Xpath 포지셔닝 요약
1.상대 위치 지정과 절대 위치 지정
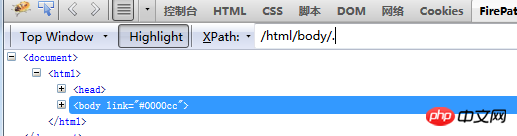
// 상대 위치 지정은 자주 변경되는 페이지나 노드에 사용해야 합니다. 검색

/은 절대 위치 지정을 의미합니다. 이 변경되지 않은 경우 절대 위치 지정을 사용하여 검색할 수 있습니다.

2.노드
최상위 노드: 서점
 현재 노드: ". ”
현재 노드: ". ”
현재 노드가 여러 개인 경우 여러 개 일치

현재 노드가 다음과 같은 경우 1만 일치하고 1

과 일치합니다. 현재 노드 상위 노드 : " ..”
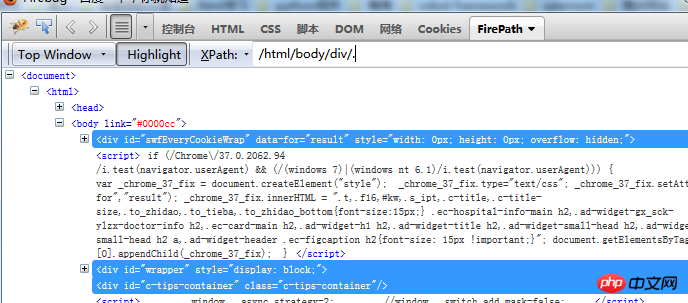
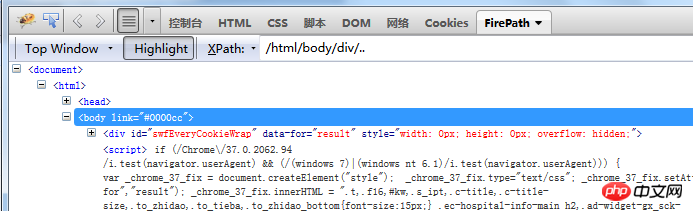
html/body 아래의 p의 경우 상위 노드는 body이며 절대적으로 사용됩니다. path는 html에서 본문을 찾은 다음 p를 찾은 다음 p의 상위 노드와 일치해야 함을 의미합니다.

부모 노드를 상대 경로로 찾아보면 p부터 절대 위치를 고려하지 않는 것을 볼 수 있는데, 즉, body부터 시작하여 상위 노드의 조건을 충족하는 모든 요소를 찾습니다.

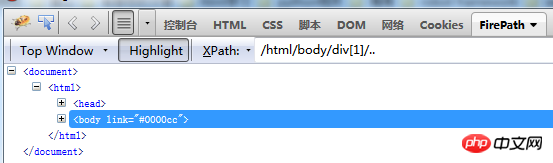
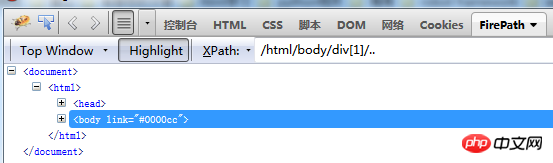
현재 노드 아래의 모든 요소 찾기: //book[1]/..
노드 인덱스 + 상위 노드

3.포지셔닝 방식입니다. label 요소
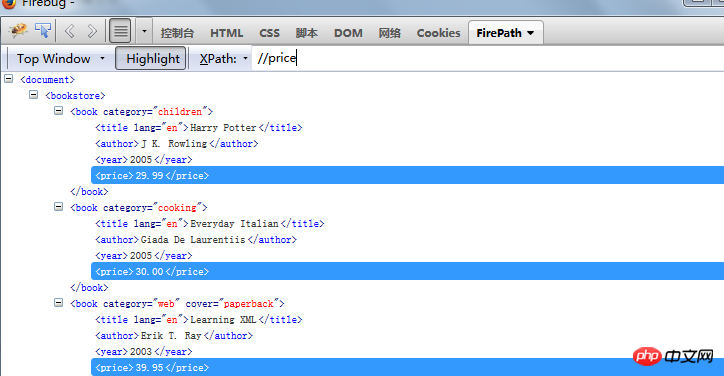
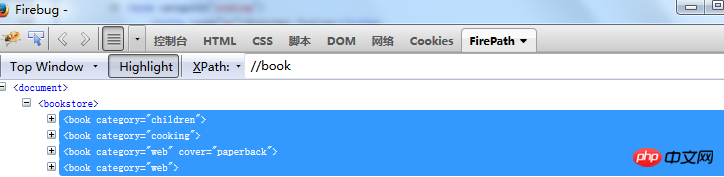
//book: book
 이라는 이름의 모든 태그 찾기
이라는 이름의 모든 태그 찾기
Baidu의 또 다른 제품

