Node.js는 WeChat 애플릿의 왼쪽 및 오른쪽 슬라이딩 기능을 구현합니다.
최근 몇 년 동안 매우 인기 있는 앱인 Tantan이 있습니다. 이 앱의 기능에 따르면 이 기사에서는 주로 좌우로 슬라이딩되는 WeChat 애플릿의 구현 코드를 소개합니다. 매우 훌륭하고 필요한 친구에게 도움이 될 것입니다. 참고하시면 될 것 같아요.
왼쪽, 오른쪽으로 스와이프하면 더 이상 혼자가 아닙니다
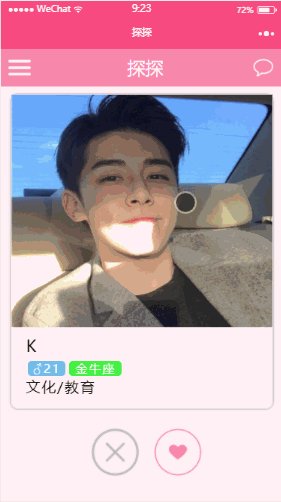
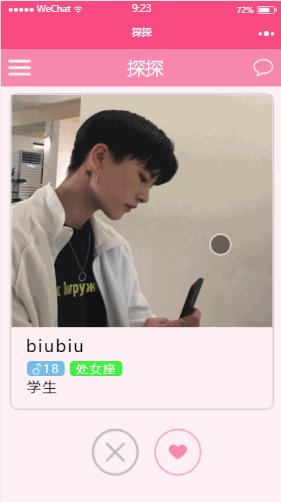
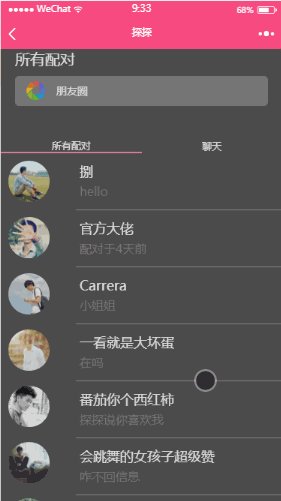
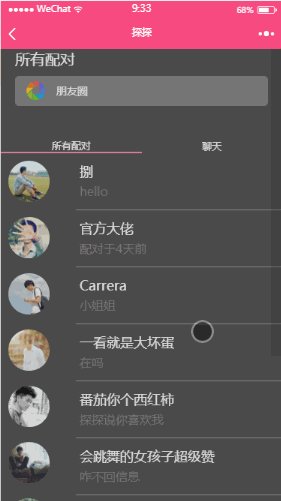
프로그래머든 프로그래머든 매일 하는 일은 코딩이나 코딩인데, 코드로 해결할 수 없는 문제가 있습니다(아직도 어떤 문제를 겪고 계시나요?) 마음 속으로 ABCD를 세지 마세요) ), Tantan이 문제를 해결하는 데 도움을 드릴 수 있습니다. 최근에는 Tantan(YP 소프트웨어라고 합니다)이라는 데이트 소프트웨어가 인터넷에서 큰 인기를 끌고 있습니다. 저는 사진만 봤을 뿐 한 번도 시도해 본 적이 없는 전직 탄탄 베테랑 플레이어이자 프런트엔드를 좋아하는 소녀로서 이 앱을 따라해 보기로 했습니다. Zhiji가 개발했기 때문에 전체 APP의 테마 스타일이 내가 가장 좋아하는 궁극적인 소녀 팬으로 변경된 것은 의심의 여지가 없습니다. 프로젝트의 전반적인 효과
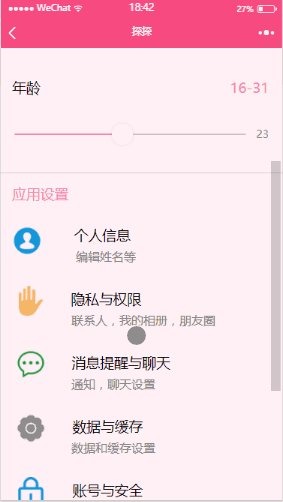
 프로젝트의 일부 기능 포인트 분석
프로젝트의 일부 기능 포인트 분석
홈페이지 사진이 좌우로 슬라이드되면 해당 버튼이 변경됩니다
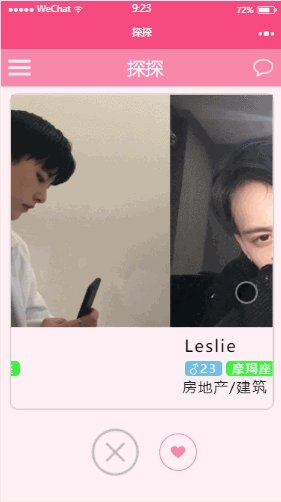
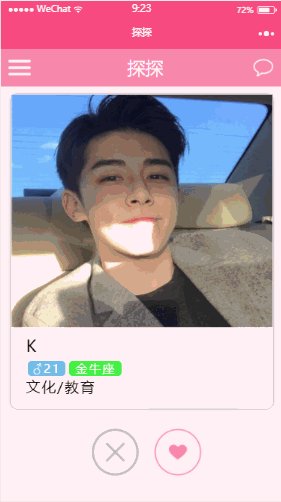
 우선 제가 가장 골치아팠던 점을 말씀드리자면, 이는 메인 페이지 이벤트의 왼쪽 및 오른쪽 슬라이딩이며 해당 버튼이 그에 따라 변경됩니다. 즉, 그림 아래 회색 버튼을 왼쪽으로 밀면 해당 애니메이션 효과가 있고 오른쪽으로 밀면 그림 아래의 빨간색 버튼에 해당합니다. 이제 막 미니프로그램 피트에 들어간 소녀는 사부의 지도 없이 논리 피트에서 빠져나오는 데 얼마나 시간이 걸릴지 알 수 없다. 전문가의 지도로 이 기능을 완벽하게 구현했습니다.
