3단계 캐스케이딩 메뉴의 iframe 생성에 대한 자세한 설명
원산
원래는 새로운 동료들에게 과제를 맡겼으나, 새로운 동료들이 시작하는 속도가 느리고 기능을 온라인에 올리려는 열의 때문에 어쩔 수 없이 하게 됐다. 그들 자신.
작업: 1레벨 열만 포함된 원래 메뉴를 3레벨 계단식 지원 메뉴로 조정
구현: 마우스 오버 시 1단계 메뉴에서는 특정 2단계 메뉴 위에 마우스를 올리면 3단계 드롭다운 메뉴가 나타납니다. 레거시 코드는 다음과 같습니다.
<p id="main">
<iframe src='navbar.do' width=800 height=40></iframe>
<iframe src='main_content.do'></iframe>
</p>발생한 문제:
원래 함수는 iframe을 사용하여 탐색바 및 콘텐츠를 로드합니다. 구현에는 아무런 문제가 없지만(iframe을 자주 사용하는 것은 실제로 최선의 방법은 아닙니다) 새로 추가된 두 번째 및 세 번째 수준 열은 탐색 모음에 고정 높이, 드롭다운 메뉴 추가 및 고정 높이로 인해 드롭다운 메뉴의 콘텐츠가 포함된 iframe에 의해 차단됩니다.

렌더링: 빨간색 선은 위쪽과 아래쪽 iframe을 구분하는 선입니다.
가장 먼저 떠오르는 직관적인 해결책은 이동하는 것입니다. 메인 페이지
<p id="main">
<p id="nav-bar"></p>
<iframe src='main_content.do'></iframe>
</p>에 있는 iframe Creampie의 탐색 모음 콘텐츠 문제는 해결되었으며 감정도 있습니다. 즉,
우리는 그렇지 않습니다. 코더가 부족하지 않아 디자이너, 겪어보지 않은 사람 내가 생각하는 디자인은 다 사기다
다시 생각해 보세요
이 문제로 돌아가서 작성자는 페이지의 기본 콘텐츠와 탐색 모음을 각각 로드하기 위해 두 가지 요청을 사용합니다. 일반적으로 홈페이지 콘텐츠 영역의 비즈니스 로직이 결정되므로 콘텐츠 영역을 로드할 필요가 없습니다. iframe을 사용하여 구현한 합리적인 페이지 레이아웃은 다음과 같아야 합니다
<p id="main">
<p id="nav-bar"></p>
<p id="content"></p>
</p>보충
테스터가 서둘러 와서 걱정스러운 표정으로 다시 문제가 발생하는데, 드롭다운 메뉴의 콘텐츠 차단 부분에 동영상이 표시되는 현상은 다음과 같습니다.

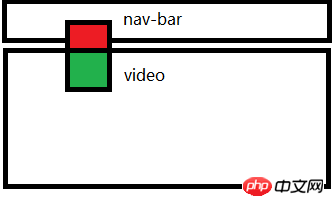
렌더링
동영상이 로딩된 후 드롭다운 메뉴의 녹색 부분이 영상에 가려져 표시가 불완전하게 됩니다.
실제 사업에 대해 설명해주세요 시나리오: 동영상이 구매한 타사 서비스인 경우 페이지에 타사 스크립트를 동적으로 로드하여 embed 태그가 동적으로 생성된 다음 동영상이 재생됩니다.
이유는
동적으로 생성된 삽입 요소에 z-index 속성 을 설정할 수 있나요? 매우 실망했지만 작동하지 않았습니다.
이유는 무엇인가요?
나중에 플래시 렌더링 모드의 wmode 매개변수를 발견했습니다. 기본적으로 wmode=window는 주로 효율성 고려 사항을 기반으로 합니다. 이로 인해 플래시는 기본 디스플레이 모드에서 항상 겹치는 모든 HTML을 포함하게 됩니다. 플래시가 브라우저 HTML 렌더링 표면 위에 있지 않고 다른 요소와 동일한 페이지에 있는 경우 이러한 종류의 문제를 해결하십시오. 구체적인 정보는 여기에서 확인할 수 있습니다.
