자세한 설명: CSS 로딩으로 인해 차단이 발생하나요?
JS 실행은 DOM 트리의 구문 분석 및 렌더링을 차단하므로 CSS 로딩은 DOM 트리의 구문 분석 및 렌더링을 차단합니까? 그래서 다음에는 CSS 로딩을 통해 DOM 트리를 파싱하고 렌더링하는 방법을 테스트해 보겠습니다.
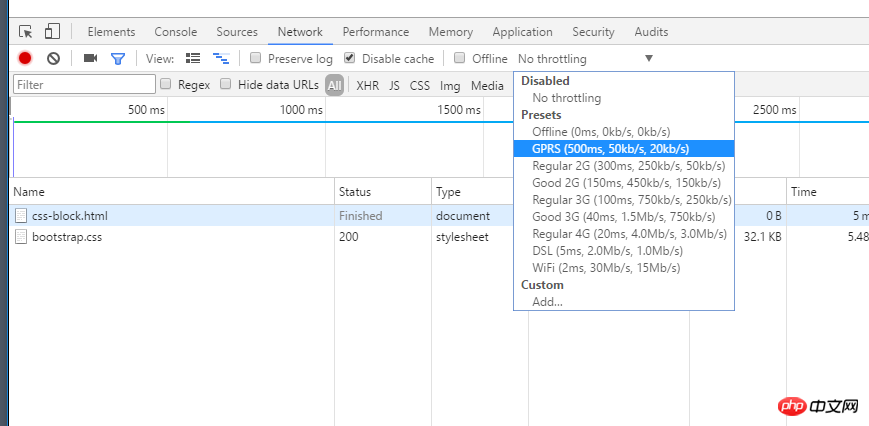
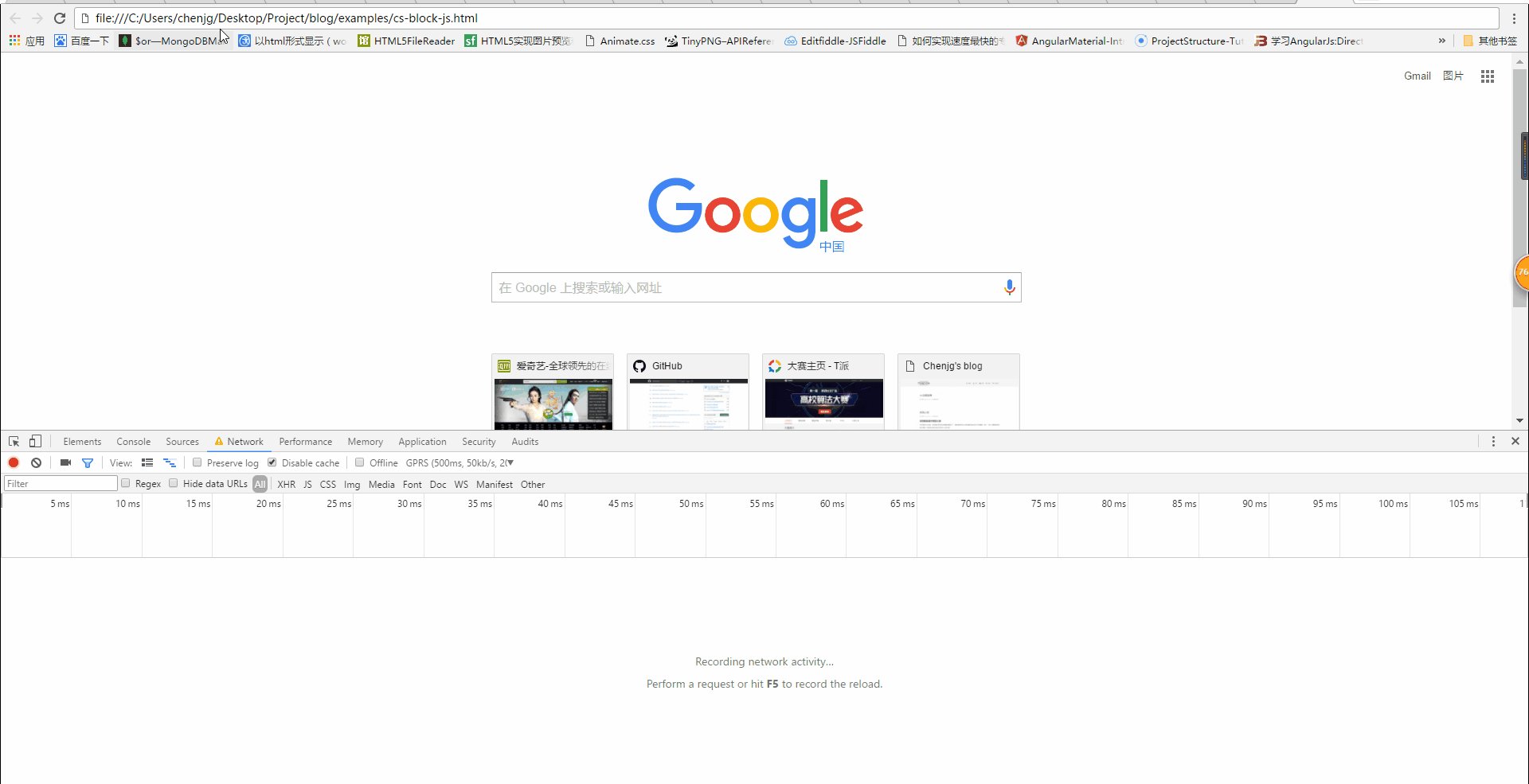
이 테스트를 완료하려면 먼저 Chrome을 사용하여 다운로드 속도를 설정하는 방법을 알아봅시다
1. Chrome 콘솔을 열면(F12 키를 누름) 아래 그림을 볼 수 있으며 초점이 내가 있는 곳에 있습니다. 빨간색 원을 그렸습니다


CSS 로딩이 DOM 트리의 구문 분석 및 렌더링을 차단합니까?