우선 제가 가장 골치아팠던 점을 말씀드리자면, 이는 메인 페이지 이벤트의 왼쪽 및 오른쪽 슬라이딩이며 해당 버튼이 그에 따라 변경됩니다. 즉, 그림 아래 회색 버튼을 왼쪽으로 밀면 해당 애니메이션 효과가 있고 오른쪽으로 밀면 그림 아래의 빨간색 버튼에 해당합니다. 이제 막 미니프로그램 피트에 들어간 소녀는 사부의 지도 없이 논리 피트에서 빠져나오는 데 얼마나 시간이 걸릴지 알 수 없다. 전문가의 지도로 이 기능을 완벽하게 구현했습니다.
여기에는 그림과 텍스트 정보를 저장하는 세 개의 큰 상자가 있으며 이를 스와이퍼 항목 안에 넣고 스와이퍼 구성 요소를 사용하여 전체 상자의 왼쪽 및 오른쪽 슬라이딩을 구현합니다.
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
상자 아래에는 버튼이 없습니다. , 사진 두 장을 넣었습니다.
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>먼저 슬라이딩할 때 발생하는 애니메이션 효과를 작성하세요
.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}페이지의 데이터에 3개의 변수를 정의하고, 왼쪽과 오른쪽 변수를 해당 그림에 바인딩합니다
data: {
left: false ,
right: false,
activeIndex: 0
},스와이프 바인딩 이벤트에서 구체적인 판단을 내립니다. 왼쪽 및 오른쪽 슬라이딩 이벤트
changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
},로컬에서 사진 업로드
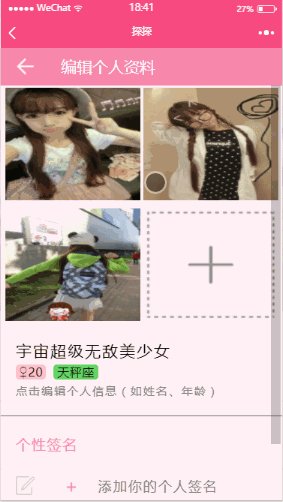
 미니 프로그램 개발 설명서를 확인하세요. 먼저 사진을 업로드하려는 장소의 src에 데이터 변수
미니 프로그램 개발 설명서를 확인하세요. 먼저 사진을 업로드하려는 장소의 src에 데이터 변수
<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />를 바인딩하고 기본 주소를 입력하세요. 즉, 업로드하기 전에 이미지를 추가하세요
data: {
imgUrl: '../../images/addImg.png'
},탭 이벤트를 바인딩하여 업로드된 이미지 주소를 교체하세요
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
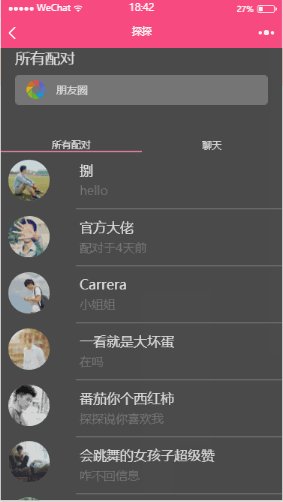
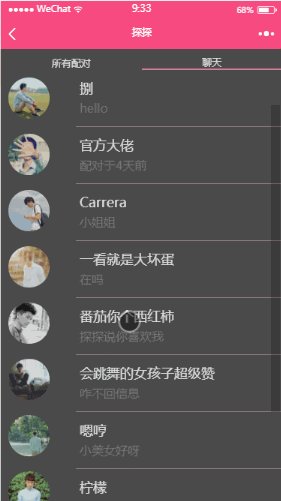
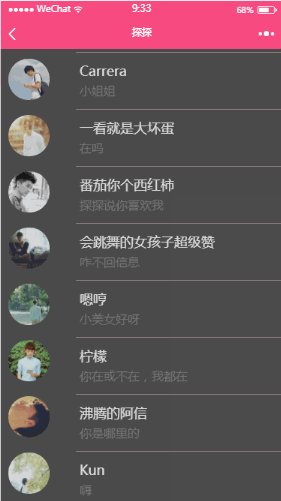
}),페어링 성공 목록 데이터는 easy-mock을 통해 배경 데이터를 얻습니다
 block wx:for 여러 개의 구조적 노드 블록을 포함하는 블록을 렌더링합니다.
