WeChat Mini 프로그램 개발 시작부터 시작까지
기업가에게 가장 큰 두려움은 출발선에서 지는 것입니다. WeChat 미니 프로그램의 세계는 기업가들로 붐비게 되어 있습니다. 실제로 소규모 프로그램을 개발하는 데 드는 비용은 독립 앱을 개발하는 것보다 훨씬 낮습니다. 대기업의 경우 소규모 프로그램이 금상첨화와 비슷하지만 예산이 많지 않은 소규모 회사의 경우 소규모 프로그램이 시기적절한 도움이 될 수 있습니다.
1장: 준비
입니다. 준비하는 것이 중요합니다. WeChat 애플리케이션 계정을 개발하려면 사전에 WeChat 공식 웹사이트에서 개발자 도구를 다운로드해야 합니다.
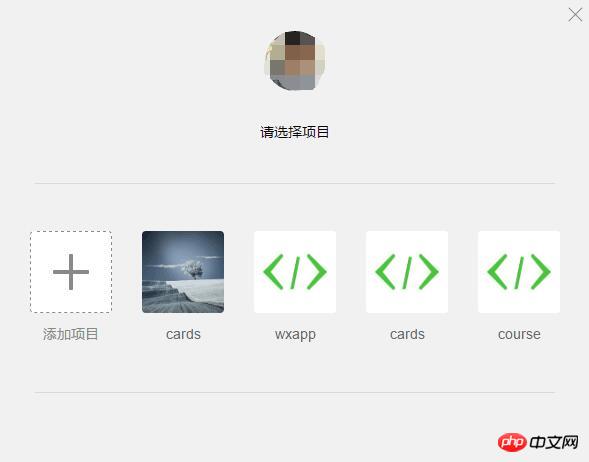
1. 최신 WeChat 개발자 도구를 다운로드하면 다음 인터페이스가 표시됩니다.
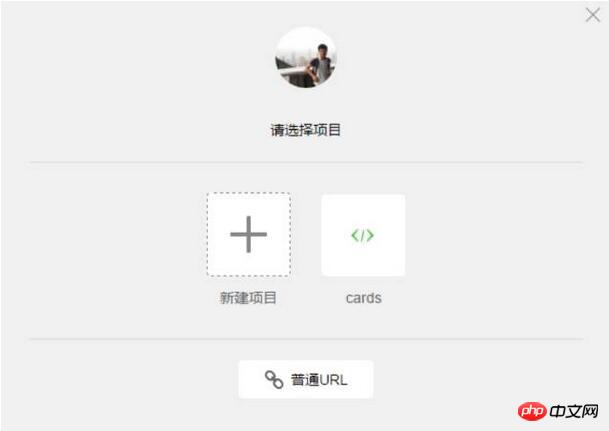
 2. '새 웹+' 프로젝트를 클릭하면 다음 화면이 나타납니다.
2. '새 웹+' 프로젝트를 클릭하면 다음 화면이 나타납니다.
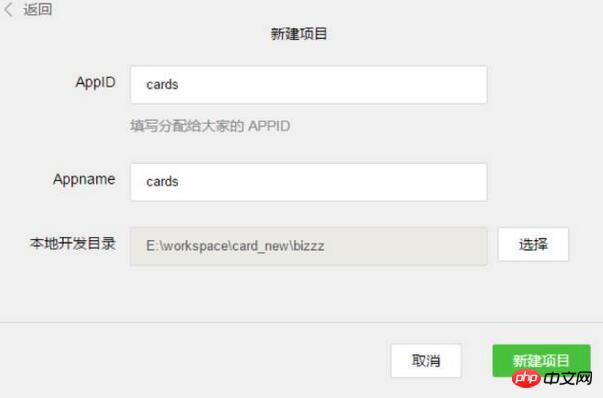
 3. 이 페이지의 다양한 내용을 주목해주세요 -
3. 이 페이지의 다양한 내용을 주목해주세요 -
(1) AppID : 공식 설명에 따라 입력하세요.
(2)Appname: 프로젝트의 가장 바깥쪽 폴더 이름을 "ABC"로 지정하면 이후의 모든 프로젝트 내용이 "/ABC/… " 디렉터리에 저장됩니다. .
