WeChat Mini 프로그램 개발 시리즈 (1) 개발 준비에 대한 자세한 설명
이 기사에서는 WeChat Mini 프로그램 개발 시리즈에 대한 자세한 설명을 제공합니다. (1) 개발 준비
1: 개발 준비
1 WeChat 개발자 계정 등록
로그인: https://mp.weixin.qq.com/ 등록.
현재 기업, 조직 등 개인이 아닌 사람만 WeChat 미니 프로그램 계정 등록이 지원됩니다. 등록 세부 사항을 확인하세요. 다음 링크를 참조하세요:
http://kf.qq.com/faq/140806zARbmm161103r6vmiA.html
참고: WeChat 애플릿 개발 방법을 배우고 싶다면 이 주소를 참조하여 테스트 계정을 등록할 수 있습니다:
2 WeChat 개발자 도구 다운로드
WeChat 공개 플랫폼의 개정으로 인해 다운로드할 수 있습니다. https://mp.weixin.qq.com/wiki에서 무료로 WeChat을 이용할 수 있습니다. 작은 프로그램 개발 도구 같은 것은 없습니다.
다음 웹사이트에서 개발 도구를 다운로드하려면 WeChat 애플릿 개발 계정이 있어야 하며 QR 코드를 스캔해야 합니다.
https://mp.weixin.qq.com/debug/wxadoc/introduction/#Login
그 외 단지 개발을 배우고 싶다면 위챗 애플릿 개발 검색하시면 됩니다 Baidu의 도구를 다운로드하여 네티즌이 공유하는 도구도 사용할 수 있습니다.
2: 개발 도구 사용 소개
1: 그림 1과 같이 PC 바탕 화면에서 WeChat 애플릿 개발 도구(WeChat 웹 개발자 도구)를 엽니다.

그림 1
2: 그림 2와 같이 WeChat을 사용하여 그림 1의 QR 코드를 스캔하고 첫 번째 항목인 "로컬 미니 프로그램"을 선택합니다. 프로젝트'(예: 그림 3 참조) (이제 개발툴의 버전이 너무 낮으면 스캔시 오류가 발생합니다. 먼저 개발툴을 업그레이드해 주세요. 개발툴이 자동으로 버전을 확인하고 자동으로 업그레이드해 드립니다.)

그림 2

그림 3
3: 그림 3에서 처음으로 프로젝트를 생성하는 경우 , "프로젝트 추가"를 선택하세요. 그렇지 않으면 이미 추가된 프로젝트를 선택하세요. 그림 4와 같이 "프로젝트 추가"를 선택합니다.

그림 4
4: 그림 4에서 학습 개발용이라면 "AppID 없음"을 선택한 후 입력하세요. 프로젝트 이름을 입력하고 프로젝트 디렉토리를 선택한 후 "프로젝트 추가" 버튼을 클릭하세요. 그림 5와 같이 WeChat 애플릿 개발 도구의 기본 인터페이스로 들어갑니다.