코드로 말하면:<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>
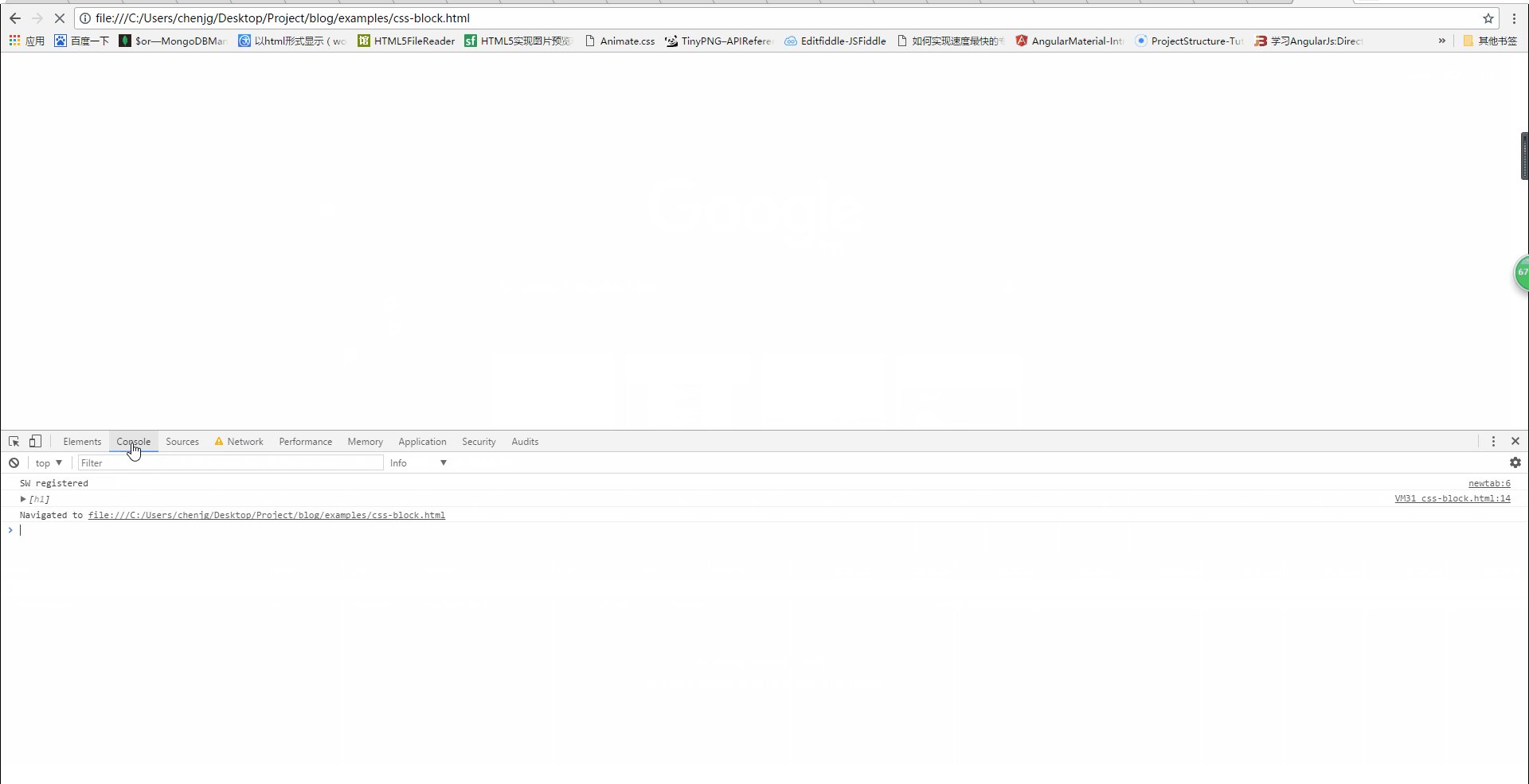