4.속성 위치
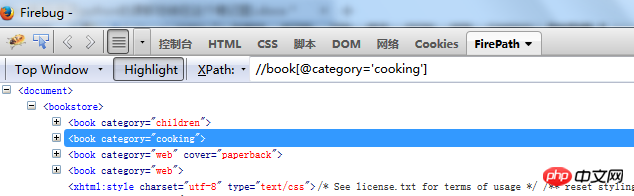
1.위치 속성이 category
//book[@category='cooking'] '[]인 요소 '은 검색 속성을 의미합니다

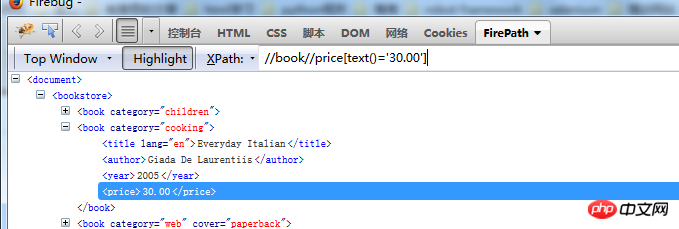
2.정확한 위치 지정을 위해 text 텍스트 속성을 사용합니다.
//book//price

에서 텍스트가 30.00인 요소를 찾습니다.
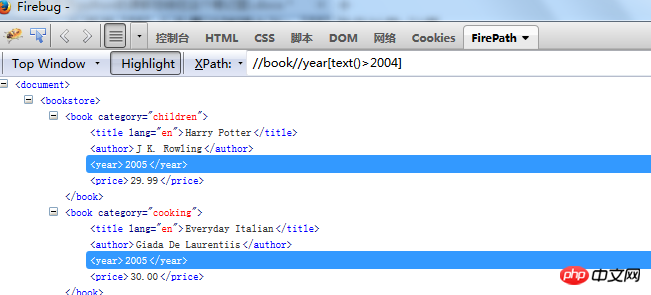
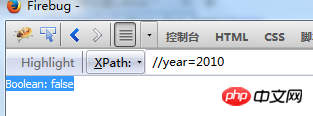
2004보다 큰 연도 태그에서 텍스트 요소를 찾습니다.

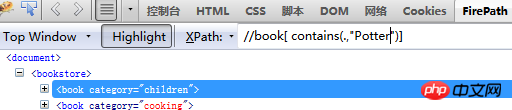
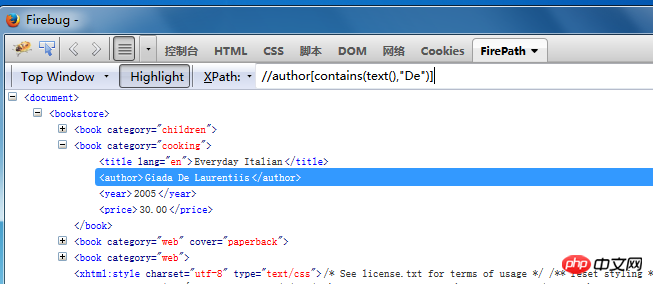
을 사용하고, 포함은
을 포함함을 의미합니다. 🎜>텍스트 정보에Potter: //title[contains(text(),"Potter")]