(3) 로컬 개발 디렉터리: 프로젝트가 로컬에 저장되는 디렉터리입니다.
참고: 다시 한 번 말하지만, 이 프로젝트를 팀원과 함께 개발하는 경우 공동 개발의 통일성을 보장하기 위해 동일한 디렉터리 이름과 로컬 디렉터리를 사용하는 것이 좋습니다. 이전에 프로젝트가 있었다면 가져오기 과정은 위와 유사하므로 다시 설명하지 않겠습니다.
4. 모든 준비가 완료되면 '새 프로젝트' 버튼을 클릭하고 팝업창에서 '확인'을 클릭하세요.
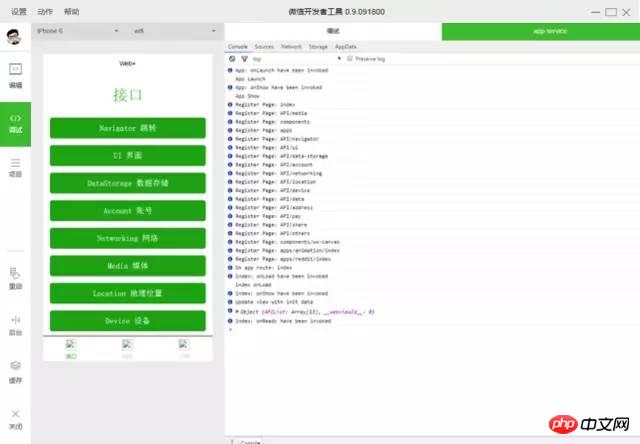
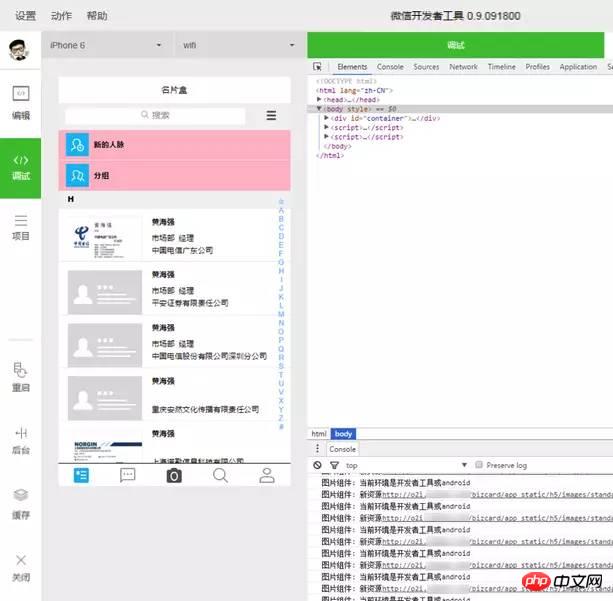
 5. 위 그림과 같이 현재 WeChat 개발자 도구가 자동으로 빌드되었습니다. a 초기 데모 프로젝트에는 WeChat 애플리케이션 프로젝트에 필요한 기본 콘텐츠와 프레임워크 구조가 포함되어 있습니다. 프로젝트 이름(그림의 "카드")을 클릭하여 프로젝트에 들어가면, 전체 프로젝트의 기본 구조를 볼 수 있습니다:
5. 위 그림과 같이 현재 WeChat 개발자 도구가 자동으로 빌드되었습니다. a 초기 데모 프로젝트에는 WeChat 애플리케이션 프로젝트에 필요한 기본 콘텐츠와 프레임워크 구조가 포함되어 있습니다. 프로젝트 이름(그림의 "카드")을 클릭하여 프로젝트에 들어가면, 전체 프로젝트의 기본 구조를 볼 수 있습니다:

2장: 프로젝트 구조
WeChat은 현재 매우 큰 사용자 기반을 보유하고 있습니다. WeChat이 공식 계정을 출시한 후 모든 사람이 그 인기를 확인할 수 있었으며, 이는 공식 계정 비즈니스의 요구가 점점 더 복잡해짐에 따라 h5의 급속한 발전을 촉진하기도 합니다. , 신청 계정은 이제 도착도 딱 맞습니다. 문서를 한두 번 읽은 후 우리 팀은 개발자에게 제공하는 방식도 DOM 운영에서 데이터 운영까지 포괄적인 변화를 겪고 있음을 발견했습니다. 공개 계정에서는 WeChat에서 제공하는 브리지 도구를 기반으로 많은 h5를 구현하기가 어렵습니다. 구현된 기능은 하이브리드 개발과 다소 유사합니다. 하이브리드 개발과의 차이점은 WeChat의 개방형 인터페이스가 더 엄격하고 구조가 제공하는 구성 요소를 채택해야 한다는 것입니다. 여기서는 외부 프레임워크와 플러그인을 사용할 수 없으므로 개발자는 다음을 수행할 수 있습니다. 운영 DOM과 완전히 분리되었으며 개발 사고 방식이 크게 바뀌었습니다.
