오른쪽 하단에 팝업 프롬프트 상자를 구현하는 JavaScript 방법
일상적인 개발 작업에서 우리는 더 나은 사용자 경험을 제공하기 위해 프롬프트 상자나 광고를 팝업으로 표시해야 하는 작은 기능을 자주 접하게 됩니다. 웹페이지 오른쪽 하단에 있나요? 오늘은 자바스크립트를 활용하여 오른쪽 하단 팝업창을 구현하는 방법을 소개해드리겠습니다!
본 글은예제를 들어 설명하고 있습니다웹페이지 오른쪽 하단에 있는 팝업 광고 정보 상자의 예시 코드는 참고용으로 모든 분들께 공유하고 있습니다.
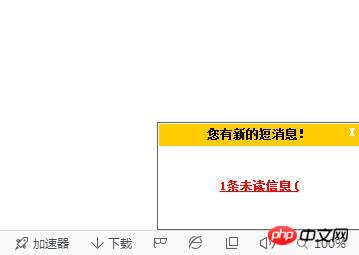
렌더링:


특정 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>网页右下角的信息框</title>
</head>
<style type="text/css">
#winpop {
width:200px;
height:0px;
position:absolute;
right:0;
bottom:0;
border:1px solid #666;
margin:0;
padding:1px;
overflow:hidden;
display:none;
}
#winpop .title{
width:100%;
height:22px;
line-height:20px;
background:#FFCC00;
font-weight:bold;
text-align:center;
font-size:12px;
}
#winpop .con{
width:100%;
height:90px;
line-height:80px;
font-weight:bold;
font-size:12px;
color:#FF0000;
text-decoration:underline;
text-align:center
}
#silu{
font-size:12px;
color:#666;
position:absolute;
right:0;
text-decoration:underline;
line-height:22px;
}
.close{
position:absolute;
right:4px;
top:-1px;
color:#FFF;
cursor:pointer
}
</style>
<script type="text/javascript">
function tips_pop(){
var MsgPop=document.getElementById("winpop");
var popH=parseInt(MsgPop.style.height);//将对象的高度转化为数字
if(popH==0){
MsgPop.style.display="block";//显示隐藏的窗口
show=setInterval("changeH('up')",2);
}
else{
hide=setInterval("changeH('down')",2);
}
}
function changeH(str){
var MsgPop=document.getElementById("winpop");
var popH=parseInt(MsgPop.style.height);
if(str=="up"){
if(popH<=100){
MsgPop.style.height=(popH+4).toString()+"px";
}
else{
clearInterval(show);
}
}
if(str=="down"){
if(popH>=4){
MsgPop.style.height=(popH-4).toString()+"px";
}
else{
clearInterval(hide);
MsgPop.style.display="none"; //隐藏p
}
}
}
window.onload=function(){
var oclose=document.getElementById("close");
var bt=document.getElementById("bt");
document.getElementById('winpop').style.height='0px';
setTimeout("tips_pop()",3000);
oclose.onclick=function(){tips_pop()}
bt.onclick=function(){tips_pop()}
}
</script>
<body>
<p id="silu">
<button id="bt">3秒后会在右下角自动弹出窗口,如果没有弹出请点击这个按钮</button>
</p>
<p id="winpop">
<p class="title">您有新的短消息!<span class="close" id="close">X</span></p>
<p class="con">1条未读信息(</p>
</p>
</body>
</html>위의 코드는 우리에게 필요한 기능이 구현되었습니다. 구현 과정을 간략하게 소개합니다.
구현 원리:
원리는 매우 간단합니다. 간단한 단계별 소개는 다음과 같습니다.
1. 창을 웹페이지 오른쪽 하단에 위치시키세요.
구현 코드
#winpop {
width:200px;
height:0px;
position:absolute;
right:0;
bottom:0;
border:1px solid #666;
margin:0;
padding:1px;
overflow:hidden;
display:none;
}위 코드는 windpop 요소를 설정합니다. 절대 위치 지정의 경우 특히 오른쪽 및 아래쪽 속성 값을 0으로 설정하여 웹 페이지의 오른쪽 하단에 위치하도록 합니다. , 높이를 0px로 설정합니다. 이는 기본적으로 숨겨져 있음을 의미합니다.
2. 표시 및 숨기기 방법:
타이머 함수 setInterval()을 통해 지정된 시간마다 ChangeH() 함수를 호출합니다. 이 함수는 전달된 값에 따라 윈드팝의 높이를 지속적으로 설정할 수 있습니다. 창문이 부드럽게 나타나고 사라지는 효과. 원리는 위와 거의 동일하므로 여기서는 자세히 소개하지 않겠습니다.
요약:
이 문서에서는 구현 프로세스 및 원리에 대한 소개와 함께 예제를 사용하여 JavaScript를 사용하여 오른쪽 하단에 팝업 프롬프트 상자를 구현하는 방법을 친구들에게 더 잘 설명합니다. 코너. 나는 모두가 이것에 대해 더 많이 배울 수 있다고 믿습니다! 작업에 도움이 되길 바랍니다!
관련 추천:
js를 모방하여 MSN 기능의 오른쪽 하단에 있는 팝업 창을 닫는 코드를 가져옵니다
위 내용은 오른쪽 하단에 팝업 프롬프트 상자를 구현하는 JavaScript 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 win11 24H2 오른쪽 하단에 있는 평가판 워터마크를 제거하는 방법은 무엇입니까? win11 오른쪽 하단에 있는 평가판 제거 팁
Jun 01, 2024 pm 09:52 PM
win11 24H2 오른쪽 하단에 있는 평가판 워터마크를 제거하는 방법은 무엇입니까? win11 오른쪽 하단에 있는 평가판 제거 팁
Jun 01, 2024 pm 09:52 PM
win1124H2 오른쪽 하단에 있는 평가판 텍스트를 제거하는 방법은 무엇입니까? 시스템을 사용할 때 바탕 화면의 오른쪽 하단에 투명한 워터마크가 표시되는 경우가 있습니다. 그러면 이 투명한 워터마크를 어떻게 제거합니까? 사용자는 타사 소프트웨어를 직접 사용하여 작동할 수 있습니다. 이 사이트에서는 win1124H2 평가판의 워터마크를 제거하는 방법을 사용자에게 주의 깊게 소개합니다. win1124H2 평가판의 워터마크를 제거하려면 UniversalWatermarkDisabler 도구를 다운로드하세요. 실행 후 현재 시스템 버전과 워터마크 상태가 표시됩니다. "상태"에 "설치 준비 완료"가 표시되면 제거할 수 있습니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.






