7가지 주요 HTML5 Canvas 애니메이션 그래픽 및 텍스트 감상 정보
이 기사는 원래 MaNong.com의 Xiaofeng이 작성했습니다. 재인쇄하려면 기사 끝 부분에 있는 재인쇄 요구 사항을 읽어보세요. 유료 기부 계획에 참여하신 것을 환영합니다!
HTML5는 실제로 브라우저는 물론 전체 소프트웨어 산업에 혁명을 일으키는 새로운 기술입니다. 이를 통해 웹 개발자는 비대해진 플래시를 지원하지 않고도 웹 페이지에 애니메이션 효과를 쉽게 구현할 수 있습니다. 이 기사에서는 7가지 최고의 HTML5 Canvas 애니메이션을 공유하며, 모두 매우 좋은 효과를 가지고 있습니다.
1. 3D HTML5 로고 애니메이션 HTML5 멀티뷰 3D 회전 애니메이션
HTML5 3D 애니메이션은 이전에 소개되었던 jQuery 기반의 3D 회전 플러그인을 사용하여 구현하기가 매우 편리합니다. -재생할 사진을 볼 수 있으며, 오늘 공유하는 HTML5 3D 회전 애니메이션은 HTML5 로고 회전 효과를 구현한 것입니다.

온라인 데모 소스 코드 다운로드
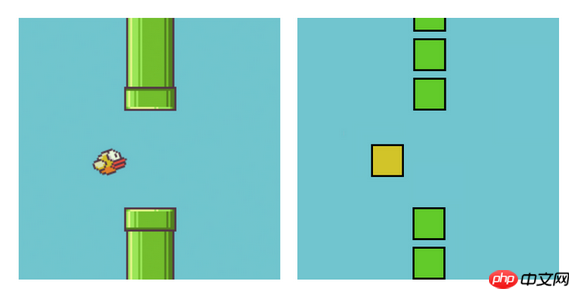
2. Flappy Bird 게임의 HTML5 버전에는 Javascript 코드가 65줄밖에 없습니다
믿습니다 2014년 가장 인기 있는 모바일 게임 중 하나인 플래피버드(Flappy Bird)는 모두가 잘 알고 있을 것입니다. Flappy Bird는 베트남 하노이의 독립 게임 개발자인 Nguyen Ha Dong이 개발한 게임으로, 간단하지만 중독성이 매우 강한 캐주얼 게임입니다. 현재 우리는 HTML5를 사용하여 Flappy Bird 게임을 다시 작성하고 있습니다. Phaser 프레임워크를 사용하면 HTML5 버전의 Flappy Bird 게임을 구현하는 데 Javascript 코드 65줄만 사용할 수 있다는 점은 주목할 만합니다. 스페이스바를 눌러 새를 제어하세요, 한번 시도해 보세요.

온라인 데모 소스 코드 다운로드
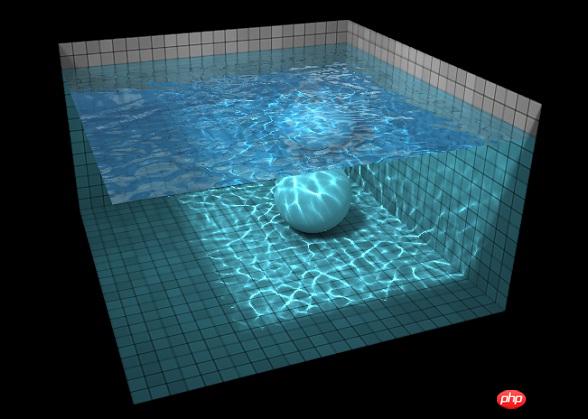
3. HTML5 WebGL 물 잔물결 특수 효과는 다양한 각도에서 표시할 수 있으며 매우 사실적입니다.
매우 사실적인 HTML5 물결 특수 효과를 사용하기 전에 공유한 내용이 있는데 그 효과는 꽤 좋습니다. 오늘은 더욱 강력한 HTML5 물결 애니메이션을 공유하고 싶습니다. 사진은 바닥에 큰 돌이 있는 큰 수영장을 보여줍니다. 수면을 클릭하면 시뮬레이션된 빛이 추가되어 물결이 만들어집니다. 이전보다 훨씬 낫습니다. 특수 효과는 더 생생하고 생생합니다. 또한 돌을 드래그하여 수영장 바닥에서 굴러가게 하거나 이미지를 드래그하여 HTML5 물결 애니메이션을 다양한 관점에서 볼 수도 있습니다.

