캔버스로 선을 그리는 방법
이번에는 캔버스를 사용하여 선을 그리는 방법과 캔버스를 사용하여 선을 그릴 때 주의사항에 대해 알려드리겠습니다.
canvas는 html5의 새로운 태그입니다.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>브라우저가 캔버스 태그를 지원하지 않으면 캔버스 태그의 글꼴이 표시됩니다. 정상적인 상황에서는 캔버스의 그림이 표시됩니다.
이제 선 그리기를 시작해 보겠습니다.
먼저 캔버스를 가져옵니다.
var canvas = document.getElementById("canvas");캔버스의 너비와 높이는 일반적으로 스타일에서 설정되지 않습니다. 위의 HTML에 표시된 것처럼 동일한 수준의 캔버스와 ID로 설정하거나 js를 사용하여 설정할 수 있습니다.
canvas.width=1014; canvas.height=768;
아래로 내려와서 그리기의 컨텍스트를 가져옵니다
var context = canvas.getContext("2d");
우리는 일반적으로 컨텍스트를 사용하여 캔버스를 작동합니다. 자, 코드에서 이에 대해 자세히 알아 보겠습니다.
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
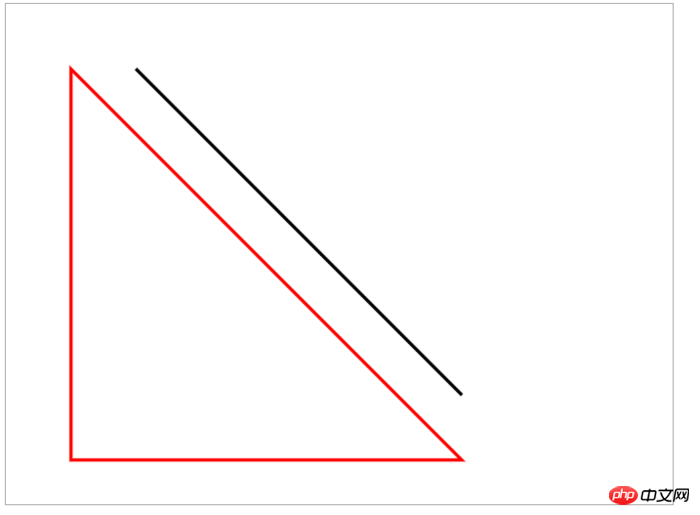
context.stroke();위 코드를 실행하면 빨간색이 닫힙니다. 아래 그림에 표시된 대로 삼각형 및 검정색 실선:

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트Other에 주목하세요. 관련 기사!
추천 도서:
위 내용은 캔버스로 선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 건축 ppt로 평면도를 직접 그릴 수 있나요?
Mar 20, 2024 am 08:43 AM
건축 ppt로 평면도를 직접 그릴 수 있나요?
Mar 20, 2024 am 08:43 AM
ppt는 특히 교육, 건축 등 다양한 분야와 업무에서 널리 사용됩니다. 건축 ppt를 할 때 먼저 건축 도면의 프레젠테이션을 생각해야 합니다. 전문적인 도면 소프트웨어를 사용하지 않는 경우 간단한 건축 계획을 직접 그릴 수 있습니까? 사실 여기서 작업을 완료할 수 있는데, 아래에서는 이 아이디어를 바탕으로 비교적 간단한 평면도를 그려보도록 하겠습니다. 1. 먼저 두 번 클릭하여 데스크탑에서 ppt 소프트웨어를 열고 클릭하여 새 프레젠테이션 빈 문서를 만듭니다. 2. 메뉴 표시 줄에서 삽입 → 모양 → 직사각형을 찾습니다. 3. 직사각형을 그린 후 그래픽을 두 번 클릭하고 채우기 색상 유형을 수정합니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 Python으로 애니메이션 차트를 그리는 방법
Sep 27, 2023 am 09:53 AM
Python으로 애니메이션 차트를 그리는 방법
Sep 27, 2023 am 09:53 AM
Python으로 애니메이션 차트 그리는 방법 강력한 프로그래밍 언어인 Python은 다양한 데이터 시각화 및 차트 그리기에 사용할 수 있습니다. 그 중 애니메이션 차트를 그리는 것은 데이터를 더욱 생생하고 흥미롭게 만들 수 있습니다. 이 기사에서는 Python을 사용하여 애니메이션 차트를 그리는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Python에서 가장 일반적으로 사용되는 차트 라이브러리 중 하나인 matplotlib 라이브러리를 설치해야 합니다. matplotlib를 설치하려면 터미널에서 다음 명령을 실행하십시오: pipinsta
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 5분 안에 Python으로 덴드로그램과 방사형 차트를 그리는 방법을 알아보세요.
Sep 27, 2023 pm 12:48 PM
5분 안에 Python으로 덴드로그램과 방사형 차트를 그리는 방법을 알아보세요.
Sep 27, 2023 pm 12:48 PM
데이터 시각화에서 덴드로그램과 방사형 차트는 일반적으로 사용되는 두 가지 차트 형식입니다. 트리맵은 계층 구조를 표시하는 데 사용되는 반면 방사형 차트는 여러 차원의 데이터를 비교하는 데 사용됩니다. 이 기사에서는 Python을 사용하여 이 두 차트를 그리는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 덴드로그램 그리기 Python에는 matplotlib 및 graphviz와 같이 덴드로그램을 그리는 데 사용할 수 있는 여러 라이브러리가 있습니다. 다음은 matplotlib 라이브러리를 예시로 사용하여 보여줍니다.
 Python으로 3D 지리 차트를 그리는 방법
Sep 28, 2023 am 10:19 AM
Python으로 3D 지리 차트를 그리는 방법
Sep 28, 2023 am 10:19 AM
Python으로 3D 지리 차트를 그리는 방법 개요: 3D 지리 차트를 그리는 것은 지리 데이터와 공간 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 강력하고 사용하기 쉬운 프로그래밍 언어인 Python은 다양한 유형의 지리 차트를 그리는 데 사용할 수 있는 많은 라이브러리와 도구를 제공합니다. 이 기사에서는 Python 프로그래밍 언어와 Matplotlib 및 Basemap과 같은 일부 인기 있는 라이브러리를 사용하여 3D 지리 차트를 그리는 방법을 알아봅니다. 환경 준비: 시작하기 전에 다음 사항을 확인해야 합니다.
 게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 힘과 적용 이해 개요: 인터넷 기술의 급속한 발전으로 인해 웹 게임은 플레이어들 사이에서 점점 더 인기를 얻고 있습니다. 캔버스 기술은 웹 게임 개발의 중요한 부분으로 게임 개발에 점차 등장하며 강력한 위력과 활용성을 보여주고 있습니다. 이 기사에서는 게임 개발에서 캔버스의 잠재력을 소개하고 특정 코드 예제를 통해 캔버스의 적용을 보여줍니다. 1. 캔버스 기술 소개 캔버스는 HTML5의 새로운 요소입니다.