그림 5
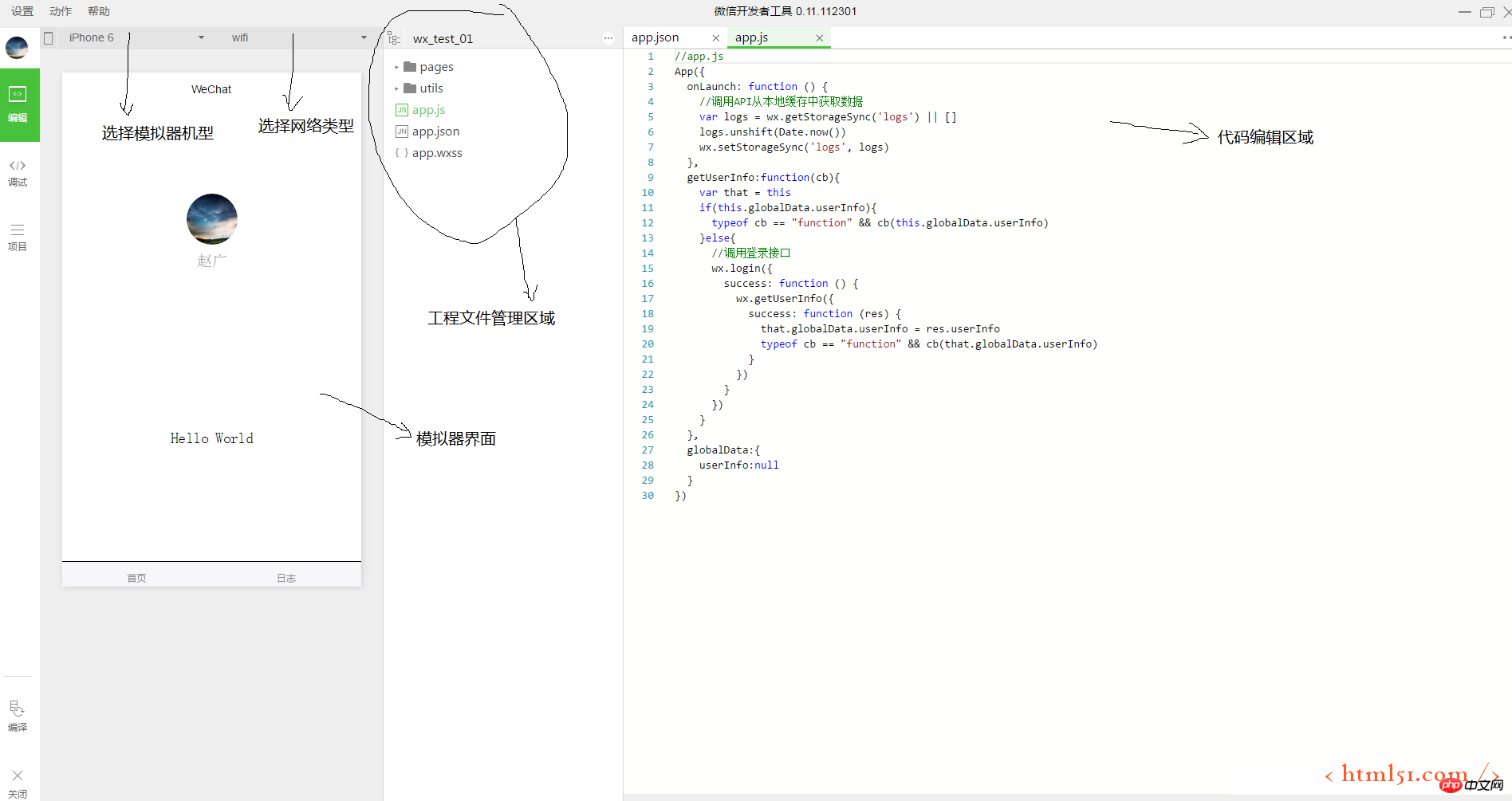
5: 그림 5에서 도구 왼쪽 상단에 있는 "편집"을 클릭하면 도구가 편집 모드 인터페이스로 들어갑니다. , 그림 6 참조

그림 6
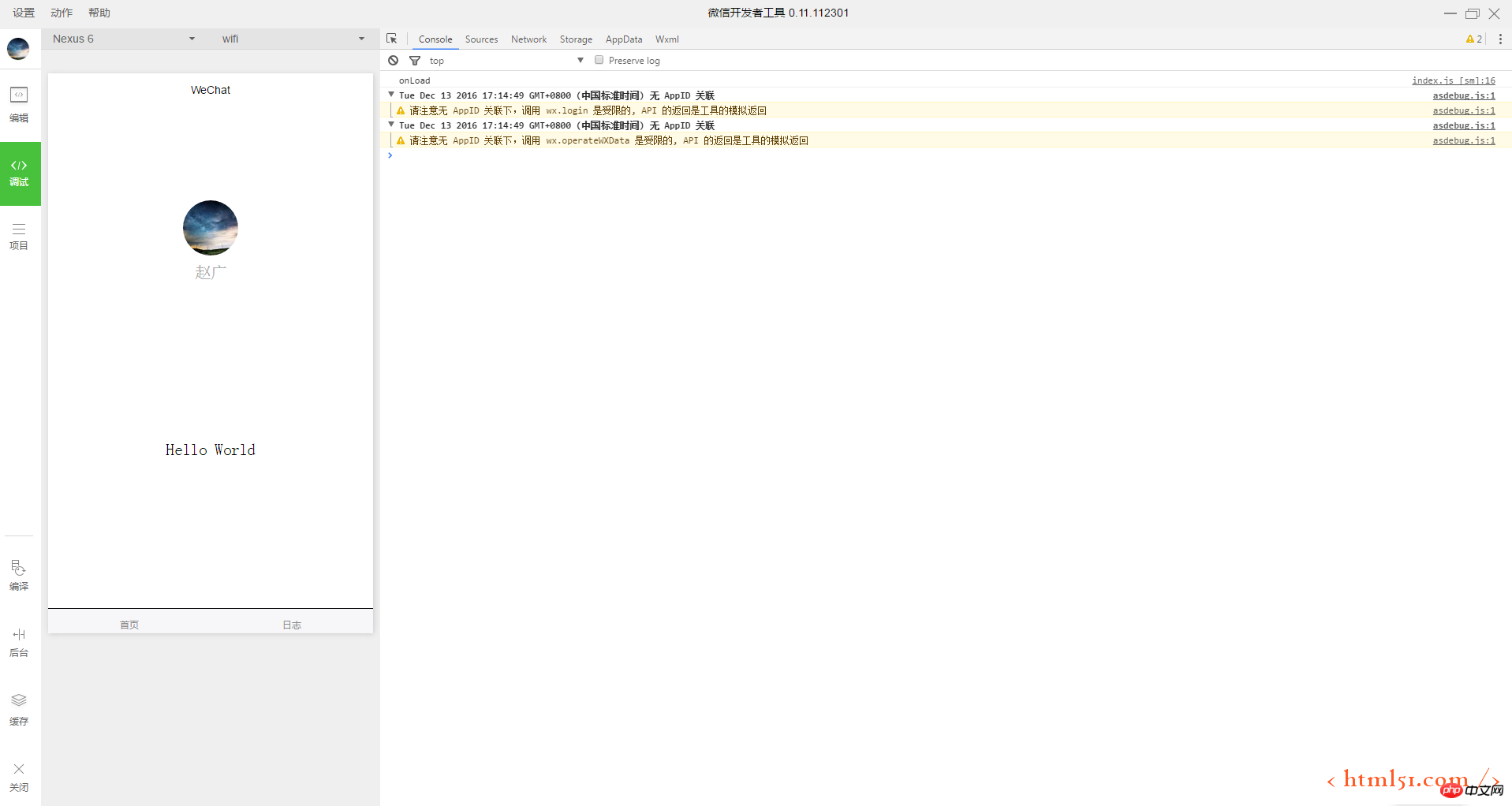