일꾼이 일을 잘하려면 먼저 도구를 갈고 닦아야 합니다. 핵심 기능을 이해하고 먼저 전체 작동 프로세스를 이해하는 것이 매우 중요합니다.
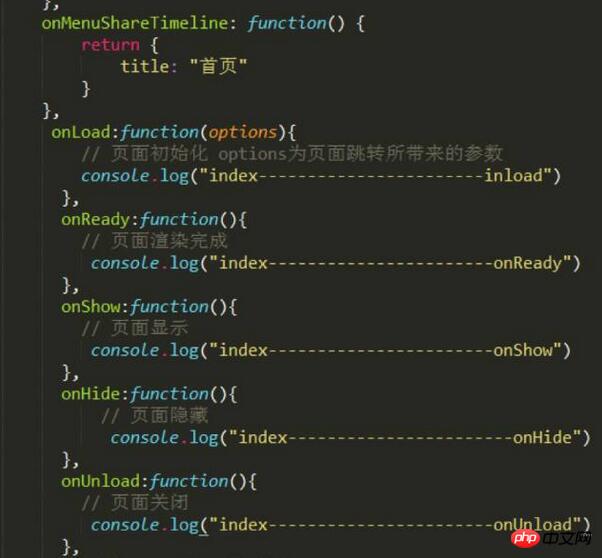
라이프 사이클:
index.js:

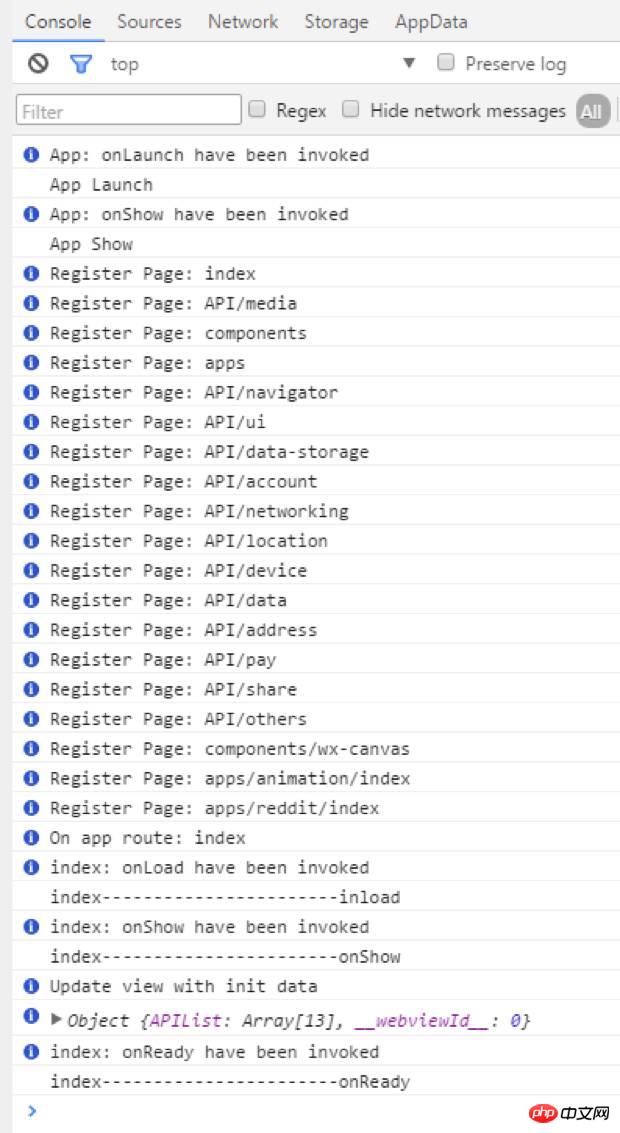
개발자 도구 콘솔에서 확인할 수 있습니다:

홈페이지 콘솔을 보면 App Launch –>App Show –>onload –>onShow –>onReady 순서를 확인할 수 있습니다.
