HTML5 양식 유효성 검사 실패 프롬프트 문제
프론트엔드 아이들이 페이지를 작성할 때 필연적으로 양식 유효성 검사의 함정에 빠지게 됩니다. 이때 확인해야 할 js를 많이 작성해야 하기 때문에 무릎을 꿇어야 합니다. 일반 표현식 검증이 구현되어 많은 부담이 덜어졌습니다. 이 글에서는 실패한 HTML5 양식 검증에 대한 프롬프트를 여러분과 공유하겠습니다.
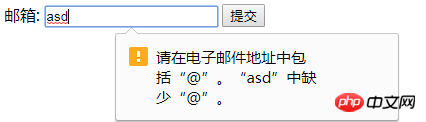
이메일 주소 인증:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
이메일 인증은 H5 자체에서 지원하지만, 인증하고 싶은 시나리오와 상황이 다양해서 Js를 다시 사용할 수는 없을까요? ? ? H5는 패턴 속성을 제공하므로 패턴에 정규식을 지정할 수 있으므로 걱정할 필요가 없습니다. !
정규식은 11자리로 제한됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
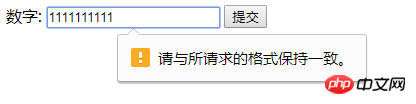
문제
언제 시도해 볼 수 있습니다. 11자리 이외의 숫자를 입력한 경우 이것이 패턴의 크레딧입니다. 그러나 알을 발견했는지는 알 수 없습니다. 즉, 패턴을 사용하여 양식을 검증하면 프롬프트가 표시됩니다. 맙소사, 요청한 형식이 무엇인지 어떻게 알 수 있습니까? 젠장, 그렇다면 우리는 작성할 필요조차 없습니다. 그냥 돈 달라고 하면 됩니다~
Solution
문제가 있어서 해결해야겠습니다. 오랫동안 Google에서 프로그래밍을 하다가 드디어 발견했습니다. 좋은 해결책:
oninvalid: 제출된 입력 요소의 값이 잘못된 값인 경우(여기서는 정기 확인이 실패함)
oninvalid 이벤트가 트리거됩니다. oninvalid는 Form 이벤트에 속합니다.
setCustomValidity(): 이는 프롬프트 정보를 사용자 정의하는 데 사용되는 HTML5의 내장 JS 메소드입니다.
oninvalid 및 setCustomValidity를 통해 프롬프트를 사용자 정의할 수 있다는 것이 밝혀졌습니다. 그러면 다음과 같이 소스 코드를 수정하는 것이 쉽습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>
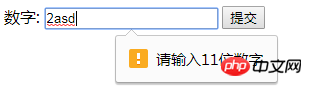
결과:

이제 더 이상 고통스러운 "형식"이 아닙니다. 이제 양식 유효성 검사 프롬프트는 사용자가 더 잘 수정할 수 있도록 여기에 어떤 종류의 데이터를 입력해야 하는지 명확하게 알려줍니다.
관련 권장 사항:
laravel 양식 유효성 검사 실패 원본 양식 데이터가 지워지는 것을 방지하는 방법은 무엇입니까?
JavaScript에서 양식 유효성 검사 기능을 구현한 간단한 예
위 내용은 HTML5 양식 유효성 검사 실패 프롬프트 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