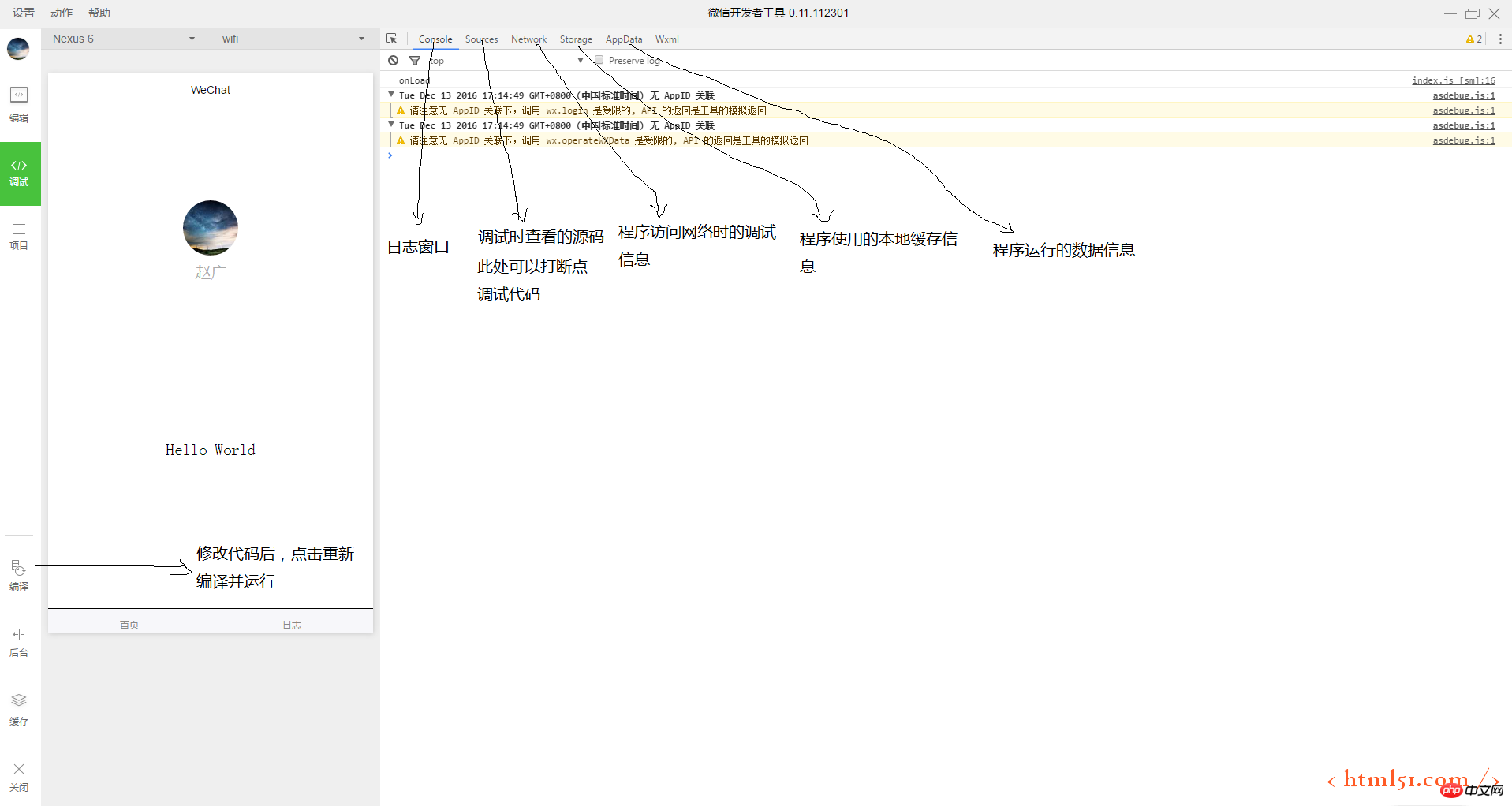
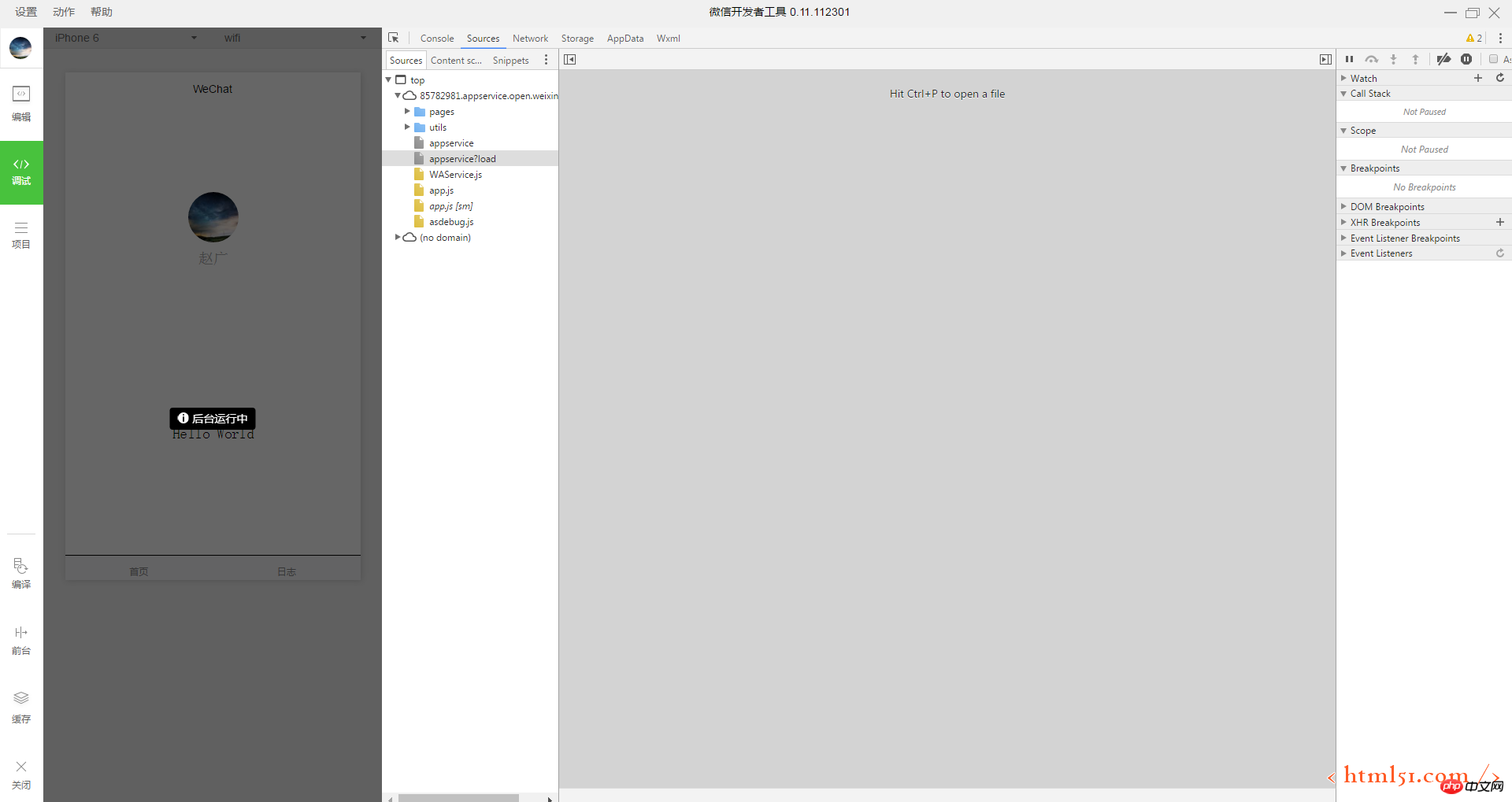
6: 그림 5에서 도구 왼쪽 상단에 있는 "디버그"를 클릭하면 도구는 그림 7과 같이 디버그 모드 인터페이스로 들어갑니다

그림 7
7: 그림 7에서 "Backstage"를 클릭합니다. 이때 프로그램은 전화가 오면 WeChat 애플릿이 진입하는 것을 시뮬레이션합니다. 배경 상태는 그림 8에 나와 있습니다.

그림 8
3: 프로젝트 디렉터리 구조
1: WeChat 애플릿 개발 도구를 열고 아래 그림 1과 같이 편집 모드로 들어갑니다

그림 9
1: 이 프로젝트는 주로 페이지/firstPage, 페이지/인덱스, 페이지/로그로 구성되며, 주로 전체 미니 프로그램의 인터페이스 정보를 설명하는 여러 폴더로 구성됩니다.
각 파일은 기본적으로 .js, .wxml, .wxss, .json 및 기타 파일로 나눌 수 있습니다.