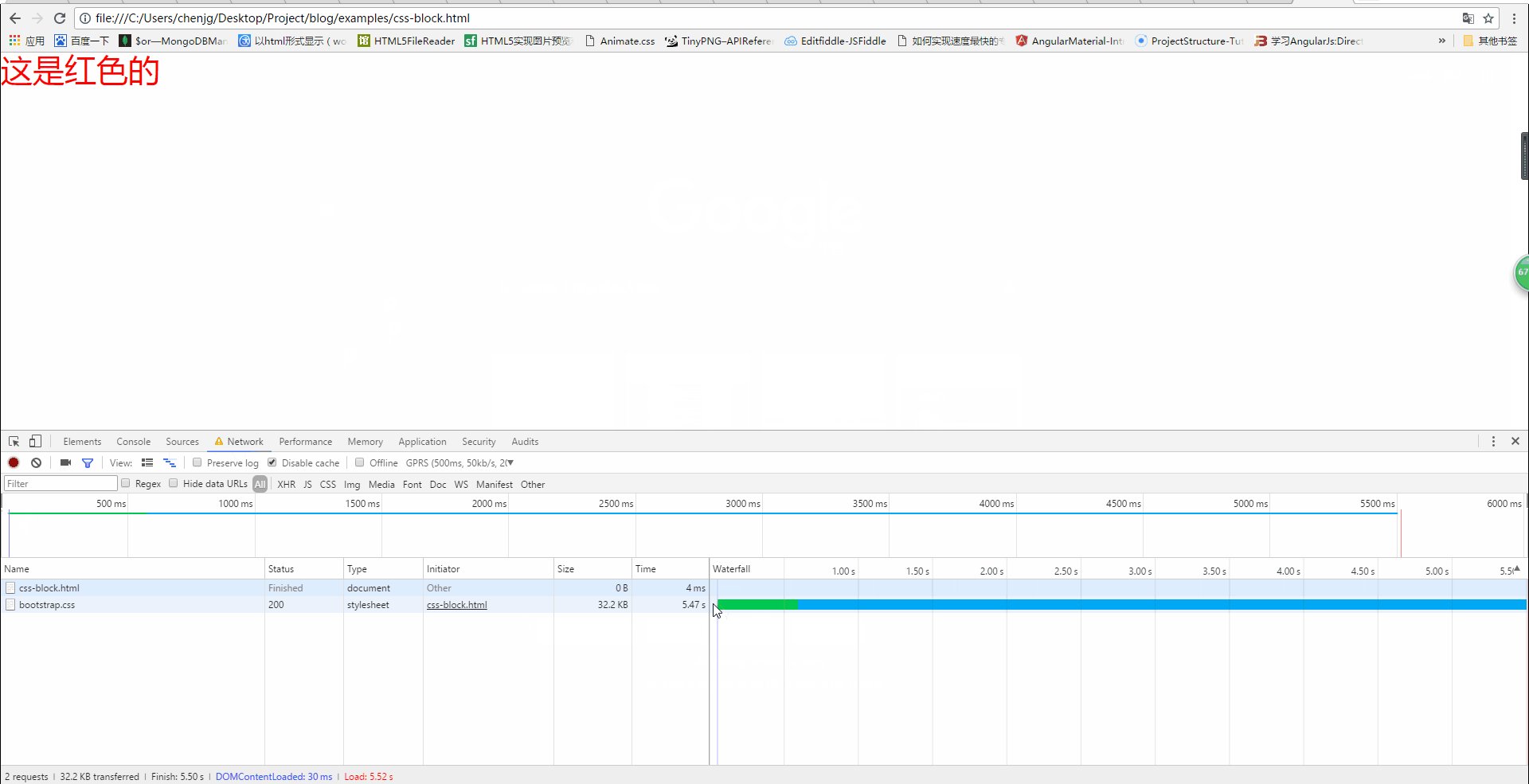
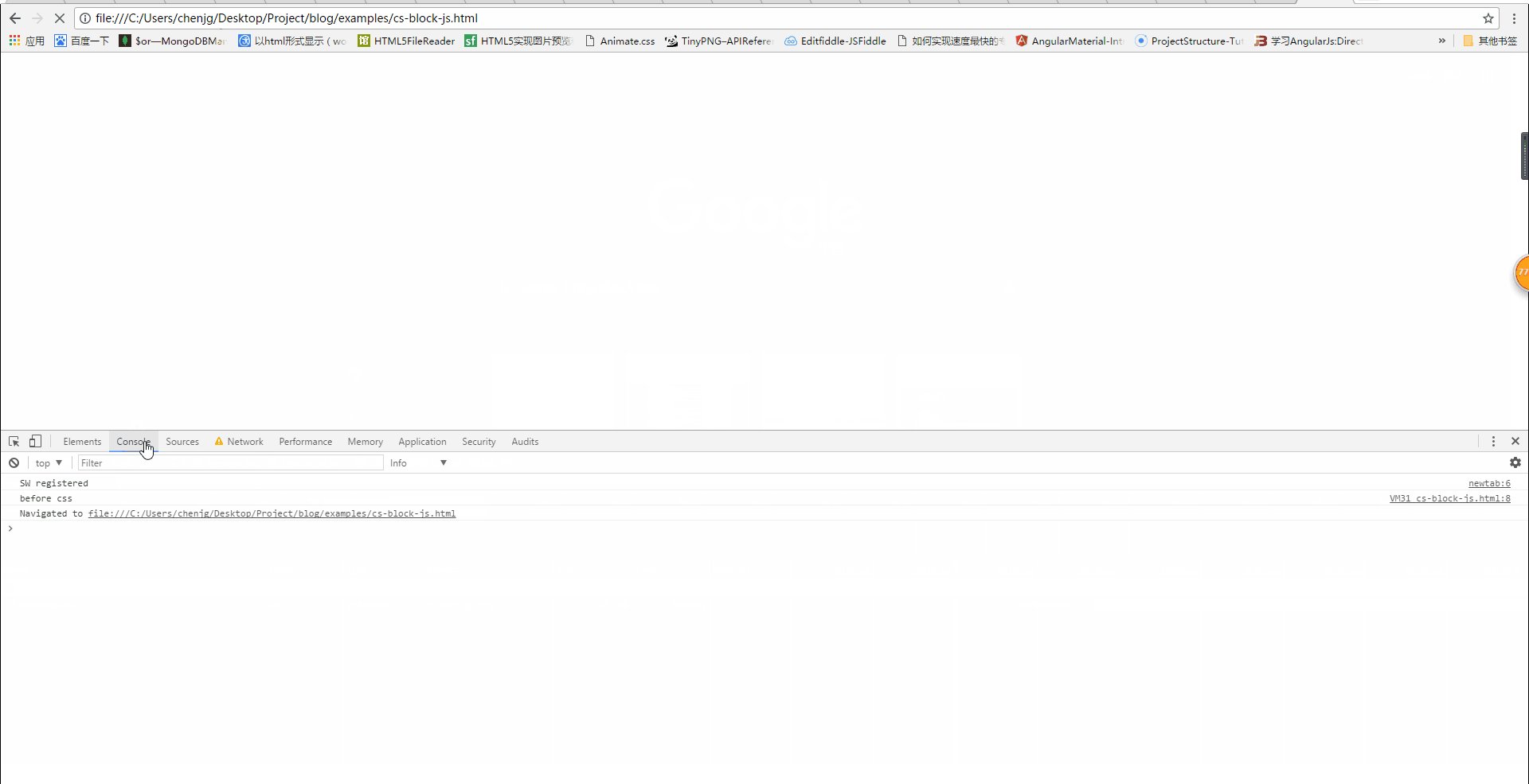