다음 단계는 스크립트에 의해 동적으로 생성된 삽입 요소를 찾고 wmode 매개변수를 Opaque로 설정하는 것입니다.
var timer = setInterval(function(){
var elem = document.getElementsByTagName("embed")[0];
if( elem ){
elem.setAttribute("wmode","opaque");
clearInterval(timer);
}
}, 100 );OK !
테스트 결과 문제가 여전히 동일한 것으로 나타났습니다. 왜 작동하지 않나요?
wmode는 플래시의 렌더링 모드를 설정하는 데 사용됩니다. 코드의 포함 요소가 동적으로 생성되므로 포함 요소를 찾아 렌더링 모드를 설정하면 플래시가 다시 렌더링됩니다. 아니요 작동한다면 어떻게 해야 하나요?
제조업체에 문의하여 문제를 해결하고 스크립트에 삽입 요소 생성 시 기본적으로 렌더링 모드를 불투명으로 지정하도록 요청하세요. 적시성은 상대적으로 느려야 하며 여부는 알 수 없습니다. 제조업체는 우리의 제안을 채택할 것입니다.
embed 요소는 동적으로 생성되므로 우리가 직접 동일한 작업을 수행할 수 있습니까? embed 요소를 찾은 후 삽입 요소를 수정하고 플래시 제조업체에서 생성한 요소를 삭제합니다. 요소에 수정된 Embed 요소를 삽입합니다.
[관련 추천]
3. php.cn Dugu Jiujian (2) - CSS 동영상 튜토리얼
위 내용은 3단계 캐스케이딩 메뉴의 iframe 생성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7926
7926
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1249
1249
 29
29
 HTML에서 IFrame을 어떻게 자르나요?
Aug 29, 2023 pm 04:33 PM
HTML에서 IFrame을 어떻게 자르나요?
Aug 29, 2023 pm 04:33 PM
인라인 프레임은 HTML에서 iframe이라고 합니다. 레이블은 브라우저가 스크롤 막대와 테두리를 사용하여 다양한 문서를 표시할 수 있는 콘텐츠 내 직사각형 영역을 지정합니다. 현재 HTML 문서 내에 다른 문서를 포함하려면 인라인 프레임을 사용하십시오. 요소에 대한 참조는 HTMLiframe 이름 속성을 사용하여 지정할 수 있습니다. JavaScript에서는 name 속성을 사용하여 요소에 대한 참조도 이루어집니다. iframe은 기본적으로 현재 표시된 웹페이지 내에 웹페이지를 표시하는 데 사용됩니다. iframe을 포함하는 문서의 URL은 "src" 속성을 사용하여 지정됩니다. 구문 다음은 HTML <iframesrc="URL"title="d의 구문입니다.
 iframe이 느리게 로드되는 이유는 무엇입니까?
Aug 24, 2023 pm 05:51 PM
iframe이 느리게 로드되는 이유는 무엇입니까?
Aug 24, 2023 pm 05:51 PM
iframe 로딩이 느린 이유에는 주로 네트워크 지연, 긴 리소스 로딩 시간, 로딩 순서, 캐싱 메커니즘 및 보안 정책이 포함됩니다. 자세한 소개: 1. 네트워크 지연. 브라우저가 iframe이 포함된 웹 페이지를 로드할 때 iframe의 콘텐츠를 얻기 위해 서버에 요청을 보내야 합니다. 네트워크 지연이 길면 콘텐츠를 얻는 데 시간이 걸립니다. 2. 리소스 로딩 시간이 길거나, 리소스 크기가 크거나, 서버 응답 시간이 길면 로딩 속도가 더욱 느려집니다. 등.
 iframe의 데이터 ID는 무엇을 의미합니까?
Aug 28, 2023 pm 02:25 PM
iframe의 데이터 ID는 무엇을 의미합니까?