첫 번째는 전체 앱의 시작 및 표시입니다. 앱의 시작은 app.js에서 구성할 수 있으며, 그 다음에는 각 페이지의 로딩 및 표시로 이동합니다. 등.
상상하시겠지만 여기서는 상자 적재 등 많은 일을 처리할 수 있습니다.
라우팅:
라우팅은 항상 프로젝트 개발의 핵심이었습니다. 실제로 WeChat에서는 여기에서 라우팅을 거의 소개하지 않습니다. WeChat은 라우팅 측면이 잘 캡슐화되어 있으며 세 가지 점프 방법도 제공됩니다.
wx.navigateTo(OBJECT): 현재 페이지를 유지하고 애플리케이션의 페이지로 이동한 후 wx.navigateBack을 사용하여 원래 페이지로 돌아갑니다.
wx.redirectTo(OBJECT): 현재 페이지를 닫고 애플리케이션 내 페이지로 이동합니다.
wx.navigateBack(): 현재 페이지를 닫고 이전 페이지로 돌아갑니다.
라우팅 측면에서 보면 이 세 가지만으로 충분합니다. WeChat은 라우팅 구성이 전혀 필요하지 않습니다. 많은 프레임워크에는 라우팅 구성이 매우 번거로운 경우가 많습니다.
컴포넌트:
이번 WeChat은 컴포넌트 제공 측면에서도 매우 포괄적이어서 기본적으로 프로젝트 요구 사항을 충족하므로 개발 속도가 빠릅니다. 매우 빠릅니다. 미리 여러 번 주의 깊게 찾아볼 수 있으며 개발 효율성이 매우 좋습니다.
기타:
모든 외부 프레임워크와 플러그인은 기본적으로 사용할 수 없으며 기본 js 플러그인도 사용하기 어렵습니다. 기존 js 플러그인은 기본적으로 운영 DOM 형태로 존재하는데, 이번에 위챗 애플리케이션 계정 구조상 어떠한 DOM 운영도 허용하지 않고, 우리가 익숙하게 사용해오던 동적으로 설정된 rem.js도 지원하지 않습니다.
이번 WeChat에서는 채팅에 바로 사용할 수 있는 WebSocket도 제공하므로 개발 여지가 많습니다.
공용 계정에 비해 애플리케이션 계정 개발은 구성 요소 기반, 구조화 및 다양화되어 있음을 확인했습니다. 신세계는 항상 놀라움으로 가득 차 있으며, 더 많은 부활절 달걀이 모두가 발견하기를 기다리고 있습니다.
이제 간단한 코드 작업을 시작하겠습니다!
1. 프로젝트 폴더를 찾아 편집기로 가져옵니다. 여기서는 Sublime Text 편집기를 사용했습니다. 개발 습관에 따라 선호하는 편집기를 선택할 수 있습니다.

2. 다음으로, 프로젝트 내용에 맞게 프로젝트 구조를 조정해야 합니다. 예제 프로젝트에서 "card_course" 디렉토리에는 주로 "tabBar" 페이지와 애플리케이션의 일부 구성 파일이 포함되어 있습니다.
