오버플로 숨기기에 대한 자세한 소개
p 레이아웃에서는 일부 텍스트 콘텐츠가 제한을 초과하는 높이를 초과하고 일부 사진이 DIV를 초과하여 웹 페이지가 잘못 정렬되고 혼란스러워집니다. 콘텐츠가 컨테이너를 넘치고 컨테이너에서 제한한 너비와 높이를 초과하는 경우 어떻게 해야 하나요? 텍스트의 오버플로 부분을 숨기거나 이를 타원으로 바꿀 수 있습니다. 이 문서에서는 이러한 오버플로 문제를 해결하기 위해 줄바꿈, 타원 등을 사용하는 방법을 설명합니다. 1. 줄 바꿈을 사용하여 오버플로 문제 해결 1. word-wrap을 사용하여 텍스트 오버플로 문제 해결 방법 word-break:break-all 및 word-wrap:break-word는 긴 줄 바꿈 문제를 해결하는 데 자주 사용됩니다. 문자열. word-break:break-all은 IE6/7/chrome/safari에서 동일하며 꼬리 잘림으로 작동하는 반면 ff3.0/opera는 유효하지 않은 것으로 작동합니다. 너무 긴 단어는 새 줄에 표시되고 경계를 넘습니다. word-wrap:break-word;는 IE6/7/chrome/safari에서 동일합니다. 긴 단어를 새 줄로 나눈 다음 더 이상 표시할 수 없을 때 잘리는 것처럼 동작합니다. 그리고 ff3.0/opera도 유효하지 않은 것 같습니다. 2.
1. 오버플로 숨기기: CSS를 사용한 콘텐츠 오버플로 문제에 대한 가장 포괄적인 솔루션

소개: div 레이아웃에서 일부 텍스트 콘텐츠가 너무 많으면 오버플로를 초과합니다. 우리가 제한하는 높이로 인해 일부 사진은 DIV를 깨뜨리고 웹 페이지 정렬이 잘못될 수 있습니다. 콘텐츠가 컨테이너를 넘치고 컨테이너에서 제한한 너비와 높이를 초과하는 경우 어떻게 해야 하나요? 이 문서에서는 이러한 오버플로 문제를 해결하기 위해 줄바꿈, 타원 등을 사용하는 방법을 설명합니다.
2. Firefox/IE 브라우저 플래시는 투명하며 CSS는 강제로 래핑되지 않으며 오버플로는 숨겨집니다

소개: Firefox/IE 브라우저 플래시는 투명하며 CSS는 투명하지 않습니다. Wrap,overflow가 숨겨져 있습니다
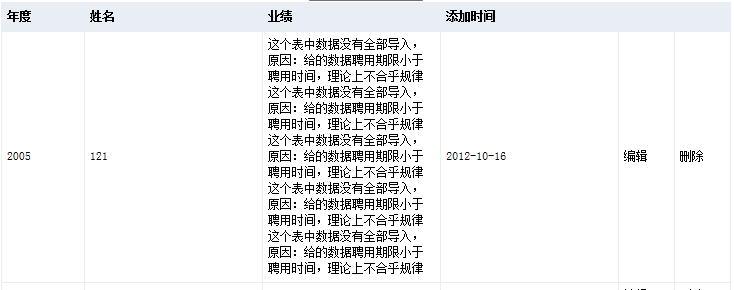
3. thinkphp에서 volist의 출력 내용 중 일부가 표시되나요? 위에 표시된 대로
소개: thinkphp에서 volist 출력 콘텐츠의 일부 표시? 아래와 같이 성능 내용의 일부를 표시하는 방법------해결 방법------이 문제는 CSS로 해결하고 높이를 설정한 다음 오버플로 숨기기 또는 PHP가 문자 길이를 가로채는 방식으로 해결할 수 있습니다. ------해결책--------------------
4. thinkphp의 volist 출력 내용 중 일부가 표시되나요? 아래와 같이

소개: thinkphp에서 volist 출력 콘텐츠의 부분 표시? 아래와 같이: 성능 콘텐츠의 일부를 표시하는 방법------해결 방법------이 문제는 CSS로 해결하고 높이를 설정한 다음 오버플로 숨기기 또는 PHP가 문자 길이를 가로채는 방식으로 해결할 수 있습니다.-- ----솔루션---------
7. 웹 페이지 제작 TD는 display_HTML/Xhtml_웹 페이지 제작을 오버플로하고 숨길 수도 있습니다
소개: 표를 되돌아보며: TD도 오버플로를 재생합니다:hidden.
【 추천 관련 질문 및 답변]:
방법 오버플로가 숨겨진 후 내부 요소의 높이를 얻으려면?
javascript - 여러 줄 오버플로 숨기기, 텍스트는 오버플로 직후에 표시됩니다... 더 읽기 링크가 이어지며 세부 정보 페이지로 이동합니다.
html - Javascript에서 슬라이딩 효과를 얻는 방법은 무엇입니까?
javascript - 오버플로 숨김 후 내부 요소의 높이를 얻는 방법은 무엇입니까?
위 내용은 오버플로 숨기기에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
Inline-Template 지시문을 사용하면 기존 WordPress 마크 업에 대한 진보적 인 향상으로 풍부한 VUE 구성 요소를 구축 할 수 있습니다.
 PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP 템플릿은 종종 서브 파 코드를 용이하게하는 데 나쁜 랩을 얻지 만, 그렇지 않아야합니다. PHP 프로젝트가 기본을 시행 할 수있는 방법을 살펴 보겠습니다.
 접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
우리는 항상 웹에 더 액세스 할 수 있도록하고 있습니다. 색상 대비는 수학 일 뿐이므로 Sass는 디자이너가 놓친 에지 케이스를 다룰 수 있습니다.