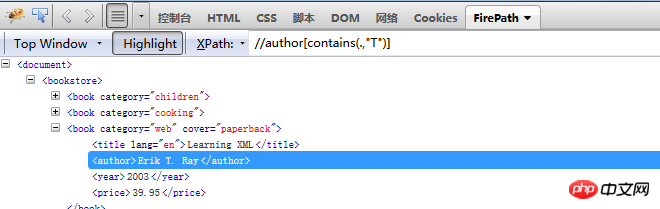
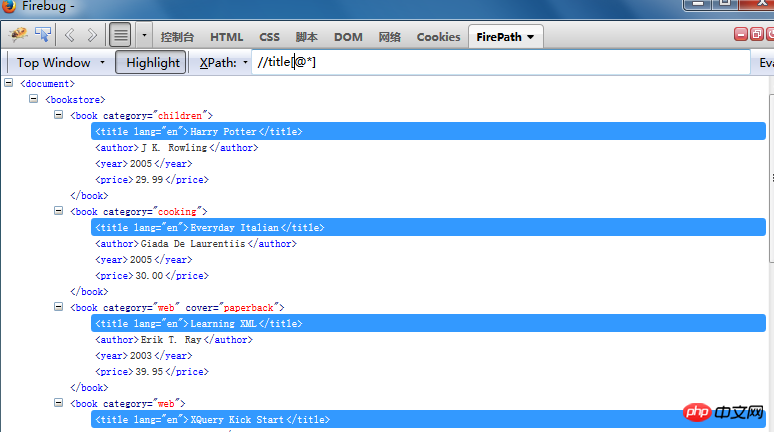
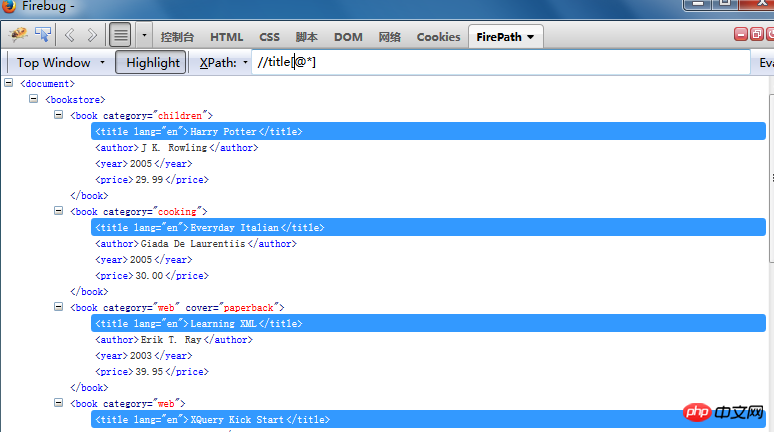
4 “*”
는 무엇이든 의미합니다. 속성 모든 속성속성 값이 있는 모든 속성 찾기:
//@*


태그 에서 속성이 있는 모든 요소 찾기:
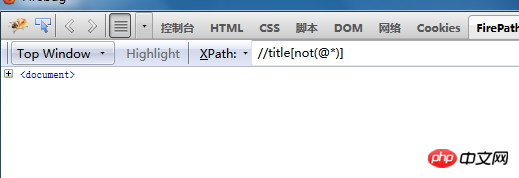
Not
을 부정한다는 것은 은 title 태그에서 속성이 없는 요소를 찾는다는 뜻입니다. 여기에는 아무도 없으므로 저는 찾지 못했습니다. @*은 모든 속성을 의미합니다.
not(@*)은 속성이 없음을 의미합니다.
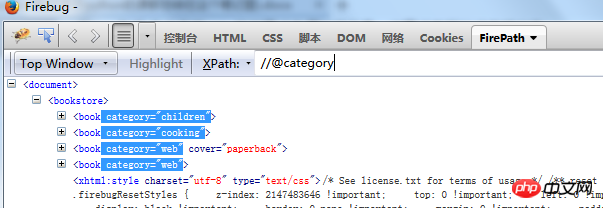
5.
category 속성//@category을 사용하여 요소 찾기
 5.
5.
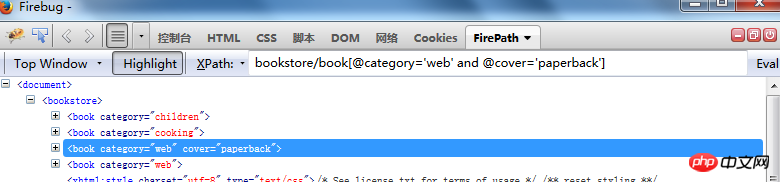
1.and 연산자//book[@category="web" 및 @cover="paperback"]
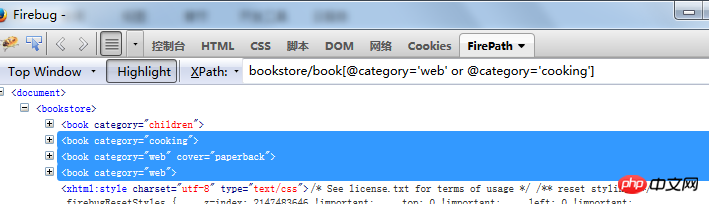
2. or 연산자를 사용하여 요소를 찾습니다.
// book[@ Category="children" 또는 @cover="paperback"]