3. 예제 프로젝트의 "tabBar"는 5개의 메뉴 버튼입니다:

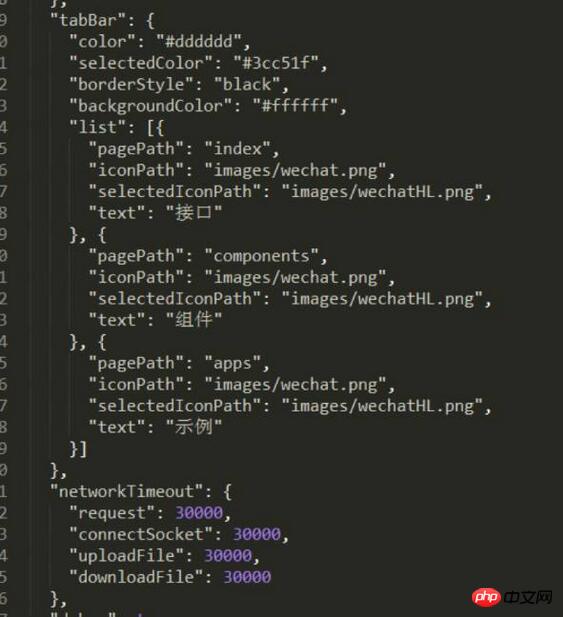
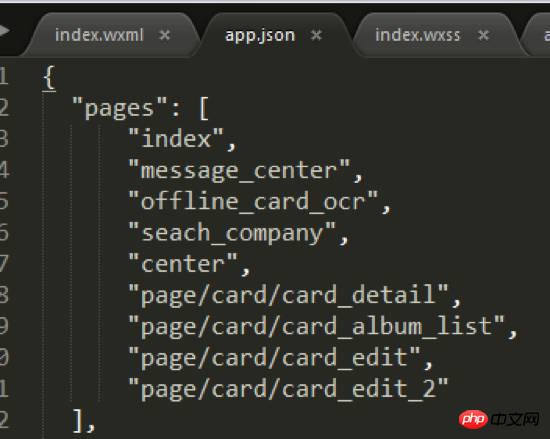
4. 이 5가지 메뉴를 구성하려면 "app.json" 파일을 찾으세요. 코드 줄에서 ""tabBar""를 찾으세요:

실제 프로젝트에 따라 변경할 수 있습니다. 여기서 :
"Color"는 하단 글꼴 색상이고, "selectedColor"는 페이지 전환을 위한 강조 색상이고, "borderStyle"은 전환 위의 선 색상입니다. 메뉴에서 "BackgroundColor"는 하단 메뉴 표시줄 배경색입니다. 텍스트 설명은 상대적으로 추상적입니다. 하나하나 디버깅하여 그 효과를 확인하여 깊은 인상을 받는 것이 좋습니다.
"목록" 아래의 코드 순서는 순서대로 이루어져야 하며 임의로 변경할 수 없습니다.
"pagePath"" 다음의 파일 이름에는 ".wxml" 접미사가 숨겨져 있습니다. 이는 WeChat 개발 코드의 인도적인 측면입니다. 이는 비용을 절약하는 데 도움이 됩니다. 코드를 작성할 때 파일 접미사를 자주 선언할 필요가 없습니다.
""iconPath""는 표시되지 않은 페이지의 아이콘 경로입니다. 이 두 경로는 바로 네트워크 아이콘이 될 수 있습니다.
""selectedIconPath""는 현재 표시된 페이지에서 강조 표시된 아이콘의 경로입니다. 제거 후 아이콘은 ""iconPath""로 표시됩니다. 기본.
""텍스트""는 제거할 수도 있습니다. 제거한 후에는 아이콘이 표시됩니다. 가득차 있는.
참고: WeChat의 하단 메뉴는 최대 5개의 열(5개 아이콘)을 지원하므로 WeChat 애플리케이션의 UI 및 기본 구조를 디자인할 때 메뉴 표시줄의 레이아웃을 고려해야 합니다. 미리.
