WeChat 결제 프로세스를 위해 h5를 사용하는 구현 단계
이번에 구현한 사례는 사용자가 위챗에서 웹페이지를 열 때 위챗 결제를 호출하여 주문 기능을 완료할 수도 있다는 것입니다. 물론 WeChat 공식 웹사이트와 개발 문서에도 매우 자세한 소개가 있지만 오늘은 결제 인터페이스를 수동으로 개발하는 방법을 알려드리겠습니다.
WeChat h5 결제 과정을 설명하기 위해 질문 제출 과정을 예로 들어보세요
1. 질문 제출 domobiletutor 방법
(1) 수수료
(2) 결제 지침
(3) 수수료 및 결제 지침을 다음으로 전달하세요. getwopt
2. 결제 매개변수 getwopt 메소드 생성
(1) 현재 WeChat 공식 계정의 appid, 비밀번호 및 판매자 번호 비밀 키를 얻습니다
(2) 비즈니스 주문 번호 tid를 생성하여uniontid를 생성합니다. 동시에 수수료 및 결제 지침 매개변수를 추가하면 사용자는 wechat_build
에 전달합니다.(3) 위 정보를 wechat_build
에 전달합니다. 3. 선불 주문 신청 wechat_build 방법
(1) 신청을 위한 매개변수를 구성합니다. 선불 주문: IP 주소, 시작 및 종료 시간, 알림 URL, 거래 유형
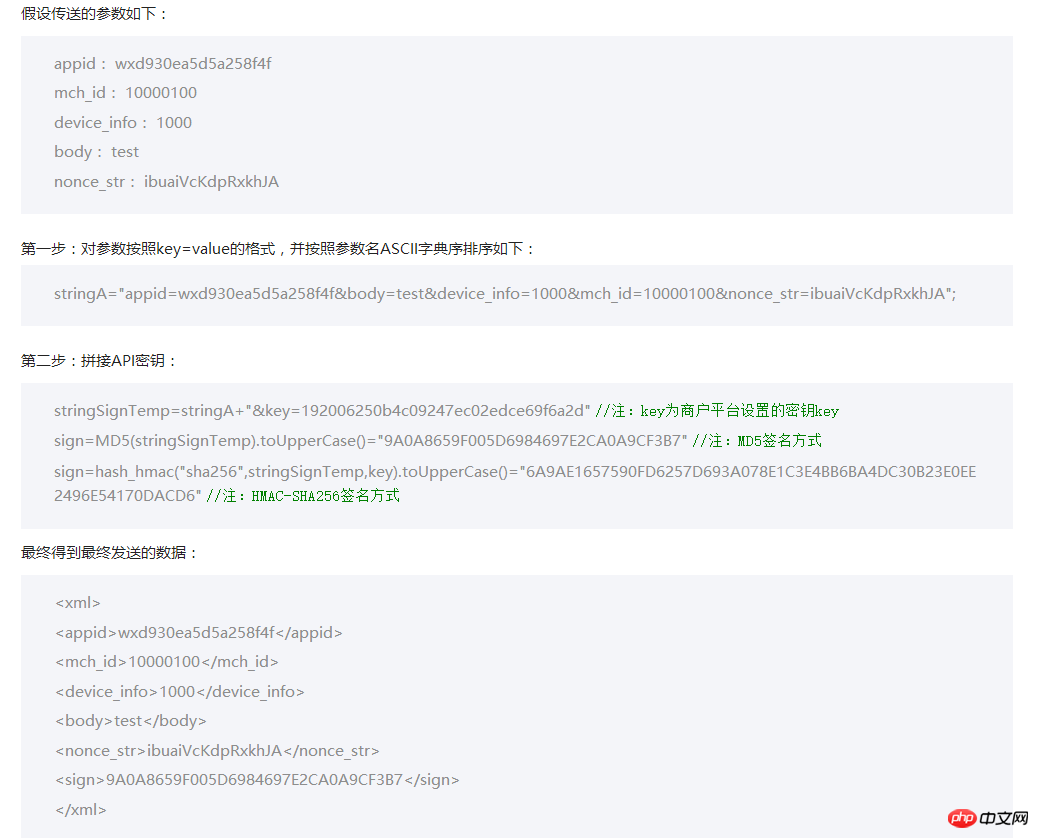
(2) 선불 주문 생성을 위한 "통합 주문" API의 요구 사항에 따라 서명을 생성합니다

(3) js WeChat 결제 서명
appid Timestamp 임의 문자 선불 주문 번호 서명 알고리즘, 정렬 후 마지막에 판매자 비밀 키를 추가합니다.
md5암호화
위 매개변수를 모두 대문자로 변환합니다. into wopt
object백엔드 사용 결제 매개변수 생성을 통해 h5 WeChat 결제 구현
이 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 더 흥미로운 정보를 보려면 다른 항목에 주의하세요. PHP 중국어 웹사이트에 관련 기사가 있습니다!
관련 읽기:
HTML5 태그 중첩 규칙에 대한 자세한 소개H5의 postMessage API에 대한 자세한 그래픽 설명 자세한 소개월병 먹기 게임 만들기를 위한 HTML5 튜토리얼위 내용은 WeChat 결제 프로세스를 위해 h5를 사용하는 구현 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






