 확장되었습니다. DOM2는 다음 모듈을 소개합니다.
☛ DOM 보기: 사용자가 다양한 문서 보기를 추적할 수 있는 인터페이스
☛DOM 이벤트: 이벤트 및 이벤트 처리를 정의하는 인터페이스
☛DOM 스타일: CSS를 기반으로 요소에 스타일을 적용하는 인터페이스를 정의합니다.
☛DOM의 탐색 및 범위: 문서 탐색 및 작업을 위한 인터페이스 정의
-DOM3은 DOM을 더욱 확장하고 문서 로드 및 저장을 위한 통합된 방법을 도입합니다. - DOM 로드 및 저장 모듈에 정의되어 있으며 문서 유효성을 검사하는 새로운 방법입니다. DOM 유효성 검사 모듈에서. DOM3 레벨은 또한 DOM 코어를 확장하고 XML1.0 사양을 지원하기 시작합니다.
1.2.3 BOM(브라우저 개체 모델)
기본적으로 BOM은 브라우저 창과 프레임만 다루지만 사람들은 또한 BOM의 일부로 브라우저의 모든 JavaScript 확장을 계산하는 데 익숙합니다. ✔ 새 브라우저 창을 띄우는 기능
✔ 브라우저 창 이동, 확대/축소, 닫기 기능
✔ 브라우저 세부 정보를 제공하는 네비게이터 개체
✔ 쿠키 지원
✔ 브라우저 개체에서 로드한 페이지의 세부 정보를 제공하는 위치
✔사용자 모니터 해상도 정보 세부 정보를 제공하는 화면 객체
✔사용자 정의 객체 지원
Javascript 초보자 연습 다음을 사용하는 JavaScript 초보자를 위한 몇 가지 모범 사례
JavaScript 초보자를 위한 조언: 브라우저 호환성에 신경쓰지 마세요_기본
위 내용은 자바스크립트 초보자가 모르는 것들 (1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 C 전문가가 되기: 다섯 가지 필수 컴파일러 권장
Feb 19, 2024 pm 01:03 PM
C 전문가가 되기: 다섯 가지 필수 컴파일러 권장
Feb 19, 2024 pm 01:03 PM
초보자부터 전문가까지: 다섯 가지 필수 C 컴파일러 권장 사항 컴퓨터 과학이 발전하면서 점점 더 많은 사람들이 프로그래밍 언어에 관심을 가지게 되었습니다. C 언어는 시스템 수준 프로그래밍에서 널리 사용되는 고급 언어로서 프로그래머들에게 항상 사랑받아 왔습니다. 효율적이고 안정적인 코드를 작성하기 위해서는 자신에게 맞는 C언어 컴파일러를 선택하는 것이 중요합니다. 이 기사에서는 초보자와 전문가가 선택할 수 있는 다섯 가지 필수 C 언어 컴파일러를 소개합니다. GNU 컴파일러 컬렉션인 GCCGCC는 가장 일반적으로 사용되는 C 언어 컴파일러 중 하나입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 Pandas 초보자 가이드: HTML 테이블 데이터 읽기 팁
Jan 09, 2024 am 08:10 AM
Pandas 초보자 가이드: HTML 테이블 데이터 읽기 팁
Jan 09, 2024 am 08:10 AM
초보자 가이드: Pandas를 사용하여 HTML 표 형식 데이터를 읽는 방법 소개: Pandas는 데이터 처리 및 분석을 위한 강력한 Python 라이브러리입니다. 유연한 데이터 구조와 데이터 분석 도구를 제공하여 데이터 처리를 더욱 간단하고 효율적으로 만듭니다. Pandas는 CSV, Excel 및 기타 형식의 데이터를 처리할 수 있을 뿐만 아니라 HTML 테이블 데이터를 직접 읽을 수도 있습니다. 이 기사에서는 Pandas 라이브러리를 사용하여 HTML 테이블 데이터를 읽는 방법을 소개하고 초보자에게 도움이 되는 특정 코드 예제를 제공합니다.
 C++와 Python 중 어느 것이 초보자에게 더 적합합니까?
Mar 25, 2024 am 10:54 AM
C++와 Python 중 어느 것이 초보자에게 더 적합합니까?
Mar 25, 2024 am 10:54 AM
C++와 Python 중 어느 것이 초보자에게 더 적합합니까? 전 세계를 휩쓸고 있는 정보기술 시대에 프로그래밍 능력은 필수 능력이 되었습니다. 프로그래밍을 배우는 과정에서 적합한 프로그래밍 언어를 선택하는 것은 특히 중요합니다. 많은 프로그래밍 언어 중에서 C++와 Python은 초보자에게 인기 있는 두 가지 언어입니다. 그렇다면 C++ 또는 Python 중 어느 것이 초보자에게 더 적합합니까? 다음은 다양한 측면에서 두 언어의 장단점을 비교하고, 프로그래밍을 시작하는 초보자에게 특정 언어를 선택하는 것이 더 도움이 되는 이유를 설명합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가