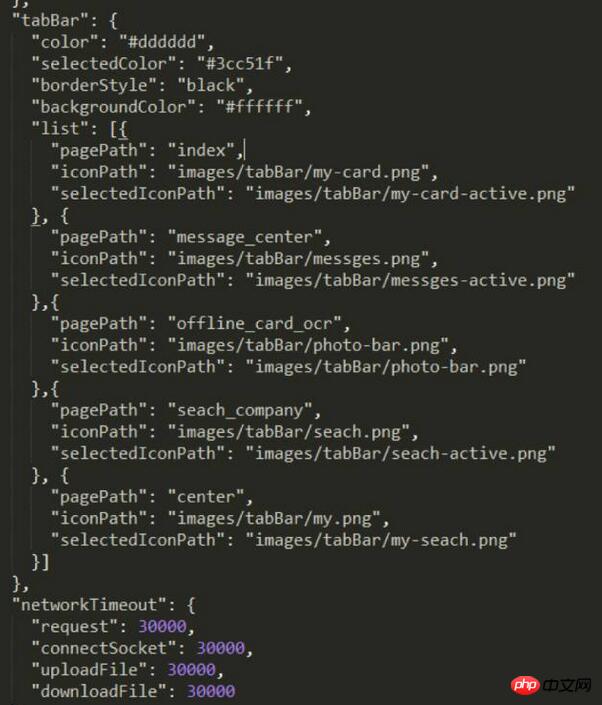
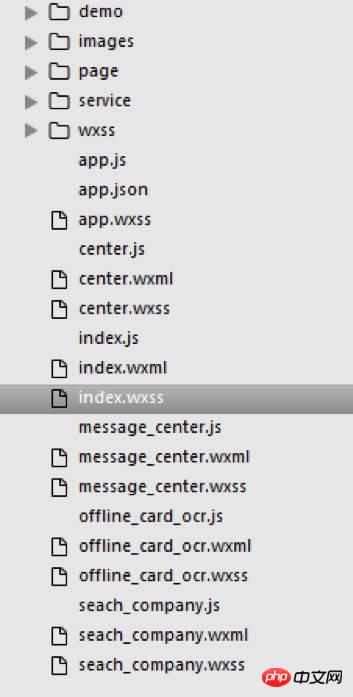
5. 위의 코드 규칙에 따라 참고용으로 샘플 프로젝트의 기본 구조를 준비했습니다.


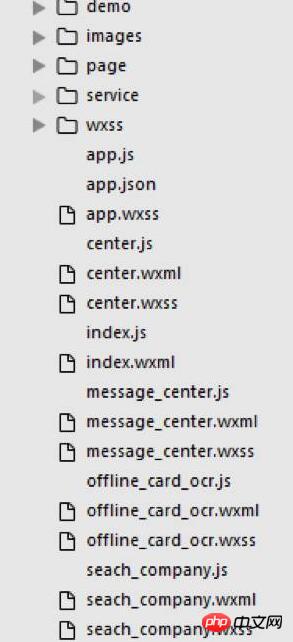
6. "Json" 파일이 구성되면 "card_course"의 기본 구조는 위 그림과 같습니다. 불필요한 하위 집합은 일시적으로 삭제할 수 있지만 누락된 하위 집합은 적극적으로 생성해야 합니다. 하위 집합을 삭제할 때 "app.json"의 해당 콘텐츠도 삭제되었는지 확인하세요.
참고: 저는 개인적으로 새로운 "wxml" 파일을 생성할 때 해당 "js" 및 "wxss" 파일도 함께 생성하는 것을 권장합니다. 왜냐하면 WeChat 애플리케이션의 구성 특성이 계정은 "wxml" 파일을 파싱할 때 동일한 파일 이름을 가진 "js" 및 "wxss" 파일이 동시에 동일한 디렉터리에 있으므로 "js" 파일은 "app"에서 미리 구성되어야 합니다. .json"을 시간에 맞게 지정하세요.
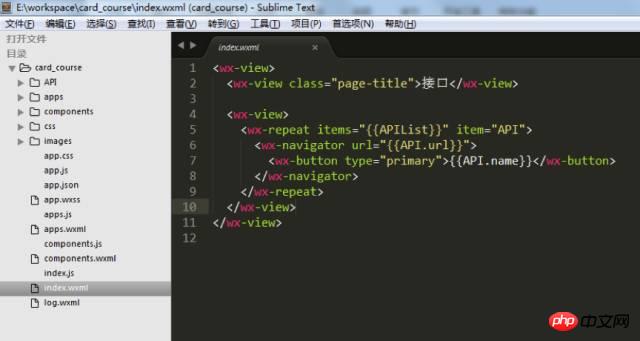
"wxml"을 작성할 때 WeChat 애플리케이션 계정에서 제공하는 인터페이스에 따라 코딩하면 됩니다. 대부분 이전의 "p"이지만 지금은 "view"를 사용합니다. 다른 하위 집합을 사용해야 하는 경우 WeChat에서 제공하는 인터페이스에 따라 선택할 수 있습니다.
