.NET Framework-Xml.Serialization 마인드맵 공유
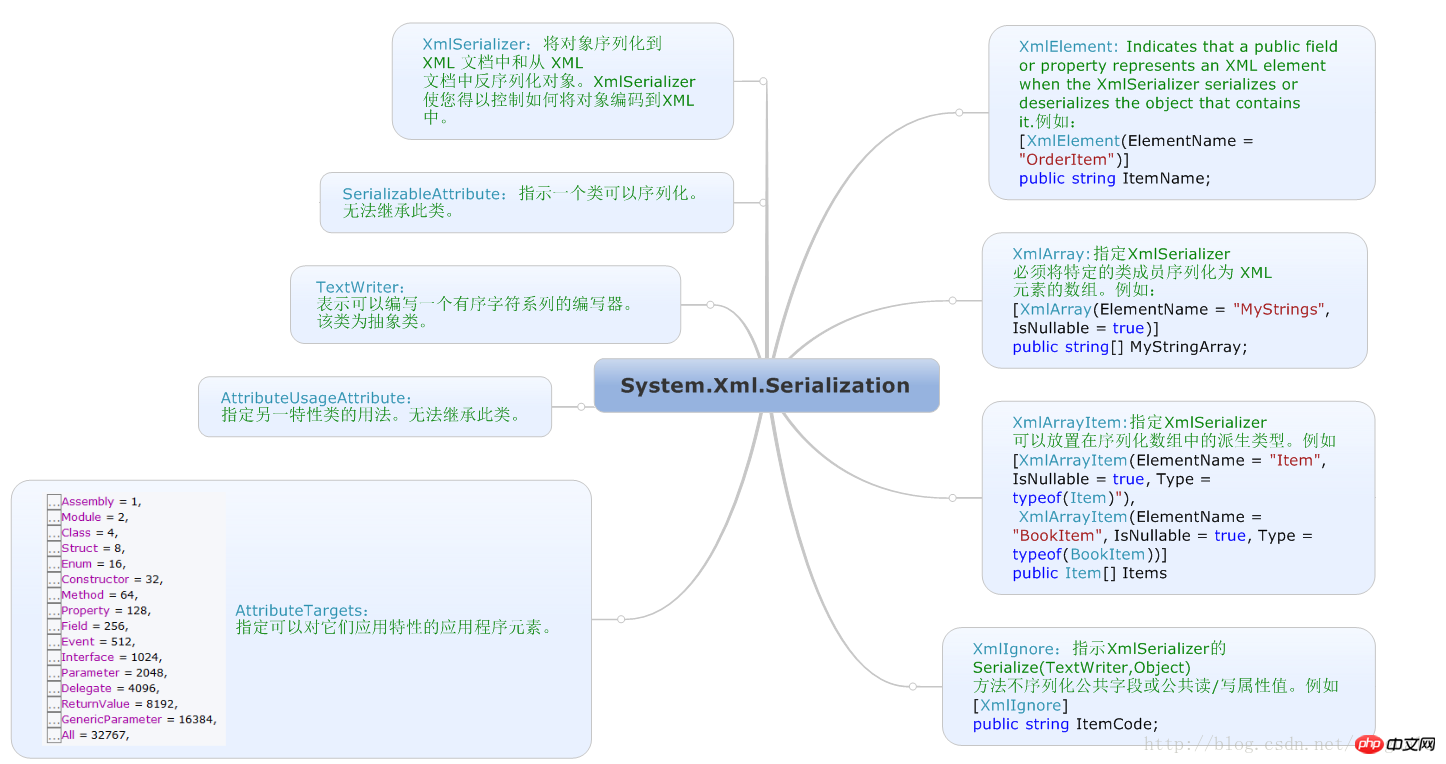
.NETFramework인 System.Xml.Serialization 네임스페이스에는 개체를 XML 텍스트 또는 스트림으로 직렬화하는 데 사용되는 개체가 포함되어 있습니다.