예:
index.js: 인덱스 페이지의 논리적 정보를 설명합니다(유추: js 코드)
index.wxml: 인덱스의 레이아웃 정보를 설명합니다. 페이지(비유: HTML 페이지 레이아웃)
index.wxss: 인덱스 페이지의 레이아웃을 설명하는 스타일 정보(비유: CSS 정보)
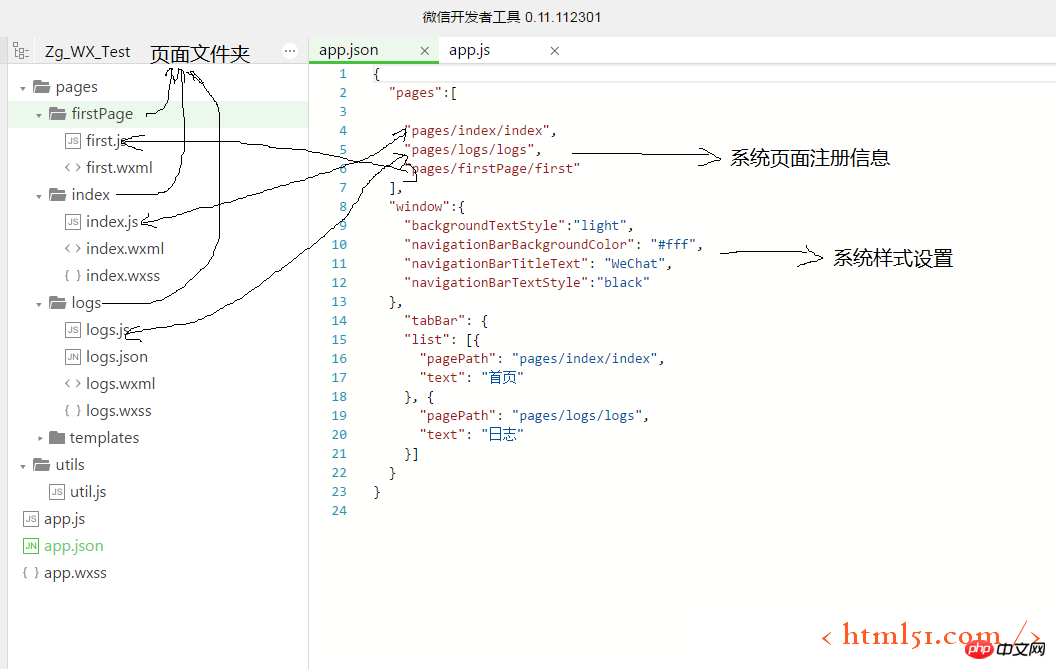
2: 전체 프로젝트 구성 정보:
app.js, app.json, app.wxss 세 가지 파일로 구성됩니다
app.json: 그림 1과 같이 전체 프로젝트의 페이지 정보("페이지"로 설명됨)를 설명합니다. "창"은 주로 프로젝트의 전체 배경, 탐색 모음 및 기타 스타일을 설명합니다. .json 파일에 동일한 설명이 있는 경우 "window"에 설명된 정보를 덮어쓰게 됩니다.
