WeChat Mini 프로그램 개발 시리즈 (2) 개발 구성 요소 사용에 대한 자세한 설명
이 글에서는 WeChat 미니 프로그램 개발 시리즈를 소개합니다. (2) 개발 컴포넌트 사용에 대한 자세한 설명
1: 개발 컴포넌트의 사전 사용
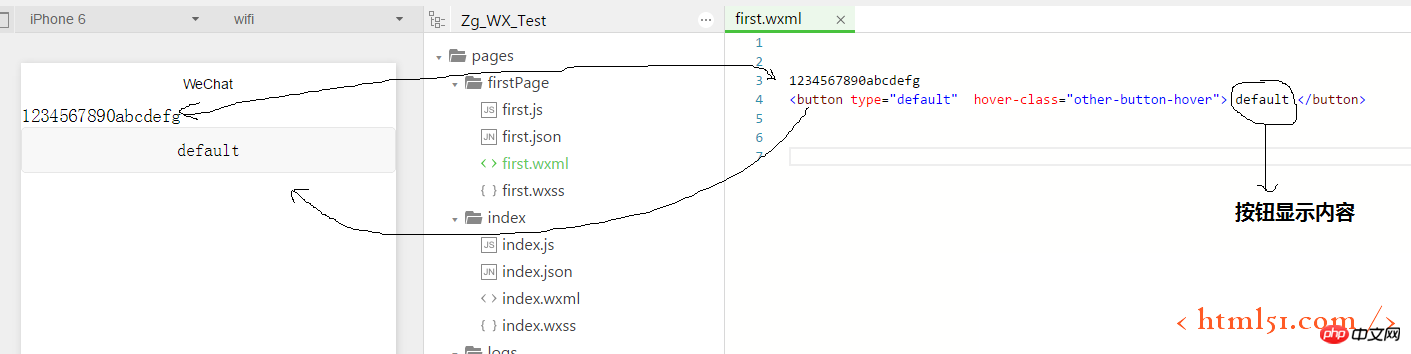
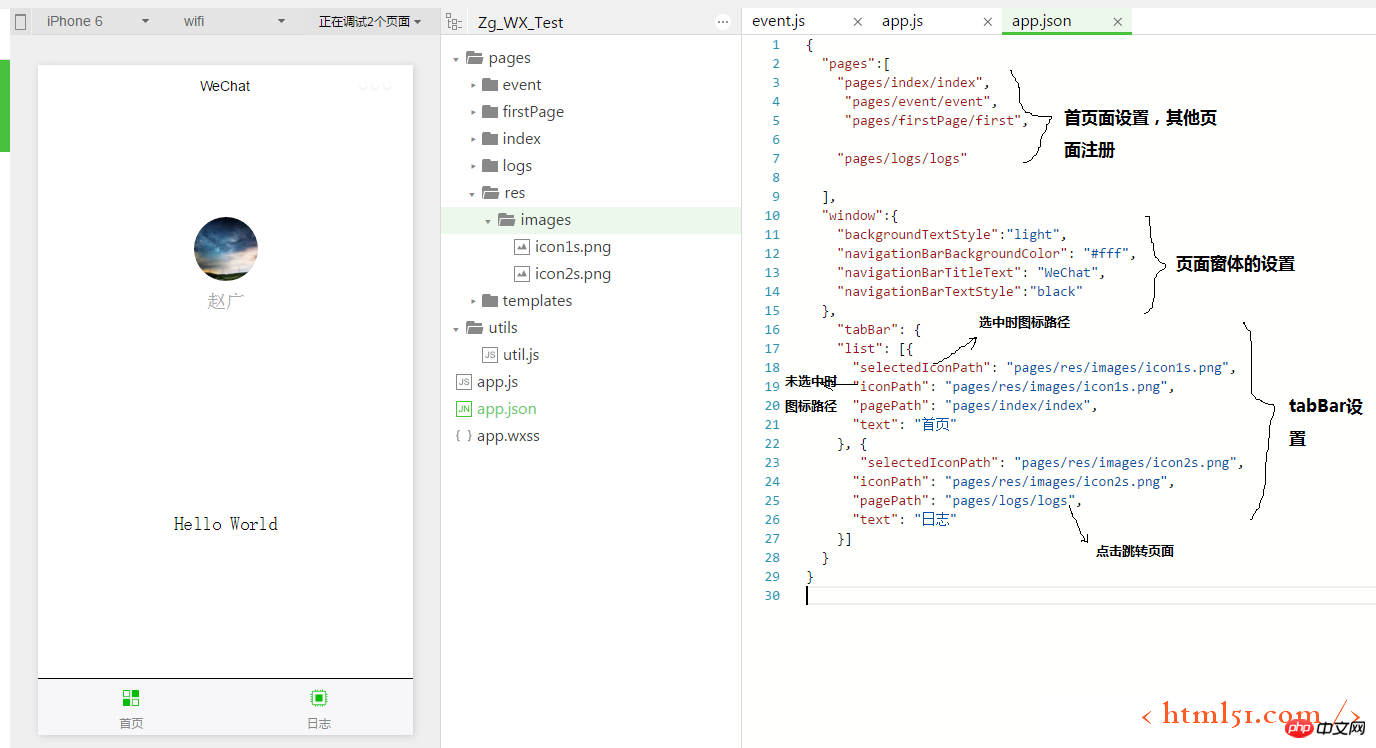
1: WeChat 구축 미니 프로그램 프로젝트




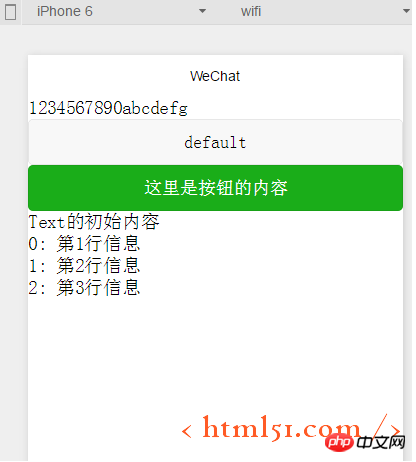
{{index}}: {{newsItem}}




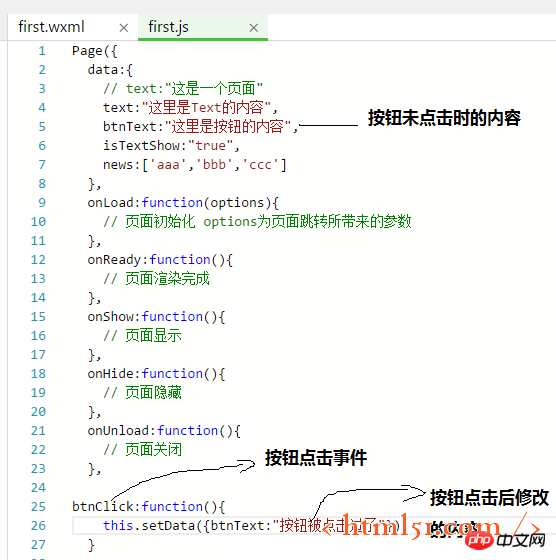