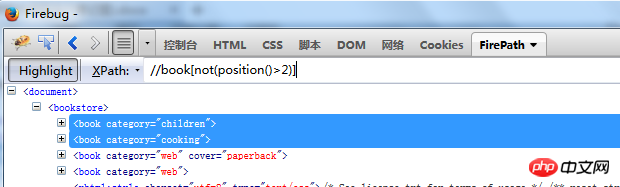
3.
 를 부정하여 요소를 찾습니다. //book[not(position()>2)]
를 부정하여 요소를 찾습니다. //book[not(position()>2)]
//book[not(position( )>2)] 부정 아님
//year[not(.=2005) ]  은
은

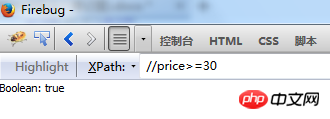
“>=”“연산자 위치 지정 요소
//price>=30으로 요소 찾기 가격이 30보다 크거나 같은 이 있습니다. 부울 true를 반환합니다. 은 존재하지 않습니다. 부울: false


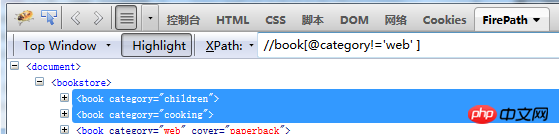
“!”연산자를 통해 요소 찾기
//book [@category!='web' ] 
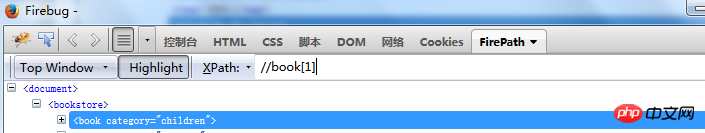
6.노드별로 요소 찾기 index
1.//book[1]
의 첫 번째 요소 찾기: 첫 번째 책 태그 포함 🎜>