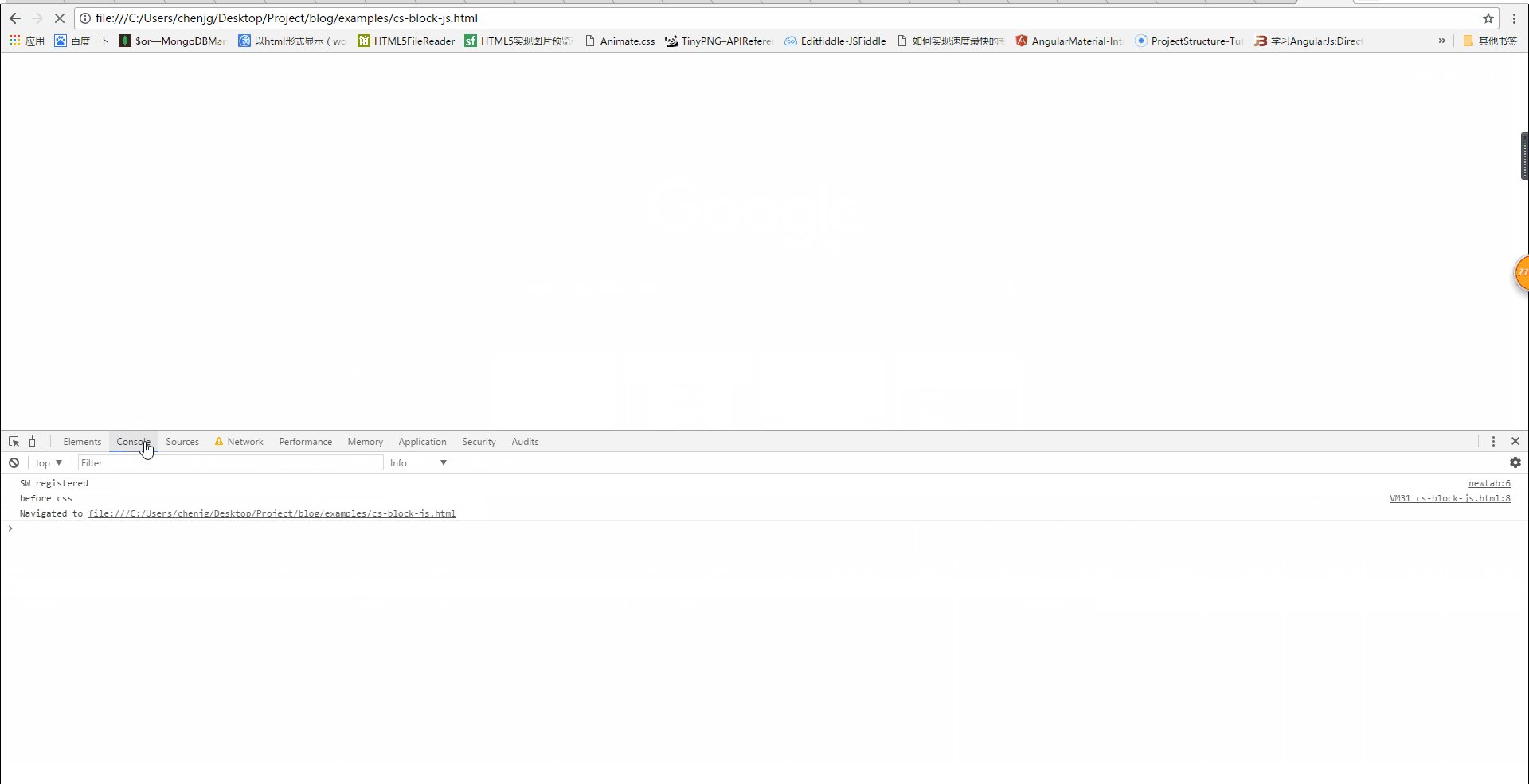
CSS가 DOM 트리 구문 분석을 차단합니까?
위 그림을 보면 CSS가 로딩되지 않은 상태에서는 h1이 표시되지 않는 것을 알 수 있는데, 이때 콘솔 출력은 다음과 같습니다