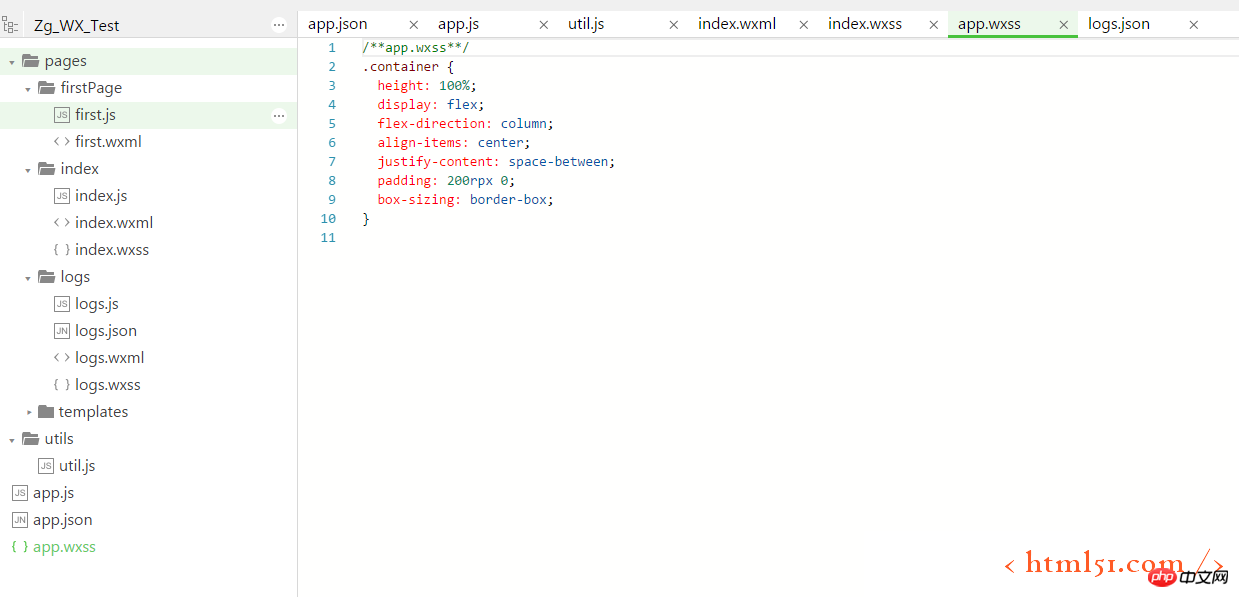
app.wxss: 그림 2와 같이 주로 프로젝트의 전반적인 스타일을 설명합니다.

그림 10
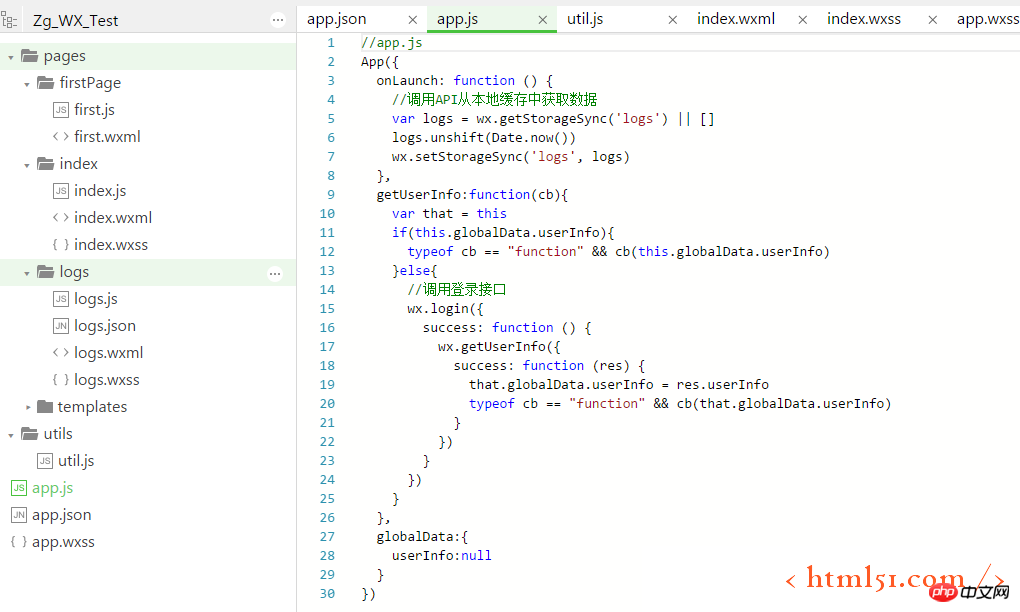
app .js: 주로 프로젝트의 진입 로직을 설명하며, 그림 3

그림 11
위 내용은 WeChat Mini 프로그램 개발 시리즈 (1) 개발 준비에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.






