CSS를 사용하여 3D 큐브 회전 효과를 구현하기 위한 샘플 코드
이 글에서는 CSS로 3D 큐브 회전 효과를 구현하기 위한 샘플 코드를 소개합니다
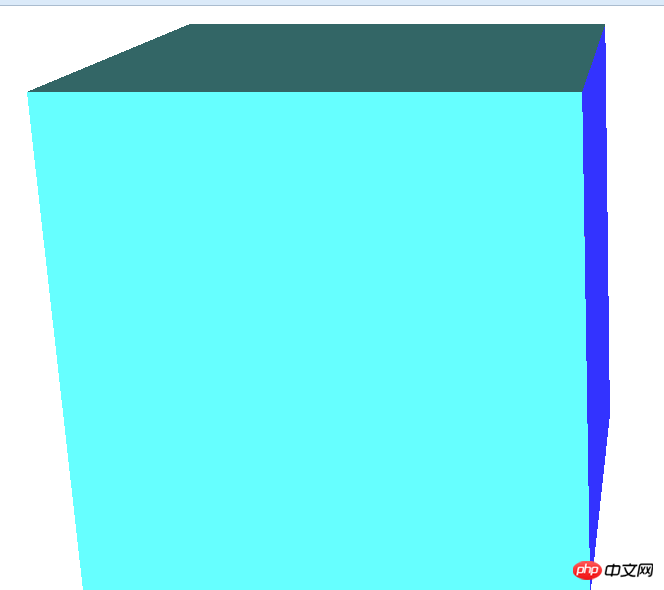
먼저 실행 후 효과를 살펴보겠습니다


쉼 없이 돌아가는 큐브입니다
먼저 코드의 html 부분을 살펴보겠습니다
<p class="rect-wrap"> <!--舞台元素,设置perspective,让其子元素获得透视效果。-->
<p class="container"> <!-- 容器,设置transform-style: preserve-3d,让其子元素在3D空间呈现-->
<p class="top slide"></p> <!--立方体的六个面-->
<p class="bottom slide"></p>
<p class="left slide"></p>
<p class="right slide"></p>
<p class="front slide"></p>
<p class="back slide"></p>
</p>
</p>스타일 시트를 살펴보겠습니다
<style type="text/css">
.rect-wrap {
position: relative;
perspective: 1600px;
}
.container {
width: 800px;
height: 800px;
transform-style: preserve-3d;
transform-origin: 50% 50% 200px; /*设置3d空间的原点在平面中心再向Z轴移动200px的位置*/
}
.slide {
width: 400px;
height: 400px;
position: absolute; //定位
}
.top {
left: 200px;
top: -200px;
transform: rotateX(-90deg);
transform-origin: bottom;
background-color:#C69
}
.bottom {
left: 200px;
bottom: -200px;
transform: rotateX(90deg);
transform-origin: top;
background-color:#6FF
}
.left {
left: -200px;
top: 200px;
transform: rotateY(90deg);
transform-origin: right;
background-color:#9F0
}
.right {
left: 600px;
top: 200px;
transform: rotateY(-90deg);
transform-origin: left;
background-color:#33F
}
.front {
left: 200px;
top: 200px;
transform: translateZ(400px);
background-color:#366 /*立方体前面正对着屏幕,所以不用旋转,只需向Z轴前移动距离*/
}
.back {
left: 200px;
top: 200px;
transform: translateZ(0);
background-color:#09F /*立方体后面正对着屏幕,所以不用旋转,只需向Z轴后移动距离*/
}
@keyframes rotate-frame {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
10% {
transform: rotateX(0deg) rotateY(180deg);
}
20% {
transform: rotateX(-180deg) rotateY(180deg);
}
30% {
transform: rotateX(-360deg) rotateY(180deg);
}
40% {
transform: rotateX(-360deg) rotateY(360deg);
}
50% {
transform: rotateX(-180deg) rotateY(360deg);
}
60% {
transform: rotateX(90deg) rotateY(180deg);
}
70% {
transform: rotateX(0) rotateY(180deg);
}
80% {
transform: rotateX(90deg) rotateY(90deg);
}
90% {
transform: rotateX(90deg) rotateY(0);
}
100% {
transform: rotateX(0) rotateY(0);
}
}
.container{
animation: rotate-frame 30s linear infinite;
}
</style>이 코드들만으로도 3D 회전이 가능합니다
도 사진으로 만들려면 이렇게 하면 됩니다

각 p에 사진을 추가한 다음 각 사진에 통일된 이름을 설정하고, 그런 다음 통일된 스타일을 부여하고 높이와 너비만 설정하세요.
코드를 붙여넣고 복사하여 사용해 보세요.
관련 기사:
HTML5 3D 옷 흔들기 애니메이션 효과 구현 방법 자세히
위 내용은 CSS를 사용하여 3D 큐브 회전 효과를 구현하기 위한 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