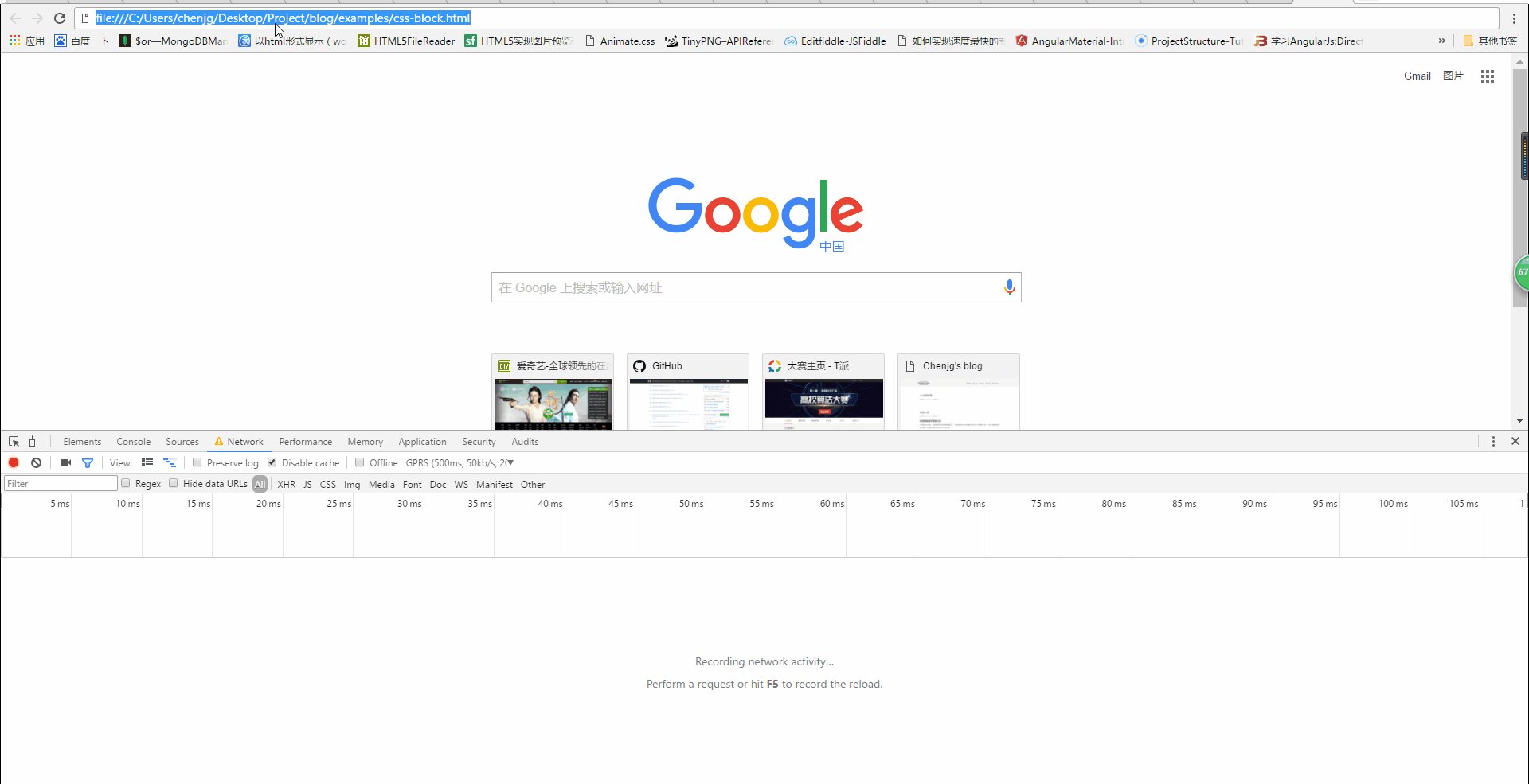
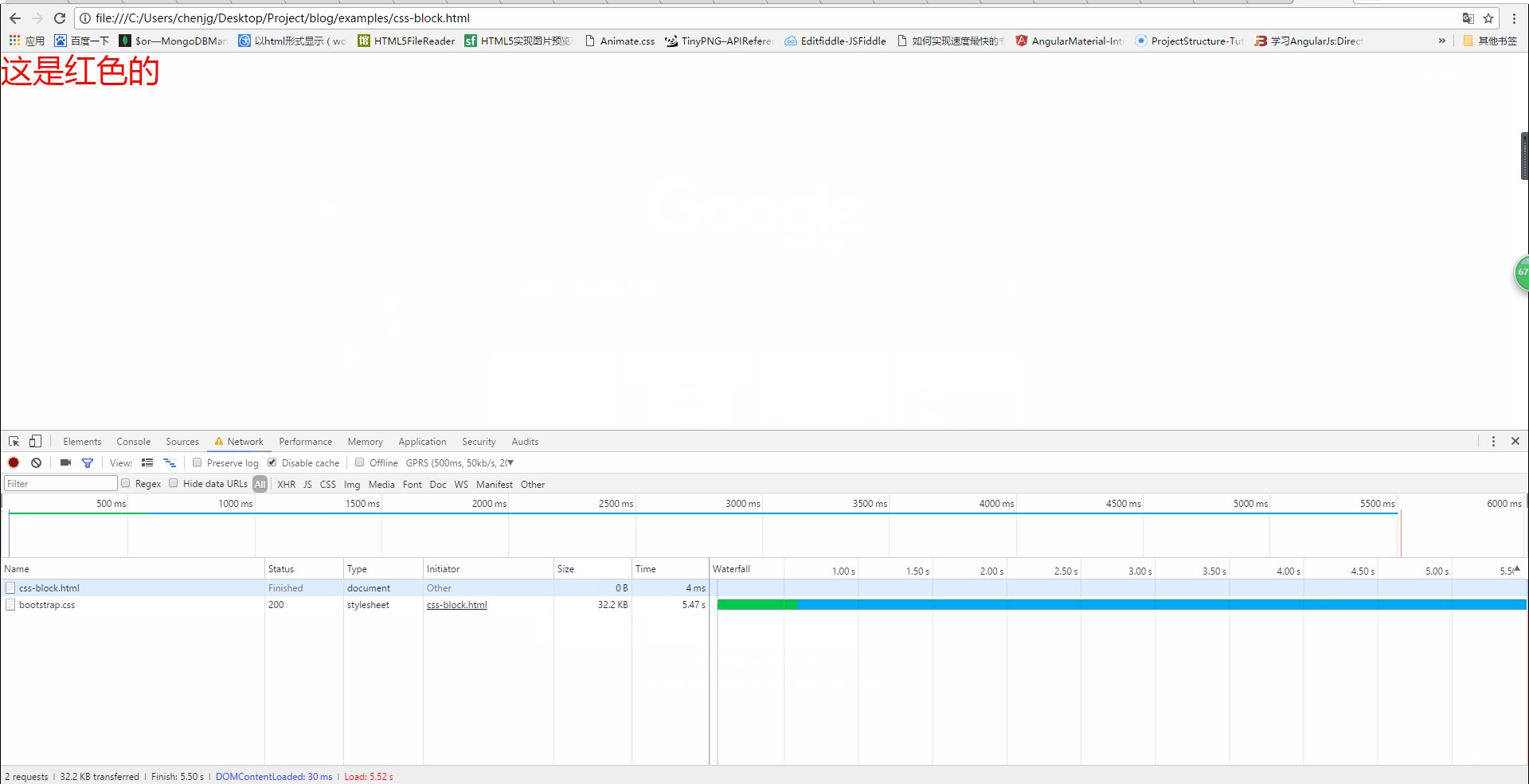