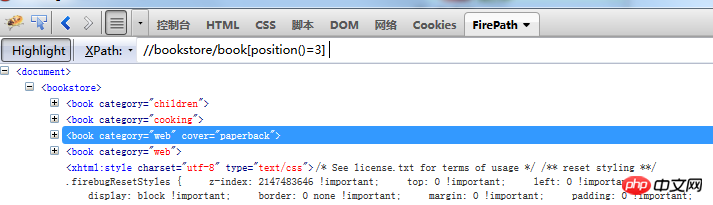
위치
번째 3위치 🎜>요소//bookstore/book[position()=3]
 3.
3.
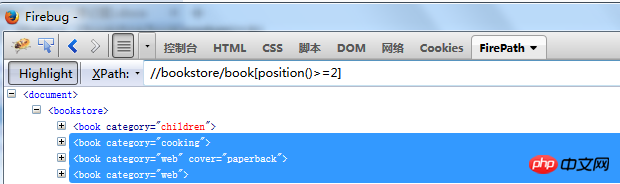
위치
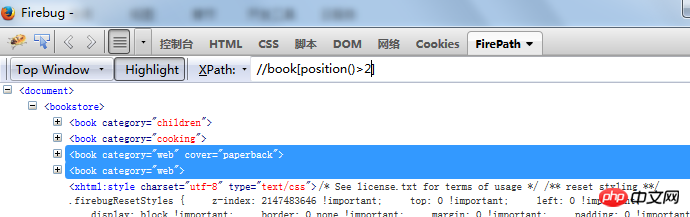
//bookstore/book[position()>=2]
를 통해 여러 요소 가져오기 4. ()마지막 요소를 찾는 함수
//book[last()]
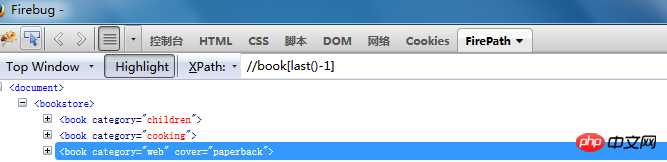
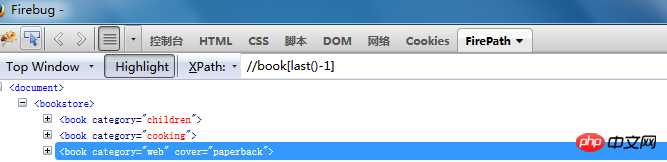
5.합격  last ()
last ()
//book[last()-1]
 7 .
7 .
축 위치 지정
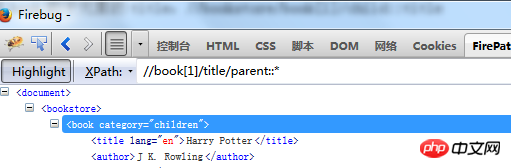
book[1]/title
의 상위 요소 찾기:
// book [1]/title/parent::*
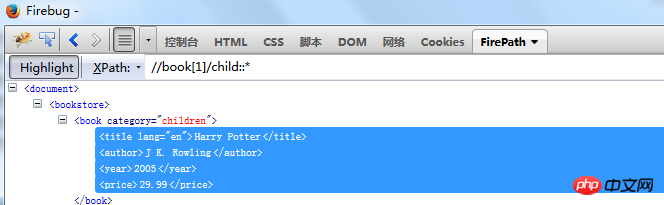
 book[1]
book[1]
// book[ 1]/child::*
//book/child::price태그 가격이 있는 책 태그 아래의 모든 하위 요소를  찾습니다.
찾습니다.
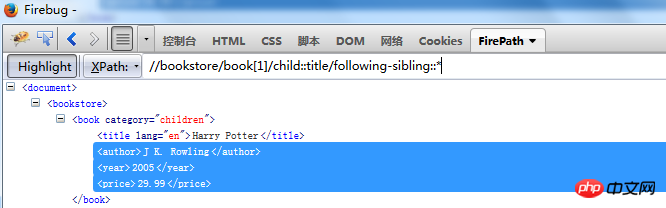
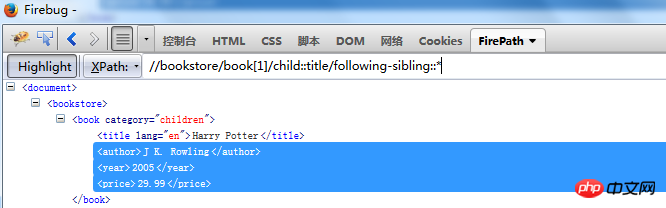
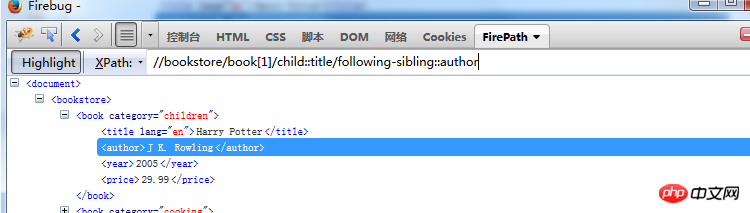
팔로우-형제
신청
following-sibling은 현재 노드
제목
뒤의 모든 형제 노드를 찾는 것을 의미합니다.
/bookstore/book[1]/child::title/following-sibling::author 
이후의 모든 형제 노드를 검색하도록 지정
titleauthor라는 요소
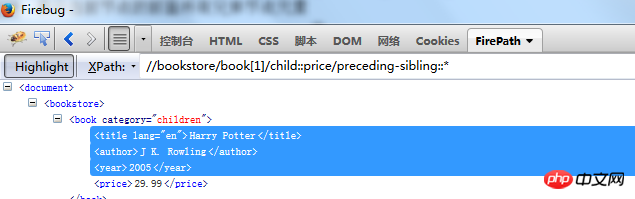
preceding-sibling::*는 현재 노드의 모든 이전 형제 노드 요소를 나타냅니다.
 //bookstore /book[1]/child::price/preceding-sibling::*
//bookstore /book[1]/child::price/preceding-sibling::*
price 노드 앞에서 모든 형제 요소
를 찾는 것을 의미합니다.
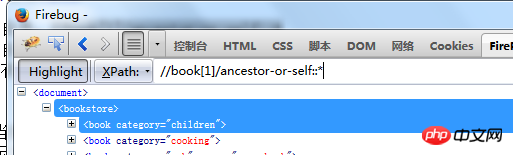
self를 포함한 상위 노드 찾기: //book[1]/ancestor-or-self::*