block wx:for 여러 개의 구조적 노드 블록을 포함하는 블록을 렌더링합니다.
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>배경 데이터 가져오기
wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})나머지는 페이지 자르기에 관한 것입니다. 나는 익숙하지 않기 때문에 개인적인 이유로 weui의 공식 스타일을 사용합니다. 혼자서 노력하기 때문에 가볍게 클릭하는 것을 좋아하지 않습니다. 하, 아직도 열심히 공부하고 있습니다.
관련 추천 :
모바일 단말기에서 CSS를 이용한 좌우 슬라이딩 구현 예WeChat 애플릿 좌우 슬라이딩으로 페이지 전환에 대한 자세한 설명왼쪽 및 오른쪽 플로팅의 간단한 구현 사례 페이지 사진의 오른쪽 슬라이딩 효과_javascript 기술위 내용은 Node.js는 WeChat 애플릿의 왼쪽 및 오른쪽 슬라이딩 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 많은 AI 생성 기능이 있을 예정인데 Doubao 앱에는 어떤 기능이 있나요? 사용자는 이 소프트웨어를 사용하여 그림을 만들고, AI와 채팅하고, 사용자를 위한 기사를 생성하고, 모든 사람이 노래를 검색하도록 도울 수 있습니다. Doubao 앱의 이 기능 소개는 구체적인 작동 방법을 알려드릴 수 있습니다. 구체적인 내용은 아래와 같으니 한번 살펴보세요! Doubao 앱에는 어떤 기능이 있나요? 답변: 그림 그리기, 채팅, 기사 쓰기, 노래 찾기 등이 가능합니다. 기능 소개: 1. 질문 쿼리: AI를 사용하여 질문에 대한 답변을 더 빠르게 찾을 수 있으며, 모든 종류의 질문을 할 수 있습니다. 2. 이미지 생성: AI를 사용하면 모든 사람에게 일반적인 요구 사항만 알려주면 됩니다. 3. AI 채팅: 사용자와 채팅할 수 있는 AI를 생성할 수 있으며,
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
인터넷의 급속한 발전으로 셀프미디어라는 개념은 사람들의 마음속에 깊이 뿌리내렸습니다. 그렇다면 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까? 다음에는 이러한 문제를 하나씩 살펴보겠습니다. 1. 셀프미디어란 정확히 무엇인가? We-media는 이름에서 알 수 있듯이 당신이 미디어라는 뜻입니다. 개인이나 팀이 인터넷 플랫폼을 통해 콘텐츠를 독립적으로 생성, 편집, 출판 및 전파할 수 있는 정보 매체를 말합니다. 신문, 텔레비전, 라디오 등과 같은 전통적인 미디어와 달리 셀프 미디어는 더욱 상호작용적이고 개인화되어 있어 모든 사람이 정보의 생산자이자 전파자가 될 수 있습니다. 2. 셀프미디어의 주요 특징과 기능은 무엇입니까? 1. 낮은 문턱: 셀프미디어의 등장으로 미디어 산업에 진출하기 위한 문턱이 낮아졌습니다. 더 이상 번거로운 장비와 전문팀이 필요하지 않습니다.
 Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu가 젊은이들 사이에서 인기를 끌면서 점점 더 많은 사람들이 이 플랫폼을 사용하여 자신의 경험과 인생 통찰력의 다양한 측면을 공유하기 시작했습니다. 여러 Xiaohongshu 계정을 효과적으로 관리하는 방법이 중요한 문제가 되었습니다. 이 글에서는 Xiaohongshu 계정 관리 소프트웨어의 일부 기능에 대해 논의하고 Xiaohongshu 계정을 더 잘 관리하는 방법을 살펴보겠습니다. 소셜 미디어가 성장함에 따라 많은 사람들이 여러 소셜 계정을 관리해야 한다는 사실을 깨닫게 되었습니다. 이는 Xiaohongshu 사용자에게도 어려운 과제입니다. 일부 Xiaohongshu 계정 관리 소프트웨어는 자동 콘텐츠 게시, 예약 게시, 데이터 분석 및 기타 기능을 포함하여 사용자가 여러 계정을 보다 쉽게 관리할 수 있도록 도와줍니다. 이러한 도구를 통해 사용자는 자신의 계정을 보다 효율적으로 관리하고 계정 노출과 관심을 높일 수 있습니다. 또한 Xiaohongshu 계정 관리 소프트웨어에는
 디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
"Discovering Discuz: 정의, 기능 및 코드 예제" 인터넷의 급속한 발전과 함께 커뮤니티 포럼은 사람들이 정보를 얻고 의견을 교환하는 중요한 플랫폼이 되었습니다. 많은 커뮤니티 포럼 시스템 중에서 중국의 잘 알려진 오픈 소스 포럼 소프트웨어인 Discuz는 대다수의 웹 사이트 개발자 및 관리자가 선호합니다. 그렇다면 Discuz는 무엇입니까? 어떤 기능이 있으며 웹사이트에 어떻게 도움이 됩니까? 이 기사에서는 Discuz를 자세히 소개하고 독자가 이에 대해 더 자세히 알아볼 수 있도록 구체적인 코드 예제를 첨부합니다.
 PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현하세요. 웹 개발을 하다 보면 이전 페이지로 돌아가는 기능을 구현해야 하는 경우가 종종 있습니다. 이러한 작업은 사용자 경험을 향상시키고 사용자가 웹 페이지 간을 더 쉽게 탐색할 수 있게 해줍니다. PHP에서는 몇 가지 간단한 코드를 통해 이 기능을 구현할 수 있습니다. 이번 글에서는 이전 페이지로 돌아가는 기능을 빠르게 구현하는 방법을 소개하고 구체적인 PHP 코드 예제를 제공하겠습니다. PHP에서는 $_SERVER['HTTP_REFERER']를 사용하여 이전 페이지의 URL을 가져올 수 있습니다.
 Linux에서 GDM의 기능과 기능에 대한 자세한 설명
Mar 01, 2024 pm 04:18 PM
Linux에서 GDM의 기능과 기능에 대한 자세한 설명
Mar 01, 2024 pm 04:18 PM
Linux에서 GDM의 기능 및 기능에 대한 자세한 설명 Linux 운영 체제에서 GDM(GNOMEDisplayManager)은 사용자가 시스템에 로그인 및 로그아웃할 수 있는 인터페이스를 제공하는 그래픽 로그인 관리자입니다. GDM은 일반적으로 GNOME 데스크탑 환경의 일부이지만 다른 데스크탑 환경에서도 사용할 수 있습니다. GDM의 역할은 로그인 인터페이스를 제공하는 것뿐만 아니라 사용자 세션 관리, 화면 보호기, 자동 로그인 및 기타 기능도 포함합니다. GDM의 기능은 주로 다음과 같은 측면을 포함합니다:
 PHP는 어떤 용도로 사용되나요? PHP의 역할과 기능 살펴보기
Mar 24, 2024 am 11:39 AM
PHP는 어떤 용도로 사용되나요? PHP의 역할과 기능 살펴보기
Mar 24, 2024 am 11:39 AM
PHP는 웹 개발에 널리 사용되는 서버 측 스크립팅 언어입니다. 주요 기능은 HTML과 결합하면 풍부하고 다채로운 웹 페이지를 생성할 수 있습니다. PHP는 강력하며 다양한 데이터베이스 작업, 파일 작업, 양식 처리 및 기타 작업을 수행하여 웹 사이트에 강력한 상호 작용과 기능을 제공합니다. 다음 기사에서는 자세한 코드 예제를 통해 PHP의 역할과 기능을 자세히 살펴보겠습니다. 먼저, PHP의 일반적인 용도를 살펴보겠습니다: 동적 웹 페이지 생성: P