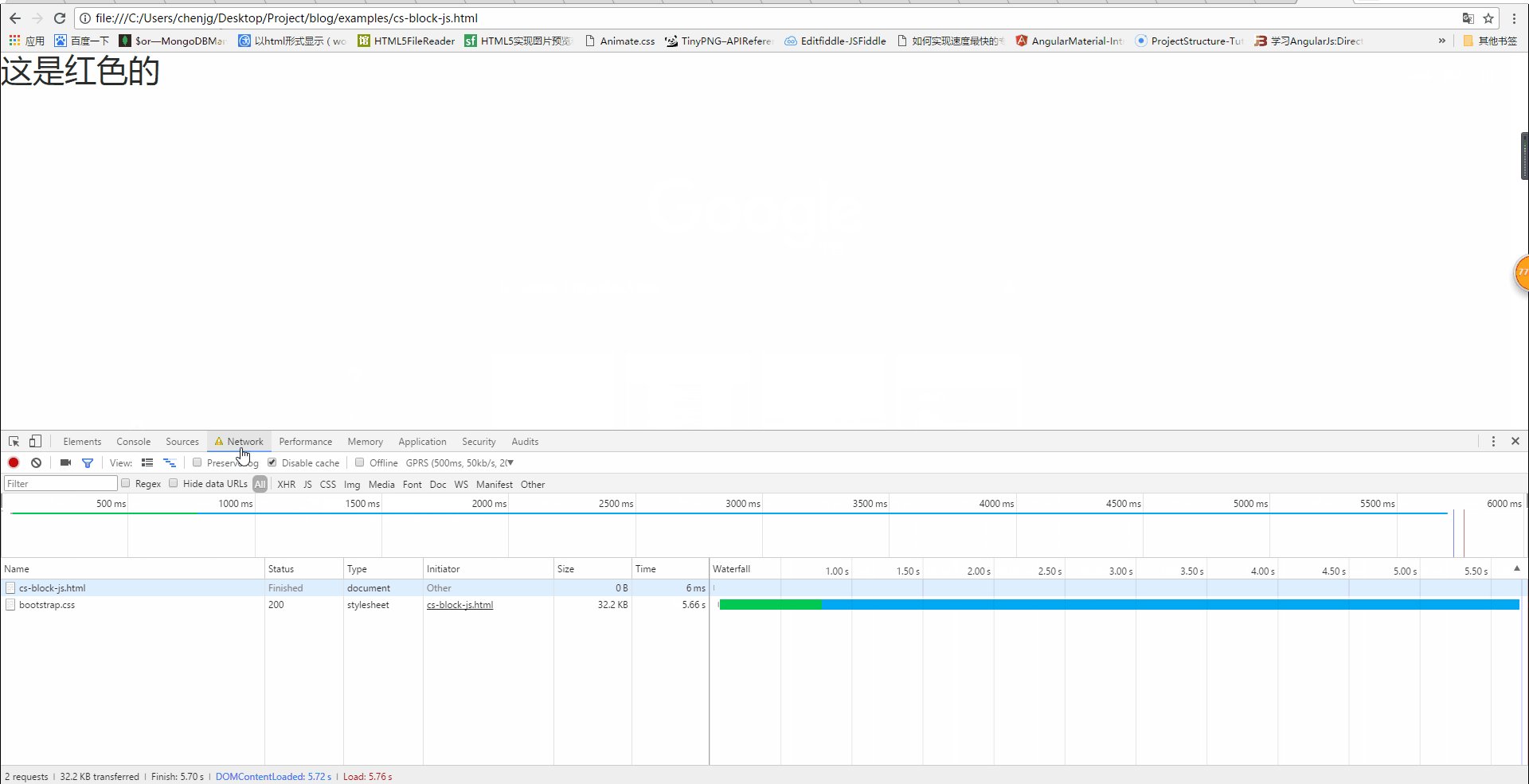
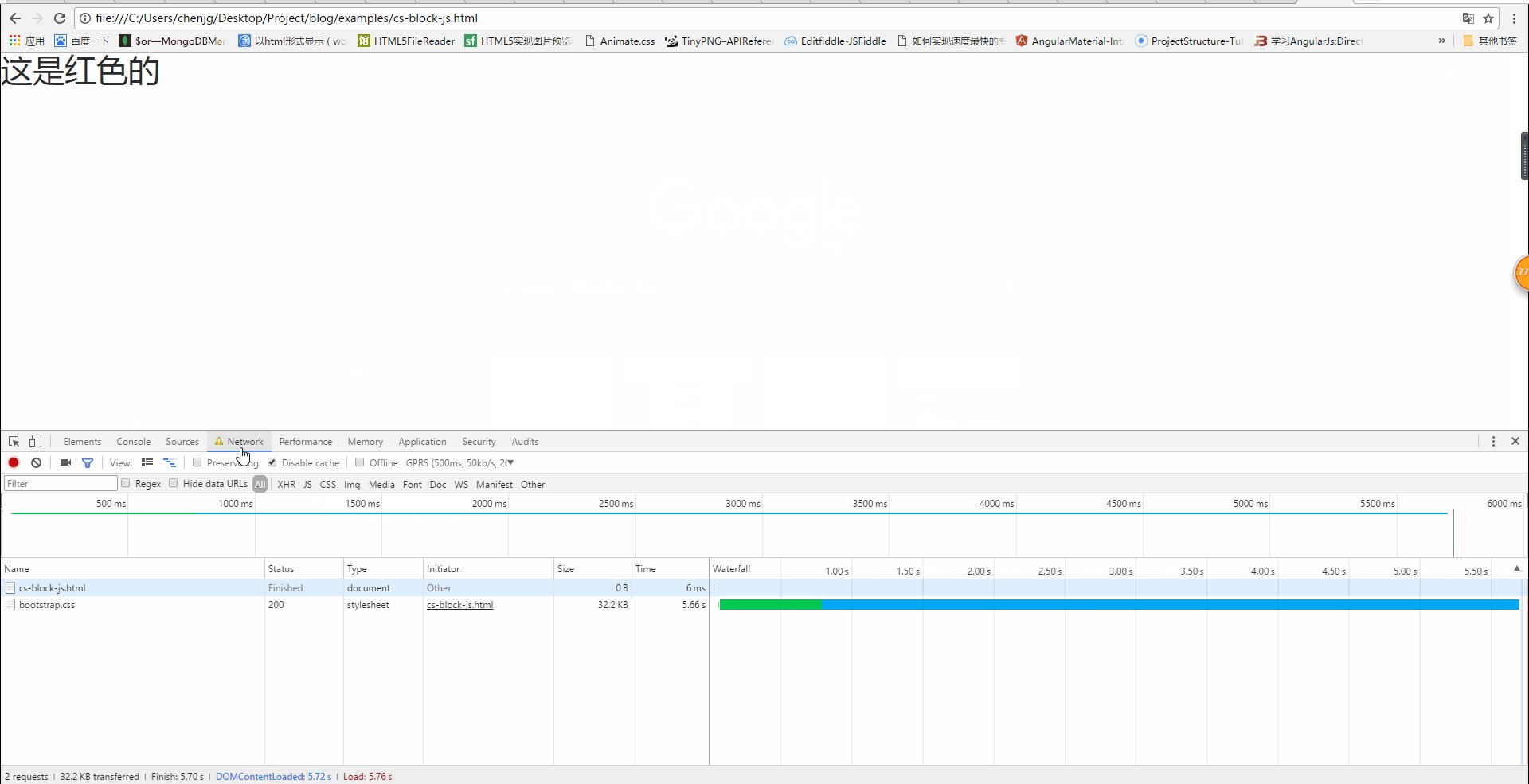
CSS 로딩이 DOM 트리 렌더링을 차단합니까?