스타일을 설정하려면 "class" 이름을 사용하세요. 여기서 "id" 이름은 기본적으로 쓸모가 없습니다. "dom"이 아닌 주로 데이터를 운영합니다.

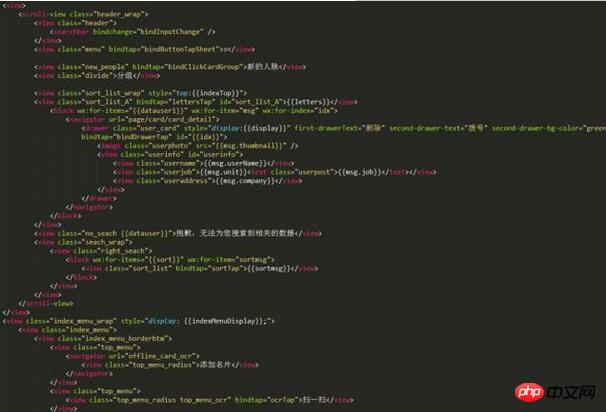
7. 위는 샘플 프로젝트 홈페이지의 "wxml" 인코딩입니다. 그림에서 볼 수 있듯이 페이지를 구현하기 위한 코드의 양은 매우 적습니다.
8. "Wxss" 파일은 이 파일에 직접 스타일을 작성할 수도 있습니다.

9. 코드를 수정하고 새로고침하면 배경이 없는 "view" 레이블이 바로 분홍색으로 변하는 것을 볼 수 있습니다.
참고: "wxml" 및 "wxss" 아래의 내용을 수정한 후 F5로 직접 새로고침하면 "js"를 수정하는 경우 효과를 확인할 수 있습니다. 효과를 보려면 다시 시작 버튼을 누르세요.
10. 또한, public 스타일은 "app.wxss"에서 직접 참조할 수 있습니다.

11. "Js" 파일은 ""페이지""에 있어야 합니다. app.json' 파일이 미리 구성되어 있습니다. 프로젝트 구조를 명확히 하기 위해 예제 프로젝트의 "index" 홈페이지와 동일한 레벨 디렉토리에 다음과 같이 4개의 다른 페이지 파일을 생성했습니다.

위 단계를 거쳐 케이스에 들어있는 하단 메뉴 5개가 모두 구성되었습니다.
위 내용은 WeChat Mini 프로그램 개발 시작부터 시작까지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu APP는 현재 매우 인기 있는 브랜드 쇼핑 소프트웨어이지만 대부분의 사용자는 Dewu APP의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기는 Dewuduo를 사용자에게 제공합니다. 관심 있는 사용자는 와서 살펴볼 수 있습니다! Dewu 이용방법 튜토리얼 [2024-03-20] Dewu 할부구매 이용방법 [2024-03-20] Dewu 쿠폰 받는 방법 [2024-03-20] Dewu 매뉴얼 고객센터 찾는 방법 [2024-03- 20] 듀우 픽업 코드 확인 방법 [2024-03-20] 듀우 구매처 찾기 [2024-03-20] 듀우 VIP 개설 방법 [2024-03-20] 듀우 반품, 교환 신청 방법
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
PhotoshopCS는 Photoshop Creative Suite의 약자로 Adobe에서 제작한 소프트웨어입니다. 그래픽 디자인 및 이미지 처리에 널리 사용됩니다. PS를 처음 배우는 사용자로서 오늘은 photoshopcs5가 무엇인지, photoshopcs5를 사용하는 방법에 대해 설명하겠습니다. . 1. Photoshop CS5는 어떤 소프트웨어입니까? Adobe Photoshop CS5 Extended는 영화, 비디오 및 멀티미디어 분야의 전문가, 3D 및 애니메이션을 사용하는 그래픽 및 웹 디자이너, 엔지니어링 및 과학 분야의 전문가에게 이상적입니다. 3D 이미지를 렌더링하고 이를 2D 합성 이미지로 병합합니다. 쉽게 비디오 편집
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.