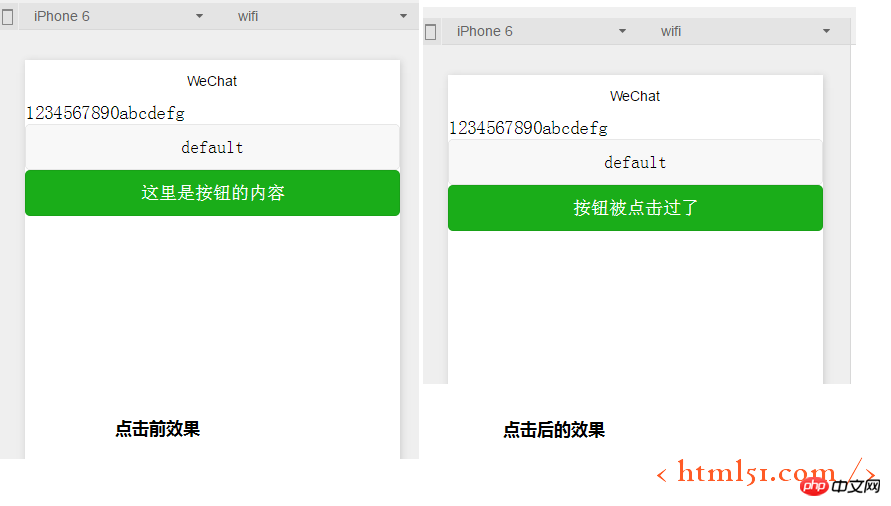
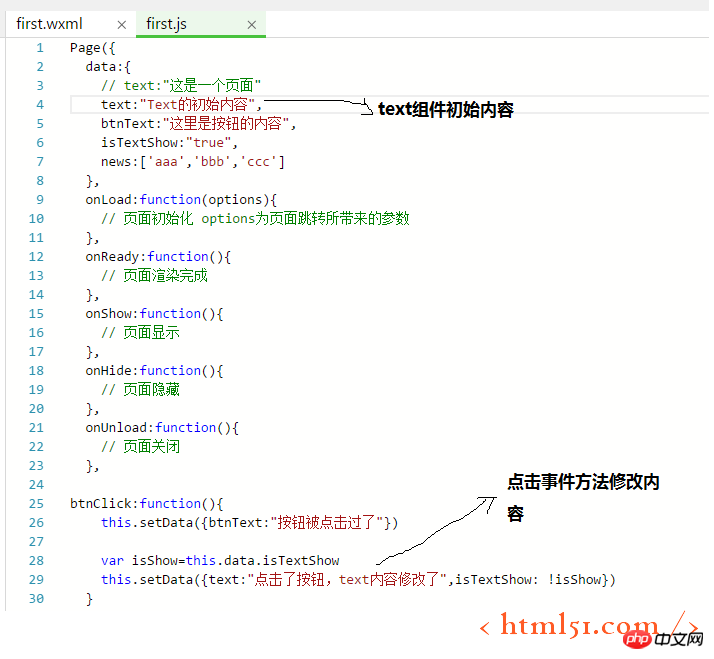
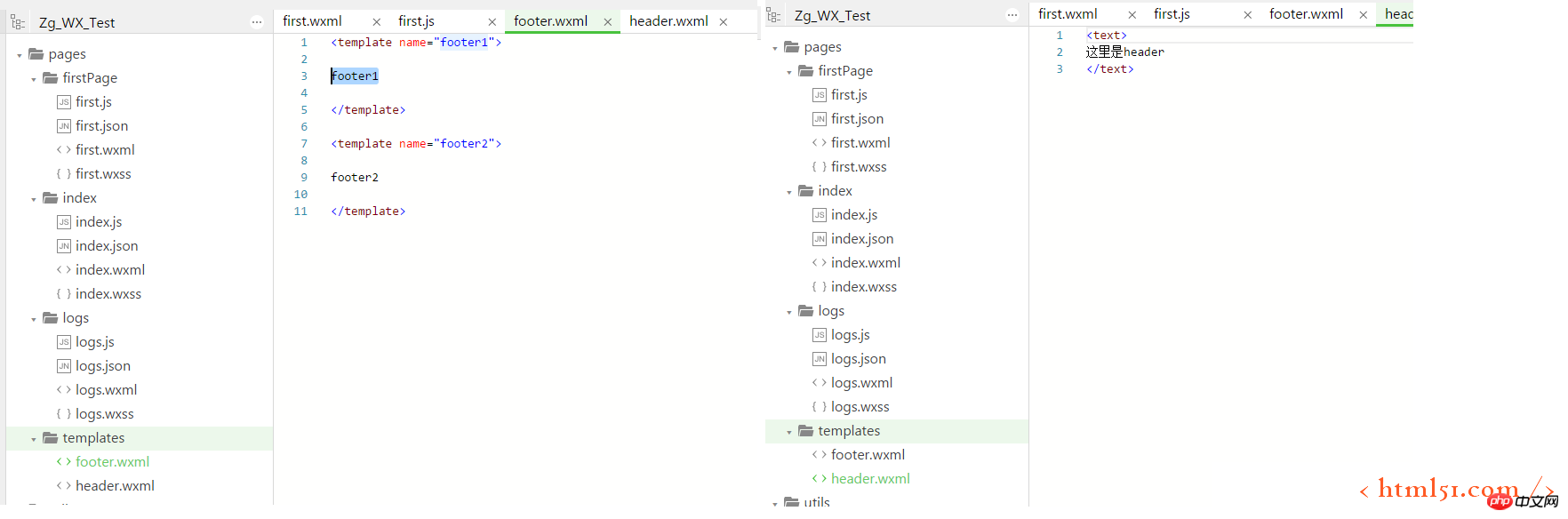
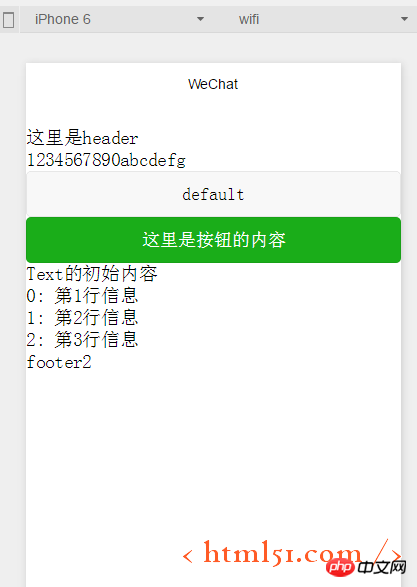
사진 1

위 내용은 WeChat Mini 프로그램 개발 시리즈 (2) 개발 구성 요소 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사
<garden> : 정원 재배 - 완전한 돌연변이 가이드
3 몇 주 전
By DDD
<gum> : Bubble Gum Simulator Infinity- 로얄 키를 얻고 사용하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
KB5055612 수정 방법 Windows 10에 설치되지 않습니까?
3 몇 주 전
By DDD
Nordhold : Fusion System, 설명
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora : 마녀 트리의 속삭임 - Grappling Hook 잠금 해제 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)