위 그림에서 CSS가 로드되지 않은 경우 페이지에 흰색 화면이 표시되는 것을 볼 수 있습니다. 즉, CSS가 로드될 때까지는 빨간색 글꼴이 표시되지 않습니다. 다음 콘텐츠가 구문 분석되었지만 렌더링되지 않았습니다. 따라서 CSS 로딩은 DOM 트리 렌더링을 차단합니다.
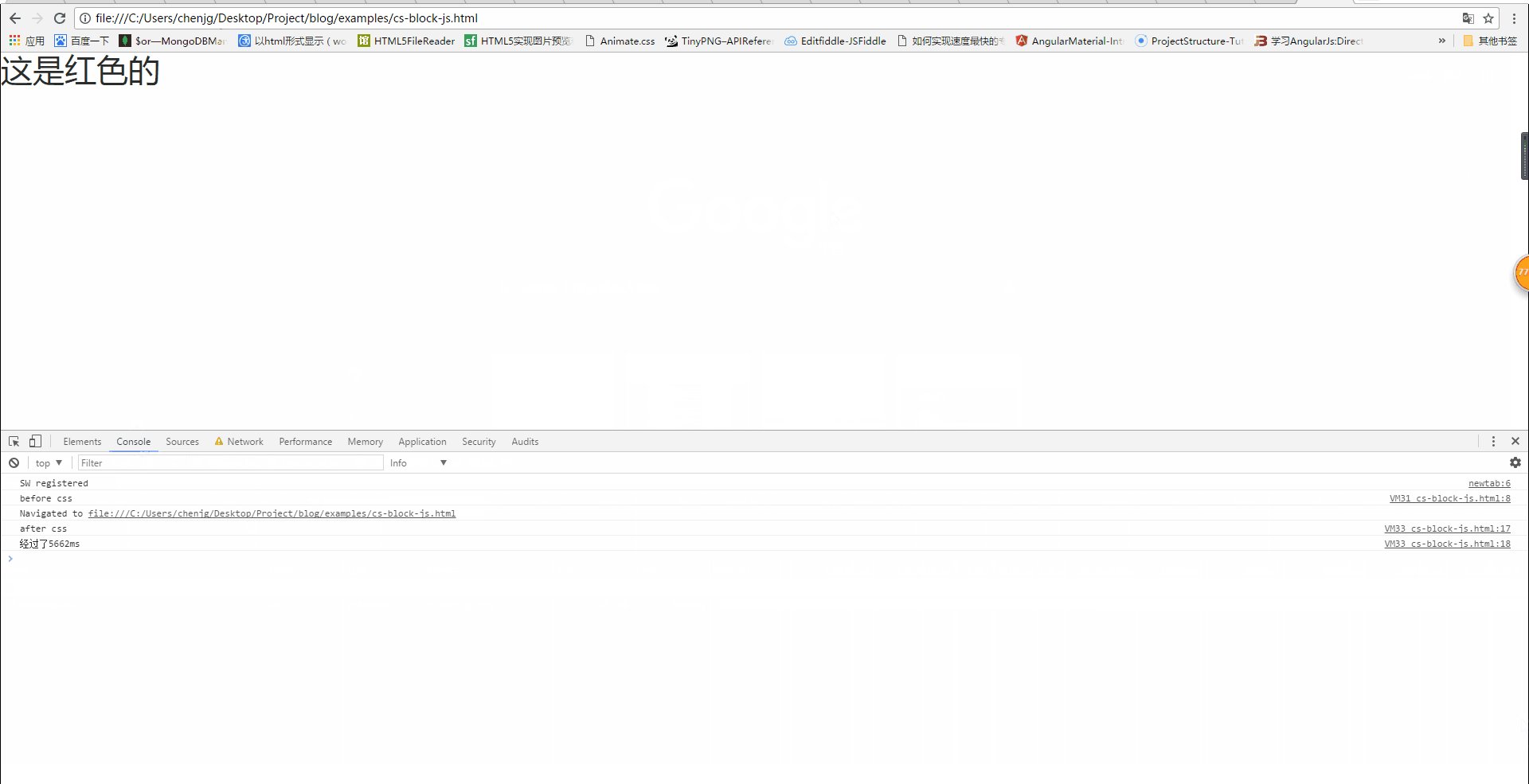
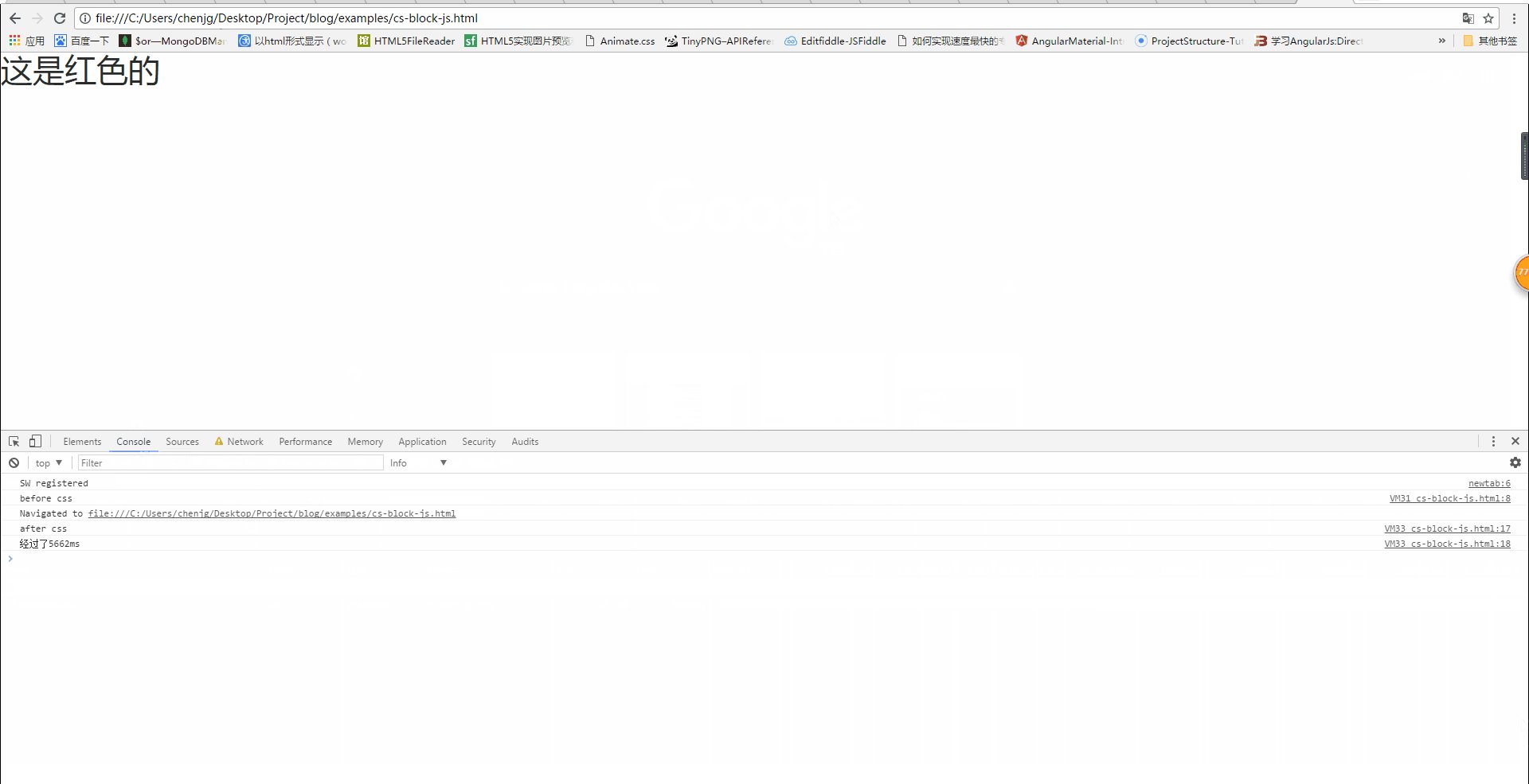
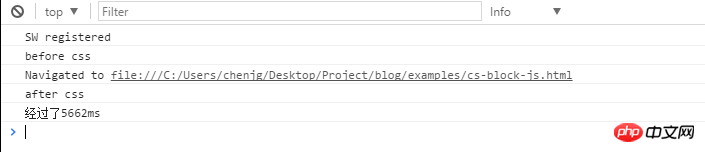
CSS 로딩이 js 실행을 차단하나요?
위의 추론에서 CSS 로딩은 DOM 트리 구문 분석을 차단하지 않지만 DOM 트리 렌더링을 차단한다는 결론을 내릴 수 있습니다. 그러면 CSS 로딩이 js 실행을 차단할까요?마찬가지로 코드를 통해 검증해 보세요.<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>

결론
위에서 다음과 같은 결론을 내릴 수 있습니다.1.css 로딩은 구문 분석을 차단하지 않습니다. DOM 트리2.css 로딩은 DOM 트리의 렌더링을 차단합니다
3.css 로딩은 후속 js 문 실행을 차단합니다