온라인 데모 소스코드 다운로드
4. 과일 자르기 게임 HTML5 버전 HTML5 게임 최고
바이두에서 제공하는 게임입니다 JS 팀 과일 자르기 게임의 HTML5 당시 과일 자르기 게임이 매우 인기가 있었던 것으로 기억합니다. 오늘 HTML5 기반의 과일 자르기 게임의 웹 버전을 발견했습니다. 원래 과일 자르기 게임에 비해 기능이 그다지 완벽하지는 않지만 이 HTML5 과일 자르기 게임은 매우 흥미롭고 그래픽이 매우 아름답습니다.

온라인 데모 소스 코드 다운로드
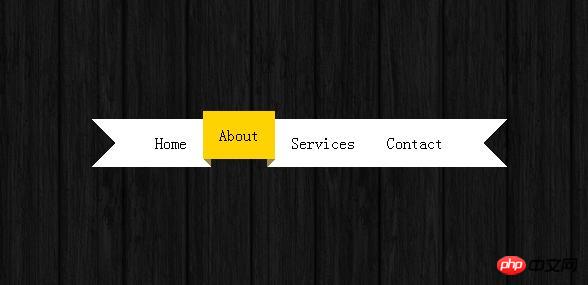
5. CSS3 스트리머 메뉴 정말 멋진 3D CSS3 메뉴
메뉴 이전에 아름다운 CSS3를 많이 공유했습니다. , CSS3/jQuery 크리에이티브 상자 애니메이션 메뉴, 3차원 애니메이션 비전이 포함된 CSS3 수직 메뉴 메뉴, 유연한 확장 드롭다운 애니메이션이 포함된 CSS3 다단계 드롭다운 메뉴. 오늘 공유하고 싶은 CSS3 메뉴는 매우 특별합니다. 메뉴 항목 위에 마우스를 올리면 메뉴 항목이 눈에 띄게 나타나 매우 입체적인 모습을 보여줍니다.

온라인 데모 소스코드 다운로드
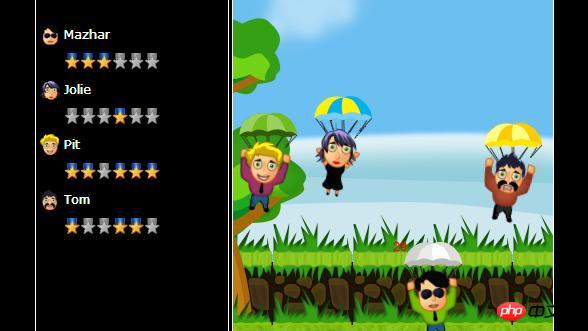
6. 누가 먼저 땅에 안전하게 착륙할 수 있는지 알아보는 HTML5 스카이다이빙 게임
오늘은 제가 흥미로운 게임 공유 HTML5 게임, HTML5 스카이다이빙 게임은 HTML5의 중력 감지 효과를 주로 사용하는 아주 좋은 HTML5 캐주얼 게임입니다. 게임에는 4명의 플레이어가 있으며, 누가 먼저 땅에 안전하게 착륙할 수 있는지 경쟁하는 것이 주요 목표입니다. 녹색 신호등이 켜졌을 때 "X" 키를 눌러 착륙을 시작한 다음 "X" 키를 누르십시오. 낙하산을 펼쳐 안전하게 착지하려면 'X' 키를 눌러 누가 먼저 안전하게 착지하는지 경쟁해야 합니다. 아래 소스 코드를 다운로드하여 학습하고 공유할 수도 있습니다.

온라인 데모 소스코드 다운로드
7. HTML5 비디오 플레이어 Video.J의 플레이어 모양을 사용자 정의할 수 있습니다
과거에는 플래시를 사용하여 비디오 플레이어를 만들었습니다. 이제 HTML5가 점차 발전하고 있으므로 HTML5를 사용하여 만들 수도 있습니다. 플레이어. 오늘은 HTML5 플레이어인 Video.Js를 소개하겠습니다. HTML5 비디오 플레이어를 수정하면 전체적인 색상, 재생 버튼 사용자 정의 및 기타 기능을 포함한 모양을 사용자 정의할 수 있습니다. 전반적으로 Video.Js는 매우 훌륭한 비디오 플레이어입니다.

온라인 시연 소스코드 다운로드
위 내용은 HTML5 Canvas 애니메이션 그래픽 및 텍스트 감상 콘텐츠 상위 7개에 대한 내용입니다. .더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






