HTML5 오프라인 저장 원리 및 구현 코드 예
서문
HTML5를 사용하면 캐시 매니페스트 파일을 생성하여 웹 애플리케이션의 오프라인 버전을 쉽게 생성할 수 있습니다.
HTML5에는 인터넷 연결 없이 웹 애플리케이션을 캐시하고 액세스할 수 있는 애플리케이션 캐싱이 도입되었습니다. 앱 캐싱은 앱에 세 가지 이점을 제공합니다.
오프라인 검색 – 사용자가 오프라인일 때 앱을 사용할 수 있습니다.
속도 – 캐시된 리소스 로드 더욱 빨라짐
서버 부하 감소 – 브라우저는 서버에서 업데이트되거나 변경된 리소스만 다운로드합니다.
원칙과 환경
위에서 언급했듯이 HTML5의 오프라인 저장은 새로 생성된 .appcache 파일을 기반으로 하며, 이 파일 🎜>저장 리소스를 오프라인으로 저장하면 이러한 리소스가 쿠키처럼 저장됩니다. 나중에 네트워크가 오프라인일 때 브라우저는 오프라인에 저장된 데이터를 통해 페이지를 표시합니다. 解析清单
여기 간단한 도구인 간단한 iis 서버가 있습니다. 이를 프로젝트 업데이트 디렉터리에 넣고 두 번 클릭하여 실행하여 서버 환경을 시뮬레이션합니다. 링크: http://pan.baidu.com/s/1jG86UV0 비밀번호: ja9h
( 즉, manifest 파일) 위의 .appcache을 어떻게 작성하는지 살펴보겠습니다. 解析清单
매니페스트 파일은 캐시된 항목과 캐시되지 않은 항목을 브라우저에 알려주는 간단한 텍스트 파일입니다. 매니페스트 파일은 세 가지 섹션으로 나눌 수 있습니다.CACHE MANIFEST 첫 번째 줄인 CACHE MANIFEST는 필수입니다.온라인일 때 사용자 에이전트는 페이지를 방문할 때마다 매니페스트를 읽습니다. 변경 사항이 발견되면 매니페스트의 모든 리소스가 다시 로드됩니다.
- CACHE MANIFEST - 이 제목 아래에 나열된 파일은 첫 번째 다운로드 후 캐시됩니다.
- NETWORK - 이 제목 아래에 나열된 파일은 서버에 연결해야 하며 캐시되지 않습니다.
- FALLBACK - 이 제목 아래에 나열된 파일은 다음 경우 페이지에 대한 연결이 필요합니다. 대체 페이지 액세스할 수 없음(예: 404 페이지)
CACHE MANIFEST /theme.css /logo.gif /main.js
와일드카드 "*"를 사용하면 화이트리스트의 공개 상태로 들어갑니다. 이 상태에서는 해당 캐시 영역에 표시되지 않는 모든 URL이 표시됩니다. 기본 HTTP 관련 캐시 헤더 정책에 의해 사용됩니다.다음 NETWORK 섹션에서는 "login.asp" 파일이 캐시되지 않으며 오프라인에서 사용할 수 없다고 규정합니다.
NETWORK: login.asp
NETWORK: login.asp
ALLBACK: /html5/ /404.html
- 사용자가 브라우저 캐시를 지울 때
- 매니페스트 파일이 수정되었습니다
- 프로그램
case/
|-- index.html
|
|-- demo.appcache
|
|-- 简易IIS服务器.exe
|
`-- image
|-- HTML5 오프라인 저장 원리 및 구현 코드 예
`-- HTML5 오프라인 저장 원리 및 구현 코드 예로그인 후 복사
인덱스에 의해 애플리케이션 캐시가 업데이트되었습니다. htmlcase/
|-- index.html
|
|-- demo.appcache
|
|-- 简易IIS服务器.exe
|
`-- image
|-- HTML5 오프라인 저장 원리 및 구현 코드 예
`-- HTML5 오프라인 저장 원리 및 구현 코드 예<!DOCTYPE html>
<html lang="en" manifest="demo.appcache">
<head>
<meta charset="UTF-8">
<title>HTML5离线存储</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/8738ce7e829f74e47dc606c927eb8868-0.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/8738ce7e829f74e47dc606c927eb8868-0.jpg" class="lazy" alt="">
</body>
</html>CACHE MANIFEST #v01 image/HTML5 오프라인 저장 원리 및 구현 코드 예 NETWORK: * FALLBACK: /
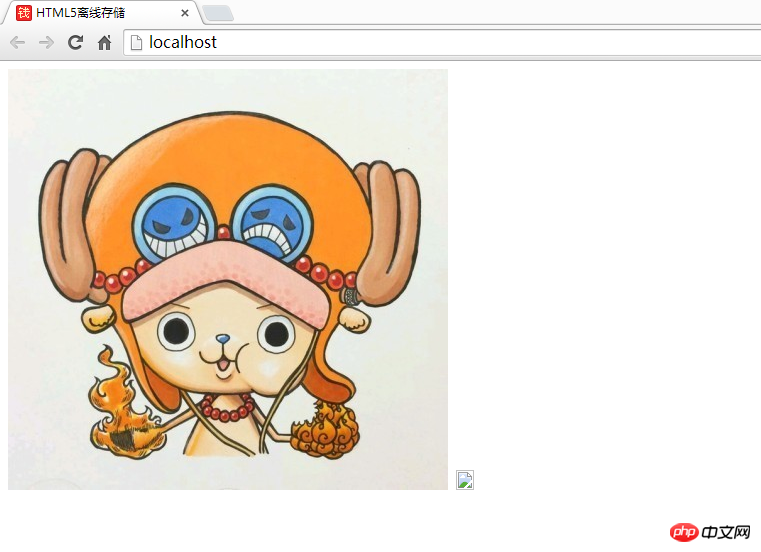
HTML5 오프라인 저장 원리 및 구현 코드 예