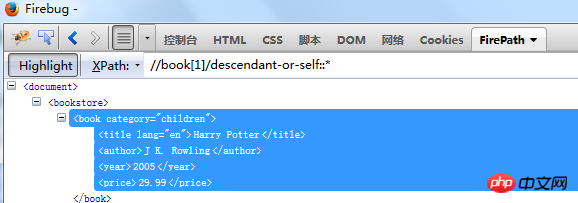
self를 포함한 하위 노드 찾기: //book[1]/descendant-or-self::*

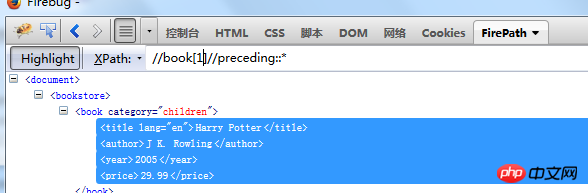
현재 노드의 모든 요소 찾기: //book[1]/preceding::* 현재 노드 아래의 모든 요소 찾기

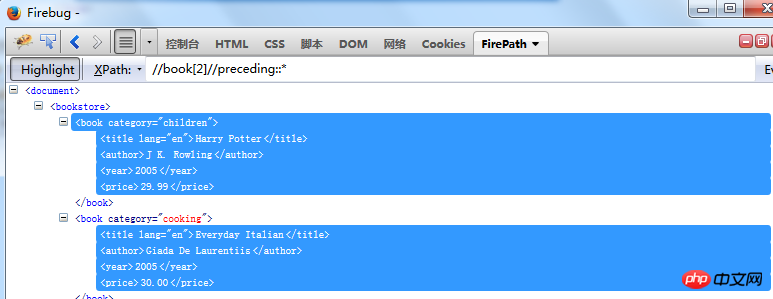
//book[2]//preceding::* 은 book[2] 및 book[2] 노드를 배치합니다. before

의 모든 요소 찾기 축 요약:
parent::*는 현재 노드의 상위 노드 요소를 나타냅니다.
ancestor::*는 현재 노드의 상위 노드 요소를 나타냅니다.
child:: *는 현재 노드를 나타냅니다. /A/descendant::* 노드의 하위 요소는 A의 모든 하위 요소를 나타냅니다.
self::*는 현재 노드의 self 요소를 나타냅니다.
ancestor-or-self::* 현재 노드와 그 조상 노드를 나타냅니다. 요소
descendant-or-self::*는 현재 노드와 그 하위 요소를 나타냅니다.
following-sibling::*는 현재 노드의 다음 순서로 모든 형제 노드 요소를 나타냅니다.
preceding-sibling::*은 현재 노드 앞에 있는 모든 형제 노드 요소를 나타냅니다.
following::*는 현재 노드의 다음 순서에 있는 모든 요소를 나타냅니다.
preceding::*는 현재 노드의 모든 요소를 나타냅니다. 현재 노드
위 내용은 Xpath 포지셔닝 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.