1. CDN을 사용하세요(CDN은 캐시된 콘텐츠가 있는 가장 가까운 노드를 선택하여 네트워크 상태에 따라 리소스를 제공하므로 로딩 시간을 줄일 수 있습니다)
2. CSS를 압축합니다(webpack과 같은 다양한 패키징 도구를 사용할 수 있습니다). , gulp 등을 사용할 수도 있습니다.
3. 캐시를 합리적으로 사용하세요(cache-control 설정, 만료, E-tag 모두 좋지만 한 가지 문제에 주의해야 합니다. 파일이 업데이트되면 캐싱의 영향을 피하기 위한 한 가지 해결책은 파일 이름 뒤에 버전 번호를 추가하는 것입니다.
4. http 요청 수를 줄이거나, 여러 CSS 파일을 병합하거나, 간단히 인라인 스타일(인라인 스타일)을 작성하세요. 한 가지 단점은 캐시할 수 없다는 점입니다.)
위 내용은 CSS 로딩으로 인해 발생하는 차단에 대한 자세한 설명이므로 모든 분들께 도움이 되기를 바랍니다.
관련 권장 사항:
CSS가 로드된 후 후속 코드를 실행할지 여부를 판단하는 예_javascript 기술
위 내용은 자세한 설명: CSS 로딩으로 인해 차단이 발생하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