한번 해보세요. 简易IIS服务器.exe


가 성공적으로 표시되었으나, 图片1은 정상적으로 표시되지 않는 것을 볼 수 있습니다. 图片2
과 图片2의 위치를 바꾸고 싶습니다.图片1
<body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/b5c9ec777498e416b27e71d3c9351b87-4.png" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/b5c9ec777498e416b27e71d3c9351b87-4.png" class="lazy" alt="">
</body> 파일의 demo.appcache에 별표를 쓰지 않았나요? NETWORK 파일만 빼고 나머지는 모두 온라인 모드입니다. 정보를 확인한 결과 매니페스트를 소개하는 페이지가 캐시 목록에 포함되어 있지 않더라도 사용자 에이전트에 의해 계속 캐시된다는 것을 알게 되었습니다. CACHE MANIFEST
파일을 업데이트할 것이므로 .appcache 헤더의 버전 번호를 변경하겠습니다. 페이지를 새로고침했는데 여전히 응답이 없습니다! 다시 새로고침하세요. 바로 여기 있습니다! 왜? #v02
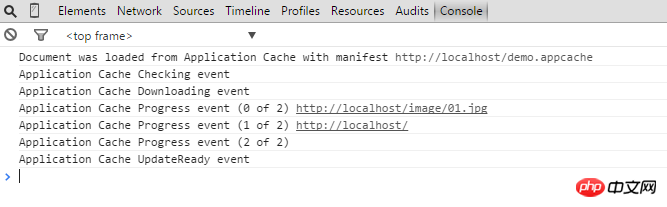
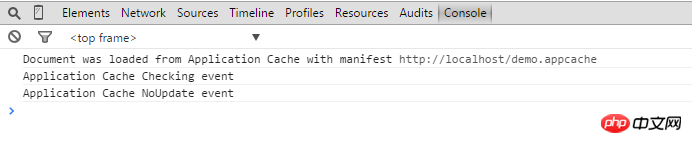
对于浏览器来说,manifest的加载是要晚于其他资源的. 这就导致check manifest的过程是滞后的.发现manifest改变.所有浏览器的实现都是紧随这做静默更新资源.以保证下次pv,应用到更新.
通过控制台我们能够窥探一二:
第一次刷新,应用程序缓存更新准备事件,

第二次刷新才会看到效果。

缓存立即执行
我们的产品已经更新了用户却要第二次进来才能够看到,这样用户体验也太差了吧,有什么方式能够解决呢?好在html5给javascript提供了相关的API。
API篇幅太多自行查看把,这里我晒下我测试成功的code:
/*code1,简单粗暴的*/
applicationCache.onupdateready = function(){
applicationCache.swapCache();
location.reload();
};
/*code2,缓存公用方法*/
// var EventUtil = {
// addHandler: function(element, type, handler) {
// if (element.addEventListener) {
// element.addEventListener(type, handler, false);
// } else if (element.attachEvent) {
// element.attachEvent("on" + type, handler);
// } else {
// element["on" + type] = handler;
// }
// }
// };
// EventUtil.addHandler(applicationCache, "updateready", function() { //缓存更新并已下载,要在下次进入页面生效
// applicationCache.update(); //检查缓存manifest文件是否更新,ps:页面加载默认检查一次。
// applicationCache.swapCache(); //交换到新的缓存项中,交换了要下次进入页面才生效
// location.reload(); //重新载入页面
// });code1一般用在页面加载时直接触发,而code2的方式可后期检查更新。
注意事项
站点离线存储的容量限制是5M
如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
引用manifest的html必须与manifest文件同源,在同一个域下
在manifest中使用的相对路径,相对参照物为manifest文件
CACHE MANIFEST字符串应在第一行,且必不可少
系统会自动缓存引用清单文件的 HTML 文件
manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
FALLBACK中的资源必须和manifest文件同源
当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
当manifest文件发生改变时,资源请求本身也会触发更新
위 내용은 HTML5 오프라인 저장 원리 및 구현 코드 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.