HTML5 실습 - CSS3의 여러 속성 text-shadow, box-shadow 및 border-radius에 대한 자세한 소개
오늘 우리 콘텐츠는 CSS3의 text-shadow, box-shadow 및 border-radius 속성을 소개합니다. 이 속성은 페이지 레이아웃을 향상시킬 수 있으며 배울 가치가 있습니다.
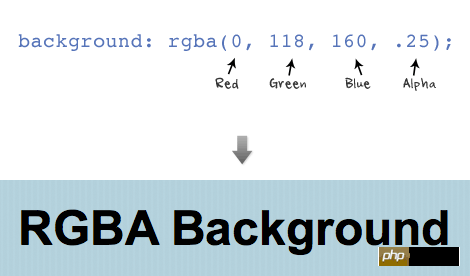
RGBA
처음 세 값은 각각 RBG 값을 코딩하고 마지막 값은 투명도를 나타냅니다(0은 투명, 1은 불투명).

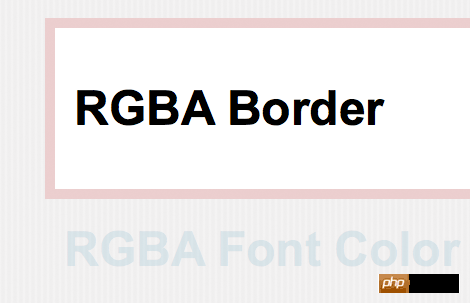
RGBA는 글꼴 색상, 테두리 색상, 배경색, 그림자 색상 등과 같은 모든 색상 관련 속성에 사용할 수 있습니다.

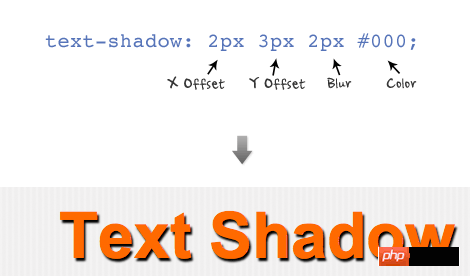
텍스트 그림자
텍스트 그림자의 구조는 x-오프셋, y-오프셋, 흐림, 흐림의 순서입니다. 색상 .

x-offset에 음수 값을 설정하면 그림자 위치가 왼쪽으로 변경되고, y-offset에 음수 값을 설정하면 그림자 위치가 머리로 변경됩니다. RBGA를 사용하여 그림자의 색상을 설정할 수도 있습니다.

쉼표로 구분된 텍스트 그림자 그룹을 설정할 수 있습니다. 아래 예에서는 두 개의 텍스트 그림자(상단 1px 및 하단 1px)를 사용하여 이름에 대한 뉴스 텍스트 효과를 설정합니다.
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

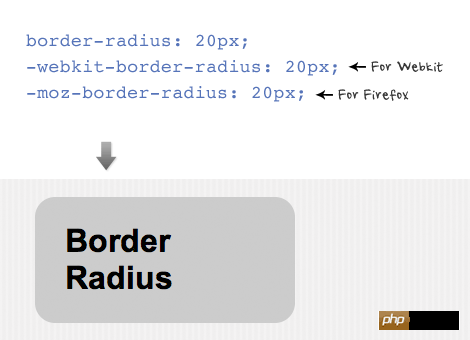
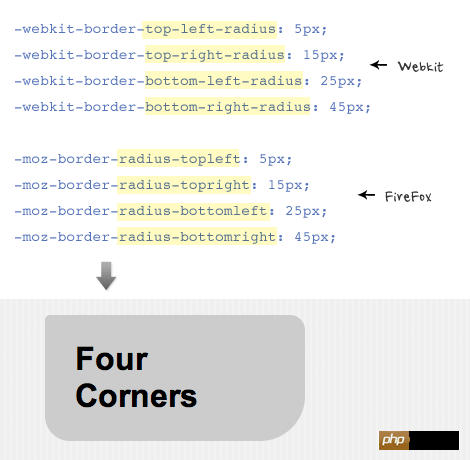
테두리 반경
속성에 테두리 반경을 할당하는 편리한 작성 방법은 padding 및 margin(예: ). 일부 브라우저에서는 효과를 올바르게 렌더링하려면 속성 앞에 접두사를 추가해야 합니다. 예를 들어 웹킷 브라우저에서는 "border-radius: 20px" 접두사를 추가해야 하고, Firefox 브라우저에서는 "-webkit-' 접두사. -moz-


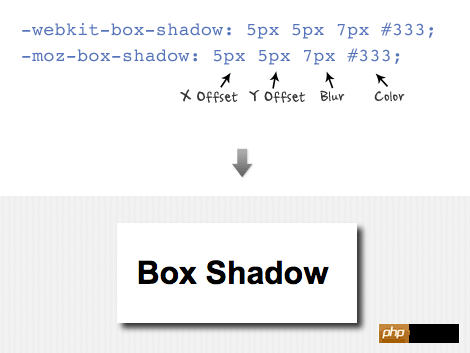
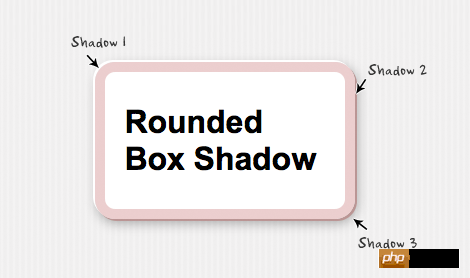
박스 섀도우
박스 섀도우의 구조는 속성과 동일합니다. , x-오프셋, y-오프셋, 흐림, 색상 순서입니다. text-shadow

아아앙

위 내용은 HTML5 실습 - CSS3의 여러 속성 text-shadow, box-shadow 및 border-radius에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






