Node.js 이벤트 loop_node.js에 대한 심층 분석
Node.js는 단일 프로세스, 단일 스레드 애플리케이션이지만 이벤트와 콜백을 통해 동시성을 지원하므로 성능이 매우 높습니다.
(출처: Javascript는 단일 스레드 및 비동기식이지만 이러한 언어에는 공통적인 특징이 있습니다. 즉, 이벤트 중심입니다. 이를 구동하는 이벤트는 이기종 플랫폼에서 나옵니다.)
Node.js의 모든 API는 비동기식이며 별도의 스레드로 실행되고 비동기 함수 호출을 사용하며 동시성을 처리합니다.
기본적으로 Node.js의 모든 이벤트 메커니즘은 디자인 패턴에서 관찰자 패턴을 사용하여 구현됩니다.
Node.js 단일 스레드는 이벤트 관찰자가 종료되지 않을 때까지 while(true) 이벤트 루프를 입력하는 것과 유사합니다. 각 비동기 이벤트는 이벤트가 발생하면 콜백 함수가 호출됩니다.
이벤트 중심 모델
Node.js는 이벤트 기반 모델을 사용합니다. 웹 서버는 요청을 받으면 요청을 닫고 처리한 후 다음 웹 요청을 처리합니다.
이 요청이 완료되면 다시 처리 대기열로 들어가고, 대기열의 시작 부분에 도달하면 결과가 사용자에게 반환됩니다.
이 모델은 웹 서버가 읽기 또는 쓰기 작업을 기다리지 않고 항상 요청을 수락하기 때문에 매우 효율적이고 확장 가능합니다.
(이것을 Non-Blocking IO 또는 Event-Driven IO라고도 합니다.)
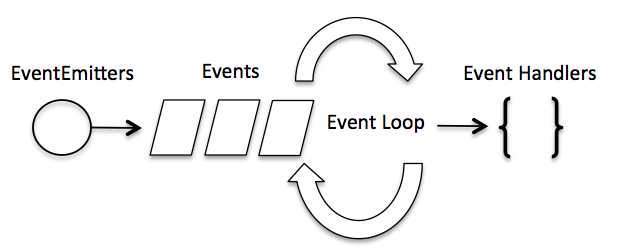
이벤트 중심 모델에서는 이벤트를 수신하기 위해 메인 루프가 생성되고, 이벤트가 감지되면 콜백 함수가 트리거됩니다.

전체 이벤트 중심 프로세스가 구현되는 방법은 매우 간단합니다. 옵저버 패턴과 다소 유사하며, 이벤트는 주체(Subject)와 동일하며, 이 이벤트에 등록된 모든 핸들러 함수는 옵저버(Observer)와 동일합니다.
Node.js에는 다음 예와 같이 이벤트 모듈을 도입하고 EventEmitter 클래스를 인스턴스화하여 이벤트를 바인딩하고 수신할 수 있습니다.
//引入events模块
var events = require('events');
//创建eventEmitter对象
var eventEmitter = new events.EventEmitter();
//创建事件处理程序
var connectHandler = function connected() {
console.log('连接成功。');
//触发data_received事件
eventEmitter.emit('data_received');
}
//绑定connection事件处理程序
eventEmitter.on('connection', connectHandler);
//使用匿名函数绑定data_received事件
eventEmitter.on('data_received', function(){
console.log('数据接收成功。');
});
//触发connection事件
eventEmitter.emit('connection');
console.log("程序执行完毕。"); 위 코드의 출력 결과는 다음과 같습니다.
연결에 성공했습니다.
데이터가 성공적으로 수신되었습니다.
프로그램 실행이 완료되었습니다.
위의 결과는 여러분이 생각하는 것과 같습니다. 이 이벤트 중심 모델을 통해 비동기 작업을 수행할 수 있습니다.
(예를 들어 다른 명령을 실행하는 동안 파일을 읽을 수 있습니다. 파일 읽기가 완료된 후 콜백 함수의 매개 변수로 파일 내용을 반환합니다. 이렇게 하면 파일을 차단하거나 기다리는 일이 없습니다. /O 작업을 수행합니다. 이는 Node.js의 성능을 크게 향상시키고 많은 수의 동시 요청을 처리할 수 있습니다
.
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err){
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("程序执行完毕。"); 위 코드의 출력 결과는 다음과 같습니다.
프로그램 실행이 완료되었습니다.
input.txt의 내용.
위 코드에서 fs.readFile이 이벤트를 배포할 수 있음을 알 수 있습니다. 물론 Node.js의 많은 개체는 새 연결이 있을 때마다 이벤트를 배포합니다. 이러한 생성 Event 객체는 모두 events.EventEmitter의 인스턴스입니다.
그러나 대부분의 경우 EventEmitter를 직접 사용하지 않고 객체에 상속합니다. 이벤트 응답을 지원하는 핵심 모듈이 EventEmitter의 하위 클래스인 경우 fs, net, http를 포함합니다.
왜 이러는 걸까요? 두 가지 이유가 있습니다:
우선, 특정 엔터티 기능을 가진 객체의 이벤트 구현은 의미론을 준수해야 합니다. 이벤트의 모니터링 및 방출은 객체의 방법이어야 합니다.
둘째, JavaScript의 객체 메커니즘은 프로토타입을 기반으로 하며 부분 다중 상속을 지원합니다. EventEmitter를 상속해도 객체의 원래 상속 관계가 중단되지 않습니다.
첫 번째 NodeJs 프로젝트를 공유하겠습니다
Node.js를 설치하는 방법은 일반적으로 두 가지가 있습니다. 소스 코드를 직접 컴파일하는 것과 컴파일된 파일을 사용하는 것입니다
현재 홈 디렉터리에 방금 다운로드한 node-v4.2.3-linux-x64가 있습니다
1. 먼저 압축을 푼다
tar xvf node-v4.2.3-linux-x64
2. 링크를 설정하는 목적은 node 명령을 어떤 경로에서든 사용할 수 있다는 것입니다
ln -s /home/node-v4.2.3-linux-x64/bin/node /usr/local/bin/node
ln -s /home/node-v4.2.3-linux-x64/bin/npm /usr/local/bin/npm
3. 홈 폴더 아래에 mynodeproj라는 디렉터리를 만든 다음 server.js라는 파일을 만듭니다(물론 다른 이름으로 지정할 수도 있습니다)
var http = require('http');
http.createServer(function (request, response) {
//发送 HTTP 头部
//HTTP 状态值: 200 : OK
//内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
//发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
//终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/'); 4.使用node指令執行以上程式碼
node server.js
執行上述指令之後會在指令列中顯示"Server runnint at http://127.0.0.1:8888/",這樣表示程式已經執行成功了!
因為我這個伺服器是在阿里雲裡跑起來的,所以只要在外面的瀏覽器中鍵入阿里雲IP+端口就可以訪問了。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