이제 일반적으로 사용되는 직렬화된 객체 맵을 업로드하세요.

위 내용은 .NET Framework-Xml.Serialization 마인드맵 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 단어를 사용하여 마인드맵을 만드는 방법 - 단어를 사용하여 마인드맵을 만드는 방법
Mar 05, 2024 pm 08:22 PM
단어를 사용하여 마인드맵을 만드는 방법 - 단어를 사용하여 마인드맵을 만드는 방법
Mar 05, 2024 pm 08:22 PM
아직도 워드를 활용해 마인드맵을 만드는 방법을 모르는 친구들이 많으므로, 아래의 편집자가 워드를 활용해 마인드맵을 만드는 방법을 설명해 드리겠습니다. 필요하신 분들은 꼭 읽어보시길 바랍니다. . 1단계: 먼저 Word를 열고 메뉴 표시줄에서 삽입을 클릭합니다(그림 참조). 2단계: 모양 아이콘을 클릭합니다(그림 참조). 3단계: 둥근 직사각형을 클릭합니다(그림 참조). 4단계: 문서에 적절한 둥근 직사각형을 그립니다(그림 참조). 5단계: 도형에서 곡선 연결선 아이콘을 클릭하여 선택합니다(그림 참조). 6단계: 곡선 커넥터를 사용하여 둥근 직사각형을 연결합니다(그림 참조). 7단계: 둥근 사각형을 클릭하여 선택하고 텍스트를 입력하면 마인드맵이 그려집니다(예:
 마인드맵 그리는 방법 WPS 소프트웨어를 사용하여 마인드맵 그리는 방법
Feb 22, 2024 pm 03:04 PM
마인드맵 그리는 방법 WPS 소프트웨어를 사용하여 마인드맵 그리는 방법
Feb 22, 2024 pm 03:04 PM
WPS 소프트웨어에서 삽입물을 찾아 마인드맵을 클릭하여 그립니다. 분석 1. WPS 모바일 소프트웨어를 열고 홈페이지로 이동하여 위의 삽입을 클릭한 다음 마인드 맵을 클릭합니다. 2. 패널이 나타나면 위의 새 빈 마인드 맵 옵션을 클릭하세요. 33마지막으로 페이지에 마인드맵을 그린 후 삽입을 클릭하여 표시합니다. 보충: 마인드맵 도구란 무엇입니까? 1 마인드맵이라고도 알려진 마인드맵은 다양한 사고를 표현하는 효과적인 그래픽 혁신적 사고 도구로, 간단하지만 매우 효과적이며 동시에 매우 효율적인 응용 프로그램입니다. 사고 도구. 요약/주의 사항 마인드 맵을 만들 때 핵심 테마와 핵심 그래픽 간의 연결이 중요합니다. 그들 사이의 긴밀한 연결은 사고의 유창함과 논리를 촉진하는 데 도움이 됩니다.
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
 Vue와 jsmind를 사용하여 강력한 마인드 매핑 애플리케이션을 만드는 방법은 무엇입니까?
Aug 15, 2023 pm 08:49 PM
Vue와 jsmind를 사용하여 강력한 마인드 매핑 애플리케이션을 만드는 방법은 무엇입니까?