Aug 28, 2023 pm 02:25 PM
iframe의 data-id는 특정 요소의 식별자를 저장하기 위해 HTML 태그에 사용되는 맞춤 속성을 나타냅니다. data-id 속성을 사용하면 iframe 요소에 고유 식별자를 추가하여 JavaScript에서 조작하고 액세스할 수 있습니다. data-id 속성의 이름 지정은 특정 요구 사항에 따라 사용자 정의할 수 있지만 일반적으로 고유성과 가독성을 보장하기 위해 일부 명명 규칙을 따릅니다. data-id 속성은 특정 iframe을 식별하고 조작하는 데에도 사용할 수 있습니다.
 iframe을 대체할 수 있는 기술
Aug 24, 2023 pm 01:53 PM
iframe을 대체할 수 있는 기술
Aug 24, 2023 pm 01:53 PM
iframe을 대체할 수 있는 기술에는 Ajax, JavaScript 라이브러리 또는 프레임워크, 웹 구성 요소 기술, 프런트 엔드 라우팅 및 서버 측 렌더링이 포함됩니다. 자세한 소개: 1. Ajax는 동적 웹 페이지를 만드는 데 사용되는 기술입니다. 전체 페이지를 새로 고치지 않고도 백그라운드에서 서버와 데이터를 교환하여 페이지의 비동기 업데이트를 달성할 수 있습니다. Ajax를 사용하면 콘텐츠를 보다 유연하게 로드하고 표시할 수 있으며, 다른 페이지를 삽입하기 위해 iframe을 사용할 필요가 없습니다. 또는 React 등과 같은 프레임워크.
 iframe의 로딩 이벤트는 무엇입니까?
Aug 28, 2023 pm 01:55 PM
iframe의 로딩 이벤트는 무엇입니까?
Aug 28, 2023 pm 01:55 PM
iframe의 로딩 이벤트에는 onload 이벤트, onreadystatechange 이벤트, onbeforeunload 이벤트, onerror 이벤트, onabort 이벤트 등이 포함됩니다. 자세한 설명: 1. onload 이벤트는 iframe을 로드한 후 실행될 JavaScript 코드를 지정합니다. 2. onreadystatechange 이벤트는 iframe 상태가 변경될 때 실행될 JavaScript 코드를 지정합니다.
 iframe의 위험은 무엇입니까?
Sep 08, 2023 pm 03:14 PM
iframe의 위험은 무엇입니까?
Sep 08, 2023 pm 03:14 PM
iframe의 위험은 주로 다음과 같습니다. 1. 악성 웹 페이지는 iframe을 통해 다른 웹 페이지를 로드하고 일부 공격을 수행할 수 있습니다. 2. 동일 출처 정책의 돌파구인 iframe에서 웹 페이지를 로드합니다. 악의적인 공격을 받을 수 있는 도메인 간 통신 전략이 위반될 수 있습니다. 3. 코드 실행 문제, iframe에 로드된 웹 페이지가 JS 코드를 실행할 수 있어 일부 보안 문제가 발생할 수 있습니다. iframe 등을 통해 로드된 콘텐츠를 올바르게 구문 분석하고 색인을 생성할 수 없습니다.
 Python에서 iframe은 무엇을 의미합니까?
Aug 25, 2023 pm 03:24 PM
Python에서 iframe은 무엇을 의미합니까?
Aug 25, 2023 pm 03:24 PM
Python의 iframe은 웹 페이지에 다른 웹 페이지나 문서를 삽입하는 데 사용되는 HTML 태그입니다. Python에서는 다양한 라이브러리와 프레임워크를 사용하여 iframe을 처리하고 조작할 수 있으며, 그 중 가장 일반적으로 사용되는 것은 웹 페이지에서 iframe의 콘텐츠를 쉽게 추출하고 조작하고 처리할 수 있는 BeautifulSoup 라이브러리입니다. iframe을 처리하고 조작하는 방법을 아는 것은 웹 개발과 데이터 스크래핑 모두에 매우 유용합니다.
 iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe의 스크롤을 모니터링하려면 특정 코드 예제가 필요합니다. iframe 태그를 사용하여 웹 페이지에 다른 웹 페이지를 삽입할 때 때때로 iframe의 콘텐츠에 대해 몇 가지 특정 작업을 수행해야 합니다. 일반적인 요구 사항 중 하나는 스크롤이 발생할 때 해당 코드가 실행될 수 있도록 iframe의 스크롤 이벤트를 수신하는 것입니다. 다음에서는 JavaScript를 사용하여 iframe의 스크롤을 모니터링하는 방법을 소개하고 참조용 특정 코드 예제를 제공합니다. iframe 요소를 얻으세요. 먼저, 우리가 필요로 하는 것은