Aug 15, 2023 pm 08:49 PM
Vue와 jsmind를 사용하여 강력한 마인드 매핑 애플리케이션을 만드는 방법은 무엇입니까? 소개: 마인드 매핑은 우리의 생각을 체계화하고 정리하여 복잡한 문제를 명확하게 만드는 데 도움이 되는 매우 유용한 도구입니다. 최신 웹 애플리케이션에서 Vue와 jsmind는 강력한 마인드 매핑 애플리케이션을 빠르게 구축하는 데 도움이 되는 매우 인기 있는 두 가지 도구입니다. 이 기사에서는 Vue와 jsmind를 사용하여 기능이 풍부한 마인드 매핑 애플리케이션을 만드는 방법을 소개하고 관련 코드 예제를 제공합니다. 1단계:
 wps에서 마인드맵을 그리는 작업 과정
Mar 27, 2024 pm 02:51 PM
wps에서 마인드맵을 그리는 작업 과정
Mar 27, 2024 pm 02:51 PM
1. 메뉴바에서 [삽입]-[마인드맵]을 클릭하면 그림과 같은 화면이 나옵니다. 2. 새 창에서 다양한 템플릿을 선택할 수 있습니다. 클릭하면 새로운 빈 이미지가 생성되고, 더블클릭하면 테마 내용이 변경됩니다. 3. 동일한 수준의 주제를 추가하려면 Enter 키를 사용하고 하위 주제를 추가하려면 Tab 키를 사용하며 주제를 삭제하려면 삭제 키를 사용합니다. 4. 노드를 다른 노드로 드래그할 때 상단, 중간, 하단의 세 가지 상태가 있습니다. 해당 노드는 다른 노드 위, 노드의 다음 수준 중간, 노드 아래에 추가됩니다. 5. [삽입]에서는 모든 레벨의 주제를 삽입할 수도 있습니다. 연결, 그림, 레이블, 작업, 링크, 메모, 기호 및 아이콘을 삽입할 수도 있습니다. 6. [스타일]-[노드 스타일]을 클릭하여 다양한 테마 스타일을 선택하세요. 노드 배경은 노드 배경색을 변경할 수 있습니다. 폰트
 Vue와 jsmind를 사용하여 마인드맵의 분기 및 분할 작업을 구현하는 방법은 무엇입니까?
Aug 16, 2023 pm 06:09 PM
Vue와 jsmind를 사용하여 마인드맵의 분기 및 분할 작업을 구현하는 방법은 무엇입니까?
Aug 16, 2023 pm 06:09 PM
Vue와 jsmind를 사용하여 마인드맵의 분기 및 분할 작업을 구현하는 방법은 무엇입니까? 마인드맵은 생각을 정리하고 문제를 정리하는 데 흔히 사용되는 도구입니다. 이는 문제, 아이디어, 사고 사이의 관계를 명확하게 표시하고 이해하는 데 도움이 됩니다. 프런트엔드 개발에서는 Vue 및 jsmind 라이브러리를 사용하여 마인드맵 분기 및 분할 작업을 구현할 수 있습니다. 먼저, Vue 프로젝트에 jsmind 라이브러리를 도입해야 합니다. npm을 통해 jsmind를 설치하거나 jsmind.js 파일을 직접 다운로드하여 가져올 수 있습니다.
 마인드맵 온라인에는 어떤 콘텐츠가 있나요?
Mar 20, 2024 am 10:43 AM
마인드맵 온라인에는 어떤 콘텐츠가 있나요?
Mar 20, 2024 am 10:43 AM
예를 들어, 마인드 매핑 소프트웨어는 기억, 학습, 사고 등에 사용되는 사고 "지도"와 같습니다. 그 출현은 인간 두뇌에서 사고가 확산되는 데 도움이 됩니다. 오늘날 많은 회사에서 직원의 사고 확장 등을 위해 마인드 매핑을 사용하는 것을 어렵지 않게 찾을 수 있습니다. 그렇다면 온라인 마인드맵에서 어떤 콘텐츠를 이용할 수 있는지 아시나요? 오늘은 에디터가 간략하게 소개하겠습니다. 1. 본 강좌의 강좌 카탈로그는 그림과 같습니다. 2. Xmind의 테마 작업 속성에는 테마 속성, 테마 확장, 모든 테마 선택, 테마 순서가 포함됩니다. 3. 테마 속성에는 그림과 같이 삽입, 삭제, 실행 취소, 복사, 붙여넣기가 포함됩니다. 4. [Xmind8] 소프트웨어를 열고 [New]를 클릭한 후 [Insert]를 눌러 다음 레벨을 삽입하고 다시 [Branch]를 선택한 후 [Inse]를 누릅니다.







